Topic: Datatable is "caching" data until it's selected
Mike Barlow
asked 6 years ago
I seem to be having a problem with a straight forward mdbdatatable where I send it a block of data (which it displays perfectly fine) then when I send it a different block of data (same format just different values) the datatable renders the OLD data.
Until I click on the data table. At which point it renders the new data correctly...
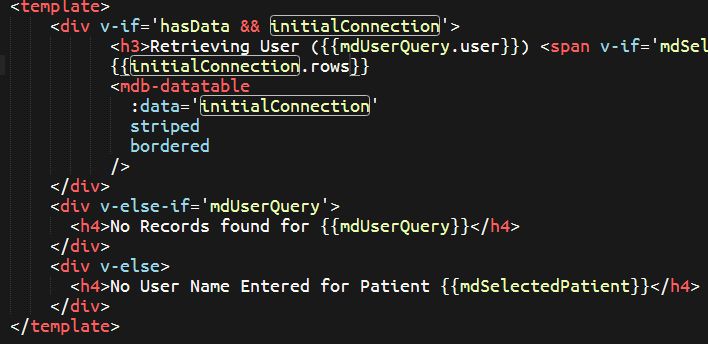
Here's a screenshot of the code:

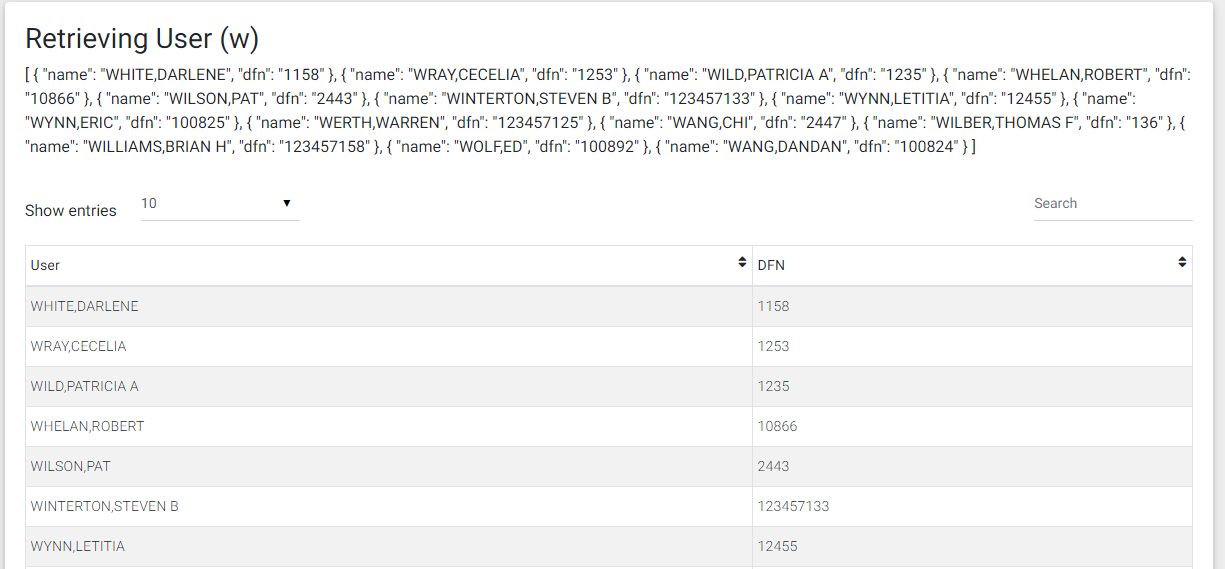
Here's the first set of data:
 Here's the first set of data:
Here's the first set of data:
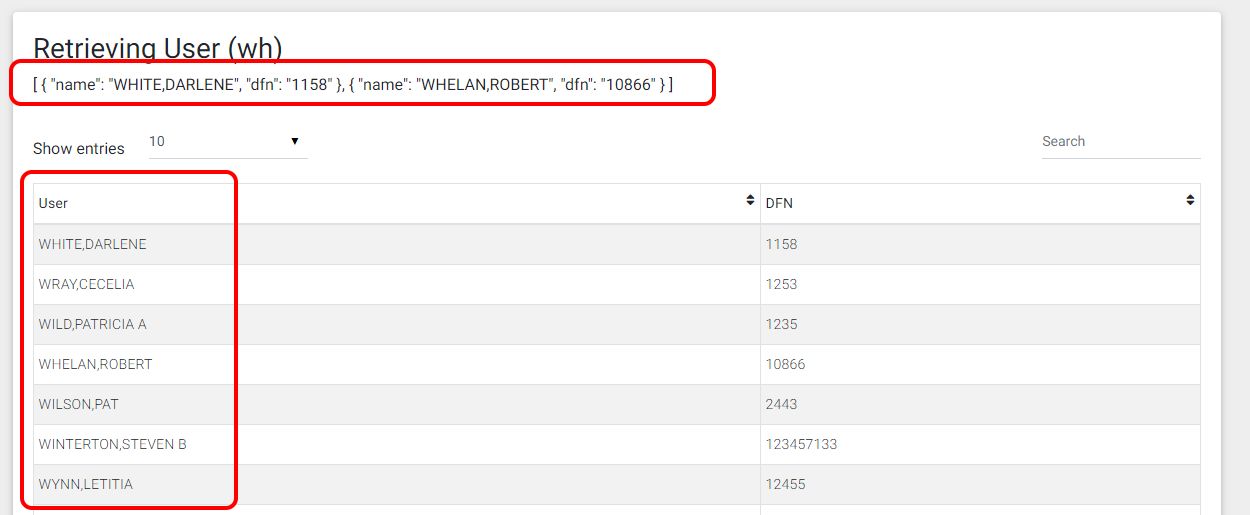
And here's the second set of data:

Notice the data rendered above the datatable has only 2 rows of data but the datatable has much more.
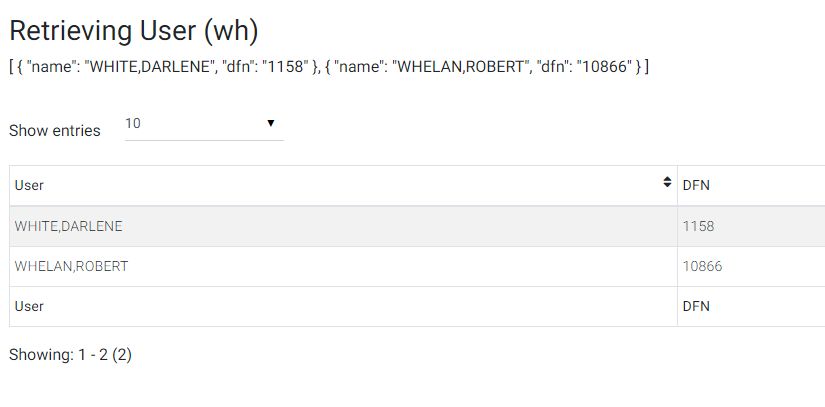
Then all I have to do is "Click" on the rendered datatable for the data to be rendered correctly:

Is there any way to "clear" the datatable prior to sending the new set of data? Also, in checking for accessibility it looks like I can't "tab" into the datatable or any of the controls (my client is a US Gov't client so the application MUST pass a 508 validation check).
Thanks
ozgehan
pro premium answered 6 years ago
Hi, I did it like this. hope it helps
//data part
permissionDgList: {
columns: [
{
label: "",
field: "isActive",
sort: "asc"
},
{
label: this.$t("Name"),
field: "name",
sort: "asc"
}
],
rows: []
},
**** methods part ***
while (ths.permissionDgList.rows.length > 0) {
ths.permissionDgList.rows.pop();
}
// add new data to rows.
Mikołaj Smoleński staff commented 6 years ago
Thanks @ozgehan for Your help. @Mike Barlow does it fix your problem?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 5.8.3
- Device: Any
- Browser: Any
- OS: windows
- Provided sample code: No
- Provided link: No