Topic: Color change in Navbar-Navitems
fe_developer
asked 6 years ago
Expected behavior
Links and Icon should have white color and shown in example template.
Actual behavior
They have blue color which go against the given design
Resources (screenshots, code snippets etc.)
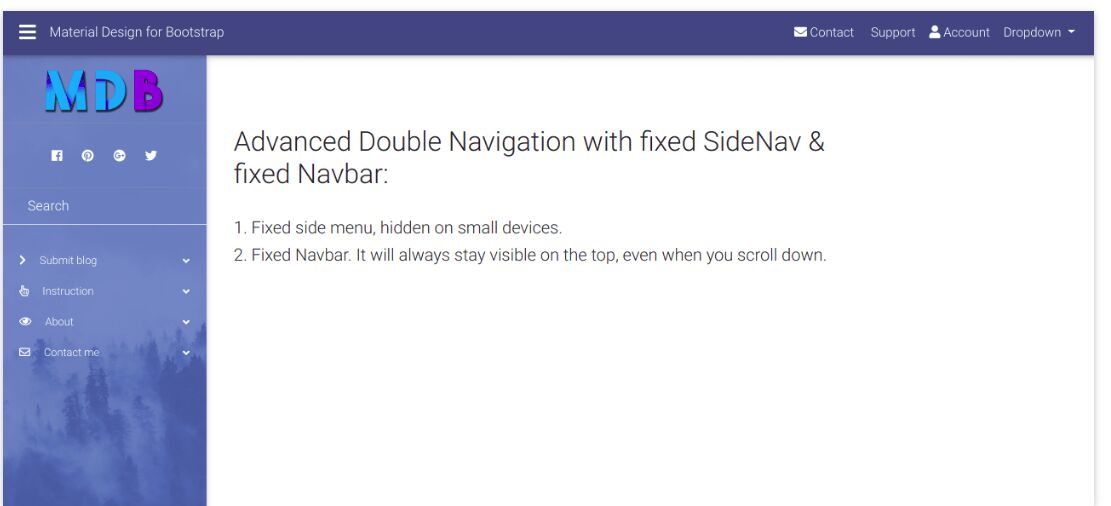
*Expected Outcome*

Resulting Outcome

Code Used
Code Preview
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 6.6.0
- Device: laptop
- Browser: Chrome
- OS: Ubuntu
- Provided sample code: No
- Provided link: No
fe_developer commented 6 years ago
Please Provide standard way of styling component mdbNavItem
Mikołaj Smoleński staff commented 6 years ago
Our demonstration page with Navigation Compositions will be updated soon. Thanks for your remarks.
To style NavItem you need to use .nav-link class. Basic styling looks like this:
.navbar.navbar-dark .navbar-nav .nav-item .nav-link { color: #fff; }
Best regards