Topic: Change dropdown text color
GuillaumeDgr
pro premium asked 6 years ago
Expected behavior Change text hover color
Actual behavior I have primary color on text hover instead of white color
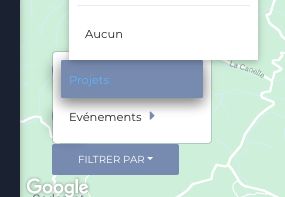
Resources (screenshots, code snippets etc.)
<mdb-dropdown multiLevel>
<mdb-dropdown-toggle color="secondary" slot="toggle" size="sm">Filtrer par</mdb-dropdown-toggle>
<mdb-dropdown-menu>
<mdb-dropdown-item tag="div" class="p-0" submenu>
<mdb-dropdown class="w-100">
<mdb-dropdown-item slot="toggle" submenuIcon="caret-right">
<small>Projets</small>
</mdb-dropdown-item>
<mdb-dropdown-menu class="ml-2 rounded-0 border-0 z-depth-1">
<mdb-dropdown-item @click="addProjects('Tous')">
<small>Tous</small>
</mdb-dropdown-item>
<div class="dropdown-divider"></div>
<mdb-dropdown-item @click="addProjects('Consultation citoyenne')">
<small>Consultation citoyenne</small>
</mdb-dropdown-item>
<mdb-dropdown-item @click="addProjects('Résultats de la consultation citoyenne')">
<small>
Résultats de la
<br />consultation citoyenne
</small>
</mdb-dropdown-item>
<mdb-dropdown-item @click="addProjects('Consultation architecturale')">
<small>Consultation architecturale</small>
</mdb-dropdown-item>
<mdb-dropdown-item
@click="addProjects('Résultats de la consultation architecturale')"
>
<small>
Résultats de la
<br />consultation architecturale
</small>
</mdb-dropdown-item>
<mdb-dropdown-item @click="addProjects('Vote citoyen')">
<small>Vote citoyen</small>
</mdb-dropdown-item>
<mdb-dropdown-item @click="addProjects('À finaliser')">
<small>À finaliser</small>
</mdb-dropdown-item>
<mdb-dropdown-item @click="addProjects('Terminé')">
<small>Terminé</small>
</mdb-dropdown-item>
<div class="dropdown-divider"></div>
<mdb-dropdown-item @click="addProjects('Aucun')">
<small>Aucun</small>
</mdb-dropdown-item>
</mdb-dropdown-menu>
</mdb-dropdown>
</mdb-dropdown-item>
<mdb-dropdown-item tag="div" class="p-0" submenu>
<mdb-dropdown class="w-100">
<mdb-dropdown-item slot="toggle" submenuIcon="caret-right">
<small>Evénements</small>
</mdb-dropdown-item>
<mdb-dropdown-menu class="ml-2 rounded-0 border-0 z-depth-1">
<mdb-dropdown-item @click="addEvents('Tous')">
<small>Tous</small>
</mdb-dropdown-item>
<div class="dropdown-divider"></div>
<mdb-dropdown-item @click="addEvents('Agora citoyenne')">
<small>Agora citoyenne</small>
</mdb-dropdown-item>
<mdb-dropdown-item @click="addEvents('Idée')">
<small>Idée</small>
</mdb-dropdown-item>
<mdb-dropdown-item @click="addEvents('Rassemblement')">
<small>Rassemblement</small>
</mdb-dropdown-item>
<mdb-dropdown-item @click="addEvents('Signalement')">
<small>Signalement</small>
</mdb-dropdown-item>
<div class="dropdown-divider"></div>
<mdb-dropdown-item @click="addEvents('Aucun')">
<small>Aucun</small>
</mdb-dropdown-item>
</mdb-dropdown-menu>
</mdb-dropdown>
</mdb-dropdown-item>
</mdb-dropdown-menu>
</mdb-dropdown>
.dropdown-item { &:hover, &:focus, &:active { color: white !important; background-color: $mediumBlue !important; } }
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Pro
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: 6.7.0
- Device: Mac Book Pro
- Browser: Firefox dev
- OS: MacOs
- Provided sample code: No
- Provided link: No
Magdalena Dembna staff premium commented 6 years ago
Modify the question to include the entire template and custom styling, so I could reproduce your issue. Best regards, Magdalena
Magdalena Dembna staff premium commented 6 years ago
I couldn't reproduce your issue. I have added the given styling to
<style lang="scss">(without scoped attribute) and it seems to work fine. Open your dropdown and inspect one of the items (select:hoverstate) and check after which class it inherits blue color and if the following styling is present:dropdown .dropdown-menu .dropdown-item:hover { color: #fff; }. Are you using mdbvue with SCSS editable mode? Best regards, Magdalena