Topic: can't close / hide SideNav (Vue)
SideNav should be closed when I click anything on page. When it's once opened, not possible to close it
Please provide solution ASAP
EDIT: I checked it better. No proper reaction on #sidenav-overlay click.
I mean, sth happens on click but nothing more - no toggle

I used your example from docs.
and here is another error:
[Vue warn]: The data property "waves" is already declared as a prop. Use prop default value instead.
Magdalena Dembna
staff premium answered 6 years ago
We will check if our documentation needs an update. Try using this code from our demo app and let me know if it works as it's supposed to:
<template>
<mdb-container>
<section> -->
<div class="text-center icon-div">
<mdb-icon icon="bars" size="3x" @click.native="toggleSideNav('B')"/>
</div>
<div class="indigo-skin">
<mdb-side-nav logo="https://mdbootstrap.com/img/logo/mdb-transaprent-noshadows.png" sideNavClass="sn-bg-4" mask="strong" :OpenedFromOutside.sync="toggleB" hidden right>
<ul>
<li>
<ul class="social">
<li><a href="#" class="icons-sm fb-ic"><mdb-icon fab icon="facebook-f" /></a></li>
<li><a href="#" class="icons-sm pin-ic"><mdb-icon fab icon="pinterest-p" /></a></li>
<li><a href="#" class="icons-sm gplus-ic"><mdb-icon fab icon="google-plus-g" /></a></li>
<li><a href="#" class="icons-sm tw-ic"><mdb-icon fab icon="twitter" /></a></li>
</ul>
</li>
<li>
<mdb-side-nav-nav>
<mdb-side-nav-cat name="Submit blog" icon="chevron-right">
<mdb-side-nav-item href="#">Submit listing</mdb-side-nav-item>
<mdb-side-nav-item href="#">Registration form</mdb-side-nav-item>
</mdb-side-nav-cat>
<mdb-side-nav-cat name="Instruction" far icon="hand-pointer">
<mdb-side-nav-item href="#">For bloggers</mdb-side-nav-item>
<mdb-side-nav-item href="#">For authors</mdb-side-nav-item>
</mdb-side-nav-cat>
<mdb-side-nav-cat name="About" icon="eye">
<mdb-side-nav-item href="#">Introduction</mdb-side-nav-item>
<mdb-side-nav-item href="#">Monthly meetings</mdb-side-nav-item>
</mdb-side-nav-cat>
<mdb-side-nav-cat name="Contact me" far icon="envelope">
<mdb-side-nav-item href="#">FAQ</mdb-side-nav-item>
<mdb-side-nav-item href="#">Write a message</mdb-side-nav-item>
</mdb-side-nav-cat>
<mdb-side-nav-item header icon="envelope" href="#">Write a message</mdb-side-nav-item>
<mdb-side-nav-item header icon="user" href="#" @click.native="toggleSideNav('B')">Profile</mdb-side-nav-item>
<mdb-side-nav-item header icon="cubes" href="https://mdbootstrap.com/docs/vue/?utm_source=DemoApp&utm_medium=MDBVuePro" target="_blank">Official docs</mdb-side-nav-item>
</mdb-side-nav-nav>
</li>
</ul>
</mdb-side-nav>
</div>
</mdb-container>
</template>
<script>
import { mdbSideNav, mdbSideNavNav, mdbSideNavCat, mdbSideNavItem, mdbContainer, mdbRow, mdbIcon, waves } from 'mdbvue';
export default {
name: 'SideNavPage',
components: {
mdbSideNav,
mdbSideNavNav,
mdbSideNavCat,
mdbSideNavItem,
mdbContainer,
mdbRow,
mdbIcon
},
data(){
return {
toggleB: false,
};
},
methods: {
toggleSideNav(sn) {
this[`toggle${sn}`]=!this[`toggle${sn}`];
},
},
mixins: [waves]
};
</script>
xdon82 commented 6 years ago
I've done it already ( I used your both versions ). Same problem no expected action on click on #sidenav-overlay
digitalmanagerguru
answered 6 years ago
This topic of mine is related to this. I've found out the only way to make this work, it may help you: https://mdbootstrap.com/support/vue/mdb-side-nav-not-working-properly/
xdon82 commented 6 years ago
thx, I've made workaround to force it working. but it's not the point. For 90% there is a bug and they have to correct it. I've done it in the way showed in next post.
xdon82 commented 6 years ago
BTW does sidenav hide when you click outside the menu? or it doesn't work like in my case?
xdon82 commented 6 years ago
if it works for you, please tell me what kind of props name you use? Take a look at my last post. If you use those with capitals letters, then change it for a while to the ones with dashes and tell me if closing sidenav will stop working
digitalmanagerguru commented 6 years ago
My sidenav hides, but I had your problem too, the code in the docs doesnt work. Period. The concept is different then the docs explains.
About props try to avoid any dash! it should be camelcase.
in html you've but then on vue props you put camelCase like: myPropName
Cheers
xdon82 commented 6 years ago
wrong. Html attributes are case insensitive. You should use Eslint. Normally it won't allow you to run a code with so stupid errors. Problem solved - check below
xdon82
answered 6 years ago
digitalmanagerguru: Regarding my previous answer, I've done the workaround in this way:
added @click="SideNavClick" to wrapping element
<section id="sidenav" @click="SideNavClick">
and added method:
SideNavClick(event) {
if (event.target.matches('#sidenav-overlay')) {
this.toggleSideNav()
}
}
but, again, it's just workaround. Professional way is to correct a bug.
EDIT: workaround no more necessary, solution below.
xdon82
answered 6 years ago
SOLVED. Regarding previous messages, the problem is in SideNav.vue file:
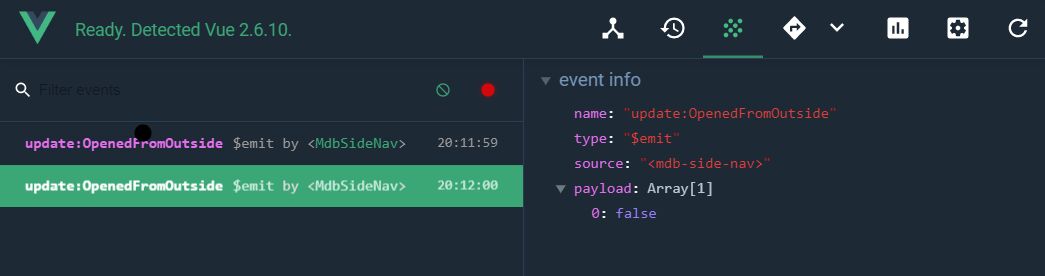
handleOverlayClick() {
this.$emit("update:OpenedFromOutside", !this.OpenedFromOutside);
}
it should be
"update:opened-from-outside"
Because, there is also error in component usage.You cant write like this:
<mdb-side-nav logo="..." sideNavClass="sn-bg-4" mask="strong" :OpenedFromOutside.sync="toggleB" hidden right>
It should be:
<mdb-side-nav logo="..." side-nav-class="sn-bg-4" mask="strong" :opened-from-outside.sync="toggleB" hidden right>
"update:OpenedFromOutside" - Since there is a string, it is incompatiblity with html attributes which are case insensitive. I wonder how the code works at all for some other users if they do not use kebab-cases.Very strange approach. If you were using Eslint (you should) you would know that kebab-case is mandatory as html attributes are case insensitive
Additionally your code have a lot of styling errors. No proper standard. You should correct everything including whole documentation (examples) ASAP
https://vuejs.org/v2/guide/components-props.html#Prop-Casing-camelCase-vs-kebab-case
Magdalena Dembna staff premium commented 6 years ago
Thank you for your input. We will do our best to improve our library in the future. Kind regards, Magdalena
xdon82 commented 6 years ago
based on what other guy from MDB staff said I'm not sure it's going to happen. I just wanted to help you to get rid of errors which are obvious. https://mdbootstrap.com/support/vue/to-mdbvue-developers-kebab-case-not-used-in-props-name-in-html-possible-errors-in-some-components-whole-code-and-documentation-needs-revision-and-update/
xdon82 commented 6 years ago
Vuetify example, take a look at update expression https://github.com/vuetifyjs/vuetify/blob/master/packages/vuetify/src/mixins/returnable/index.ts
Magdalena Dembna staff premium commented 6 years ago
Using kebab case instead of camel case is not a requirement. Strongly recommended is using camel case for props inside script tag and then kebab case in template (reference: https://vuejs.org/v2/style-guide/#Prop-name-casing-strongly-recommended). I believe that if you follow the documentation, including the choice of the case, the code works as expected. If not - please include a code snippet so I could solve the problem. Kind regards, Magdalena
xdon82 commented 6 years ago
You didn't understand what i wrote
""update:OpenedFromOutside" this is STRING. Vue won't change the name to opened-from-outside... or anything else. camel / kebab case is not valid here.... this is fixed name which is in conflict with camel / kebab case standard conversion when you do not use " " Propname can be prop-name"Propname" won't became "prop-name"
It should be like it's done in Vuetify
Install Eslint , I reckon you do not use it, and this is why we have that issue, or it's configured in not standard way
xdon82 commented 6 years ago
"update:opened-from-outside" this is correct according to whole standards, especially when you use Eslint.
Magdalena Dembna staff premium commented 6 years ago
Thank you for your insight - however, changing this will break the backward compatibility, so it won't be done any time soon - not until the next major release. Kind regards, Magdalena.
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- User: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 5.8.3
- Device: pc
- Browser: Edge Chromium
- OS: win10
- Provided sample code: No
- Provided link: No