Topic: Cannot find module 'mdbvue/nuxt'
elitevigour
pro premium priority asked 5 years ago
*Expected behavior*Vue and Nuxt work perfectly fine.
*Actual behavior*After following the tutorial, I received the Error: Cannot find module, as attached file.
Anyone use to meet this issue? what could be the cause.
best regards, sophea
elitevigour
pro premium priority answered 5 years ago
Hello,
Could you give me how to get the path? here is the package that we bough. do we need to buy vue pro? or it is ok with the package that we bought.
 Best,
Sophea
Best,
Sophea
elitevigour
pro premium priority answered 5 years ago
Hello,
After reading different post, it seems i have to buy vue pro version for being able to use this link, git.mdbootstrap.com/mdb/vue/vu-pro.git?
thanks, sophea
elitevigour
pro premium priority answered 5 years ago
Hello,
I am confusing now, I bough only individual essential, so I suppose to install MDB5 pro and will get pro component to use in my project. when I try to install free MDB, it works even with some errors. but when trying to install MDB pro, i get error one to anothers.
could you provide me a big to clear guideline since I am new? best regards, sophea
Mikołaj Smoleński staff commented 5 years ago
Hello,
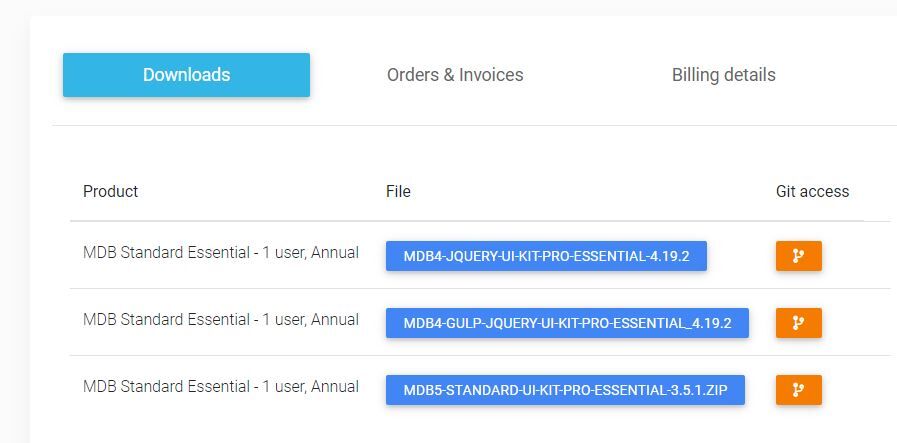
I am also confused. As I can see in the screenshot You bought a Standard Essential (plain JS package). You have access to MDB UI KIT Pro components written in Vanilla JS. If You want to use MDB Vue components You need to buy MDB Vue Essential package.
Keep coding, Mikołaj from MDB
Mikołaj Smoleński staff commented 5 years ago
All installation guides are available in our docs:
Standard : https://mdbootstrap.com/docs/standard/pro/installation/ Vue: https://mdbootstrap.com/docs/b5/vue/getting-started/installation/
Keep coding, Mikołaj from MDB
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: MDB4 6.7.2
- Device: windows
- Browser: chrome
- OS: Windows
- Provided sample code: No
- Provided link: No
Mikołaj Smoleński staff commented 5 years ago
In the screenshot I see the path to
standardproduct. You should change it to the correct vue project path.Keep coding, Mikołaj from MDB
elitevigour pro premium priority commented 5 years ago
hello, Before anything else, i have two questions.
I post the issue, but did not see notification on reply? any option i can set?
Any remote support available?
thanks, sophea
elitevigour pro premium priority commented 5 years ago
@Mikołaj Smoleński
How can i see the correct vue project path?
best regard, sophea
Mikołaj Smoleński staff commented 5 years ago
The correct path is located in the
PROtab in this section: https://mdbootstrap.com/docs/vue/getting-started/quick-start/#nuxtKeep coding, Mikołaj from MDB