Topic: Calendar Tooltip Date Range - Invalid date
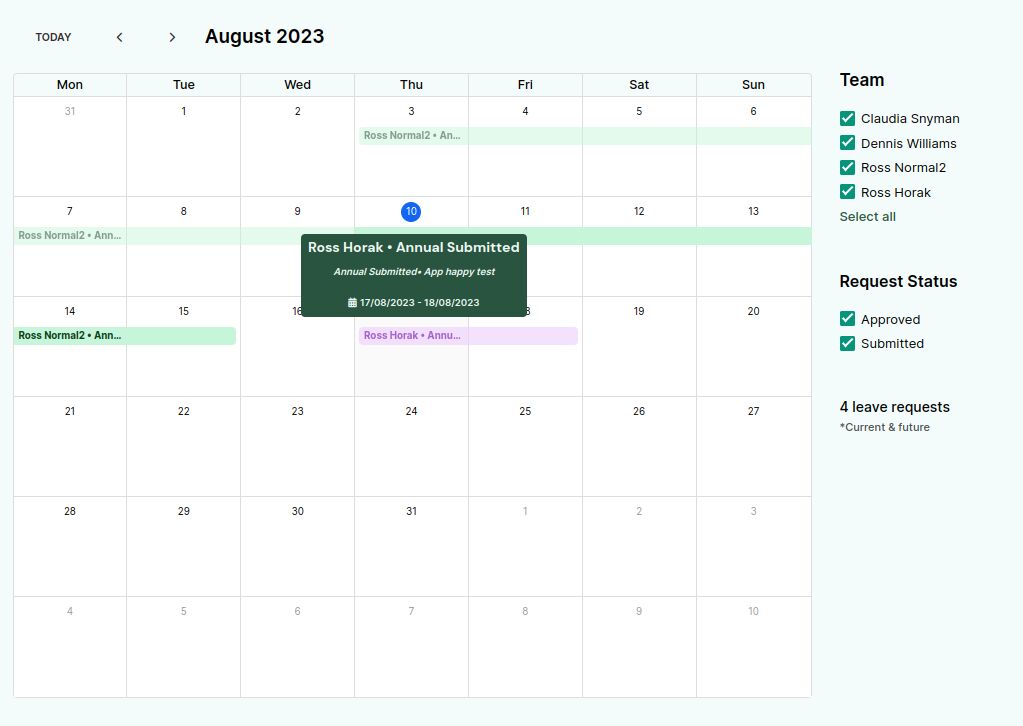
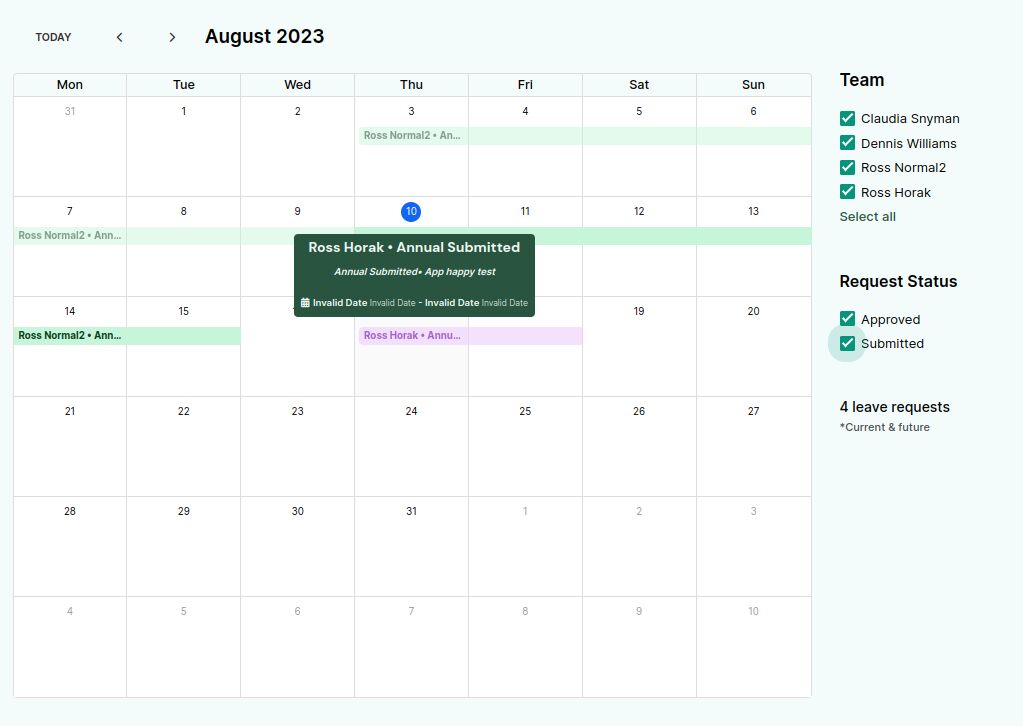
Please also see supplied screenshots.
On event hover in the calendar there is a tooltip display with title, description and date range. When I toggle my filters this updates the :events prop using the following code:
watch(leaveRequests, (newLeaveRequestsList, oldLeaveRequestsList) => {
if (combinedLeaveCalendar.value) {
combinedLeaveCalendar.value.removeEvents(oldLeaveRequestsList)
combinedLeaveCalendar.value.addEvents(newLeaveRequestsList)
}
})
On first load the date range shows correctly. After removing all events and adding them back the date range within the tooltip shows 'invalid date'.
Do you know what is causing this? Is this a bug?
Alternatively, how can I just disable the date range within the tooltip? Or hide it with CSS?
Resources (screenshots, code snippets etc.)


Bartosz Cylwik
staff answered 3 years ago
Hi! There seems to be an issue with adding new events via addEvents method. If you add an event with date and without dateTime the timepicker will show Invalid Date. I am adding this issue to our to-fix list.
For now to make the issue go away you can add a dateTime key to your start and end properties. For example like that:
start: {
date: dayjs().add(2, "day").format("DD/MM/YYYY"),
dateTime: dayjs().add(2, "day").format("DD/MM/YYYY") + " 11:00",
},
This seem to fix the issue for me.
If you would like to hide those values from the tooltip, yo can use the css (although in the modal it will still show Invalid Date)
.tooltip p.mb-0 {
display: none;
}
Best Regards!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: MDB5 3.2.0
- Device: Laptop
- Browser: Chrome
- OS: Linux Ubuntu
- Provided sample code: No
- Provided link: No