Topic: [BUG] Multiselect / display long list
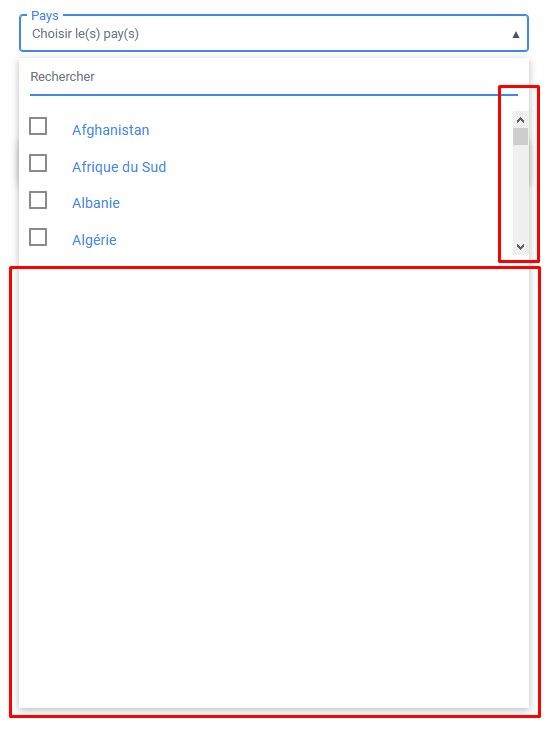
On 6.5.1 the is always the bug for the display of a long multiselect list. Like the capture => big empty zone under the list...
How to fix ?
Thanks

Alexandre
answered 6 years ago
it's OK under CHROME
it's KO under FIREFOX
And under IE11 it's a disaster, there is a infinit loop with the text for search who blink and lock / freeze IE. I need only kill the process ...
I have the last version of multiselect (6.5.1)
My code :
<mdb-select multiple @getValue="chooseCountry" :options="countries" label="Pays" placeholder="Choisir le(s) pay(s)" outline search searchPlaceholder="Rechercher" resetBtn />
Magdalena Dembna
staff premium answered 6 years ago
As for the height in the Firefox browser, we will work on this issue as soon as possible. You can check our compatibility with other browsers here - https://mdbootstrap.com/general/browsers-and-devices/ - unfortunately, we don't support IE 11, so our bug fix won't affect those issues. Kind regards, Magdalena
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 6.5.0
- Device: computer
- Browser: firefox
- OS: windows
- Provided sample code: No
- Provided link: No
Magdalena Dembna staff premium commented 6 years ago
Does this issue occur only in Firefox? Please provide a code snippet to your example - I cannot reproduce it exactly - the additional white space is there, but the scrollbar shouldn't look like that either. I am adding this issue to our bug list. Kind regards, Magdalena
Alexandre commented 6 years ago
I have reply under (sorry)