Topic: All Content is Centered
Expected behavior The documentation indicates everything is left justified Actual behavior Everything is centered.
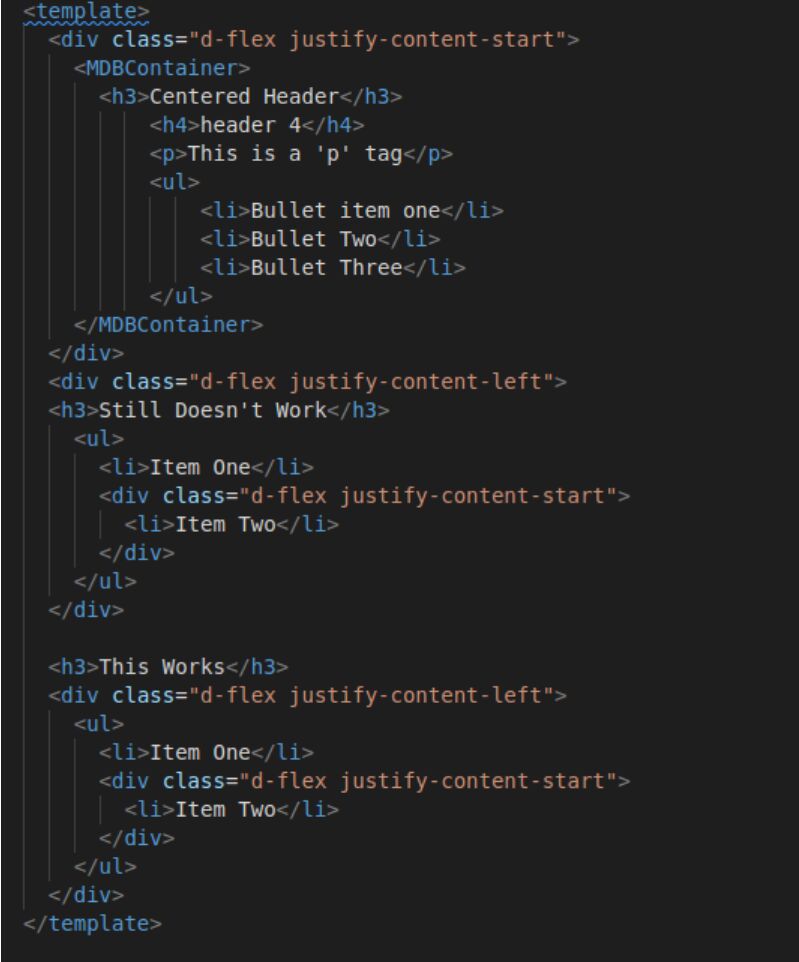
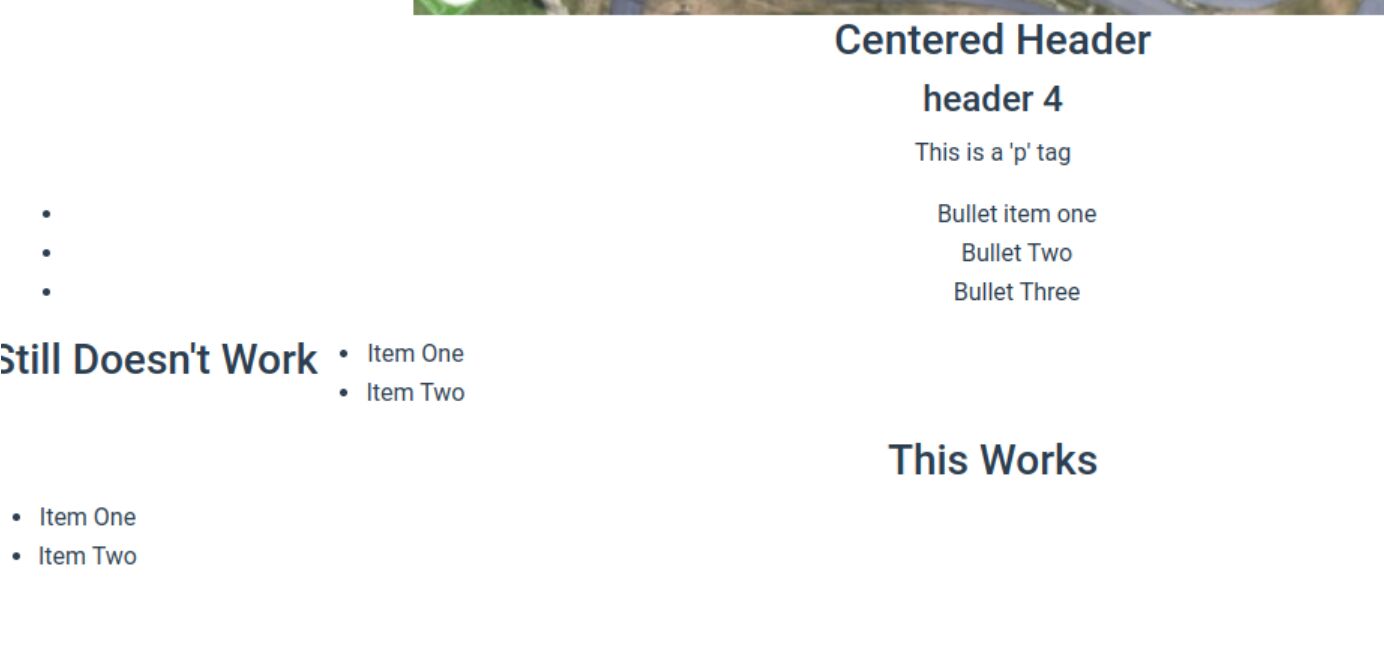
Resources (screenshots, code snippets etc.)
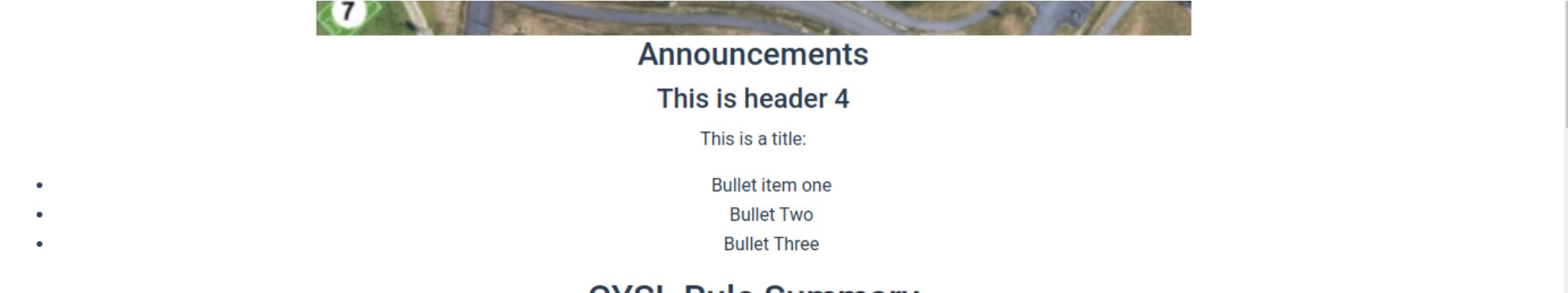
Announcements
This is header 4This is a title:
- Bullet item one
- Bullet Two
- Bullet Three
Results in centered

I've been doing the following for all elements: Left justified.
Any suggestions?
Mateusz Trochonowicz
staff pro premium priority answered 3 years ago
Hi! Could you provide so more specifics? Which page in documentations causing this problem? But in general for centering to the left you can use flexbox - classes d-flex justify-content-start on a parent div. About horizontal alignment you can read more here.
Keep coding!
swimmer84
answered 3 years ago
There's no specific documentation stating left-justification. I suspect I'm not following the proper formatting rules.
I attached images of the screen and my code - sorry, I couldn't figure out how to embed the code in the text.


Mateusz Trochonowicz staff pro premium priority commented 3 years ago
In general there is no such thing like justify-content-left - about flexbox and his properties you can read more in huge guide at CSSTrick - https://css-tricks.com/snippets/css/a-guide-to-flexbox/.
Furtheremore look at my snippet - https://mdbootstrap.com/snippets/vue/trochonowicz/4423188 - (you can use this tool for yourself for showing snippets of codes - like now, for example). There is no need to use flexbox because tag ul does not create additional space.
Try just delete all of your classes and MDBContainer component.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: MDB5 2.0.0
- Device: Laptop
- Browser: Chrome
- OS: Linux
- Provided sample code: No
- Provided link: No