Topic: Adding MDB5 Vue UI Kit Pro via SSH to project
rdservice@kodision.nl
pro premium priority asked 3 years ago
Hello,
I'm trying to add MDB Vue UI Kit Pro to my project using git+ssh as I want to avoid using OAUTH2 with the Access Token. The Access Token is stored in the package.json, when installing the package via the standard way (npm i git+https://oauth2:ACCESS_TOKEN@git.mdbootstrap.com/mdb/vue/mdb5/prd/mdb5-vue-ui-kit-pro-essential). I read about the option to use SSH when cloning the repository.
I've tried adding the Vue UI Kit using the following commands:
yarn add<br>https://git.mdbootstrap.com/mdb/vue/mdb5/prd/mdb5-vue-ui-kit-pro-essential.gityarn add<br>git+ssh://git@git.mdbootstrap.com:mdb/vue/mdb5/prd/mdb5-vue-ui-kit-pro-essential.git
Establishing a connection via SSH is working just fine:
ssh -T git@git.mdbootstrap.com
Welcome to GitLab, ........!
I've tried cloning the repository using SSH and HTTPS. HTTPS works fine, but SSH doesn't. I'm wondering if I've been doing something wrong, as I expect it to work fine. I've also verified my SSH connection to the GitLab instance.
The only forum post giving me some instructions is this one:
https://mdbootstrap.com/support/react/hide-token-repo-pro-to-github/
Actual behavior
I expect to be able to add the MDB5-vue-ui-kit-pro using SSH into my project.
Resources (screenshots, code snippets etc.)
 package.json - Dependencies
package.json - Dependencies

Bartosz Cylwik
staff answered 3 years ago
Hi, did you add the SSH key to your account?
rdservice@kodision.nl pro premium priority commented 3 years ago
Yes I added the SSH key to the account. I established a working connection using the following command:
ssh -T git@git.mdbootstrap.com
I received the Welcome to GitLab, ........! message aswell, thus I'm able to connect to GitLab using SSH.
Bartosz Cylwik staff commented 3 years ago
You can try to remove the keys from your account and try to add them again. Make sure the key is correct for your operating system. You can check if you have the same problem with npm instead of yarn. We checked and it should work.
rdservice@kodision.nl pro premium priority commented 3 years ago
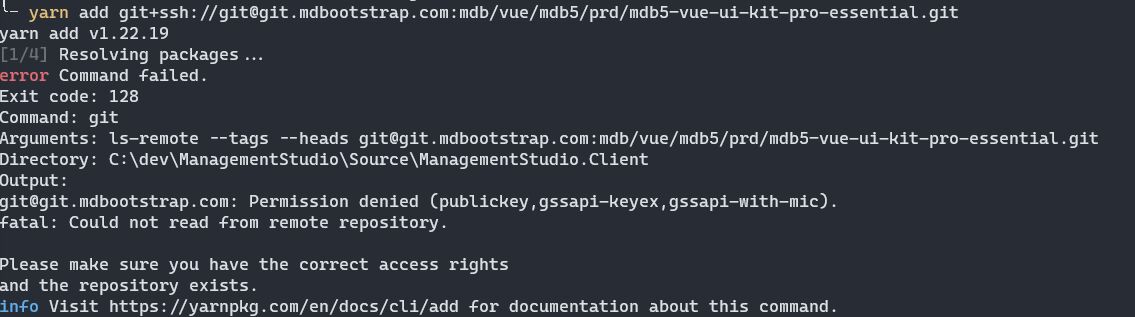
I've reinstalled a newly created SSH key and I'm now able to clone the repository using SSH. But I'm still having problems using npm i or yarn add using the following package URL:
git+ssh://git@git.mdbootstrap.com:mdb/vue/mdb5/prd/mdb5-vue-ui-kit-pro-essential.git
I'm getting a permission denied error and my passphrase prompt isn't getting triggered during yarn add or npm i. I need the package in my node_modules folder, so cloning works, but it's not what I require.
Can you please check if the URL is correct or provide an example URL for adding the package via npm or yarn using SSH? I'd like to know the steps the development team has taken to get this up and running, as there are no clear examples.
For generating SSH and configuring SSH i've followed these steps:
SSH config
Host git.mdbootstrap.com
PreferredAuthentications publickey
IdentityFile ~/.ssh/mdbootstrap_wh
Private/public key = mdbootstrap_wh and mdbootstrap_wh.pub
rdservice@kodision.nl pro premium priority commented 3 years ago
Somehow we fixed it by the following steps:
Creating SSH key without a passphrase, as Yarn can't handle passphrase prompts combined with git+ssh
Setting yarn registry config variable by executing:
yarn config set registry https://registry.yarnpkg.com --global
- Cleaning yarn cache
yarn cache clean --all
We also created a small test project afterwards and then tried it inside our project and it worked.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Vue
- MDB Version: MDB5 3.1.1
- Device: Desktop
- Browser: None
- OS: Windows
- Provided sample code: No
- Provided link: Yes