Topic: Accordion collapsed state wrong
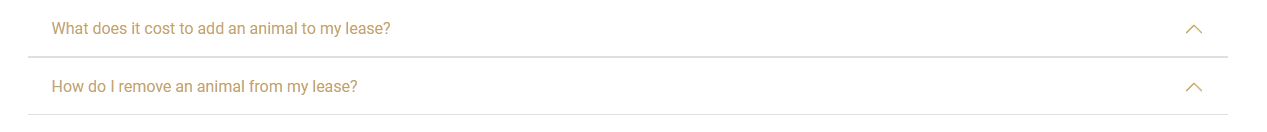
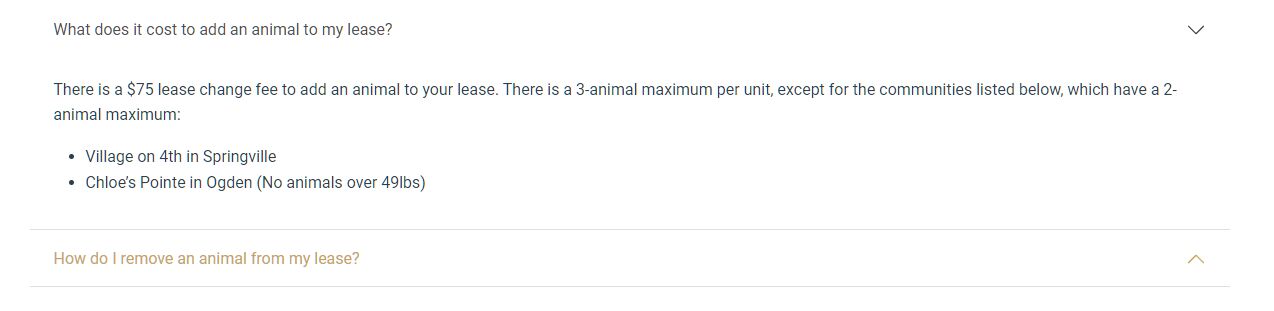
Expected behavior The accordion button should show the default text color and a down chevron on the collapsed state.
Actual behavior When my accordion is collapsed, the chevron is pointing up and the text color is the primary color.
Resources (screenshots, code snippets etc.) My version is MDB5 1.3.0 which isn't listed on the drop down.
<MDBAccordion v-model="activeFaq" flush stayOpen>
<MDBAccordionItem
v-for="(faq, index) in faqs"
:key="'faq-' + index"
:headerTitle="faq.question"
:collapseId="'faq-' + index"
>
<p class="text-start">{{ faq.answer }}</p>
<ul v-if="faq.list">
<li v-for="li in faq.list" :key="li" class="text-start">{{ li }}</li>
</ul>
</MDBAccordionItem>
</MDBAccordion>


Marcin Luczak
staff answered 4 years ago
Hi,
Thank you for your report, it seems like the component's chevron is not working properly. I've created a proper fix request and we will try to take care of that as soon as possible.
@edit:
For element colors, please see accordion documentation for MDBAccordion and MDBAccordionItem classes properties that serves for custom styling of the accordion elements.
Keep coding, Marcin
iamjonmiller
pro answered 4 years ago
This is still ongoing https://mdbootstrap.com/snippets/standard/iamjonmiller/3653622
Mikołaj Smoleński staff commented 4 years ago
Your code was not exactly the same as in the documentation. Now it is ok.
Keep coding, Mikołaj from MDB
iamjonmiller pro commented 4 years ago
@Mikołaj Smoleński If all collapses are set to be closed by default the bug exists. Just remove the "show" class from the first element and you will see it.
Do accordions require at least element to be shown?
Mikołaj Smoleński staff commented 4 years ago
@iamjonmiller in such case you have to add also collapsed class to accordion-button. I made changes.
Keep coding, Mikołaj from MDB
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: MDB5 1.0.0
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No