Topic: When Modal Shown
kelvinspaces
asked 5 years ago
When Modal Shown, the console get Error.
Uncaught TypeError: Cannot read property 'classList' of undefined.
Didn't change the MD Bootstrap Js file.

Dawid Wajszczuk
staff answered 5 years ago
Hi,
Try adding pointer-events: none; to the icon in your CSS file. It should work fine. Here is the snippet https://mdbootstrap.com/snippets/standard/d-wajszczuk/3192628#css-tab-view
Keep coding,
Dawid
SKONSOFT pro premium priority commented 4 years ago
It does not work for me.
Michał Duszak staff commented 4 years ago
Are you sure you're getting the same error which this issue is about? What is your browser? Do you experience this error in above snippet?
用户9506
pro premium priority answered 4 years ago
I meet the same issue as @kelvinspaces while I toggle modal Via data attributes but Via JavaScript is Okay.It seems that data-mdb-toggle="modal" exists some lag issue, but n*_ew mdb.Modal(dom, options).show()_* is ok.
adlumin
pro premium priority answered 3 years ago
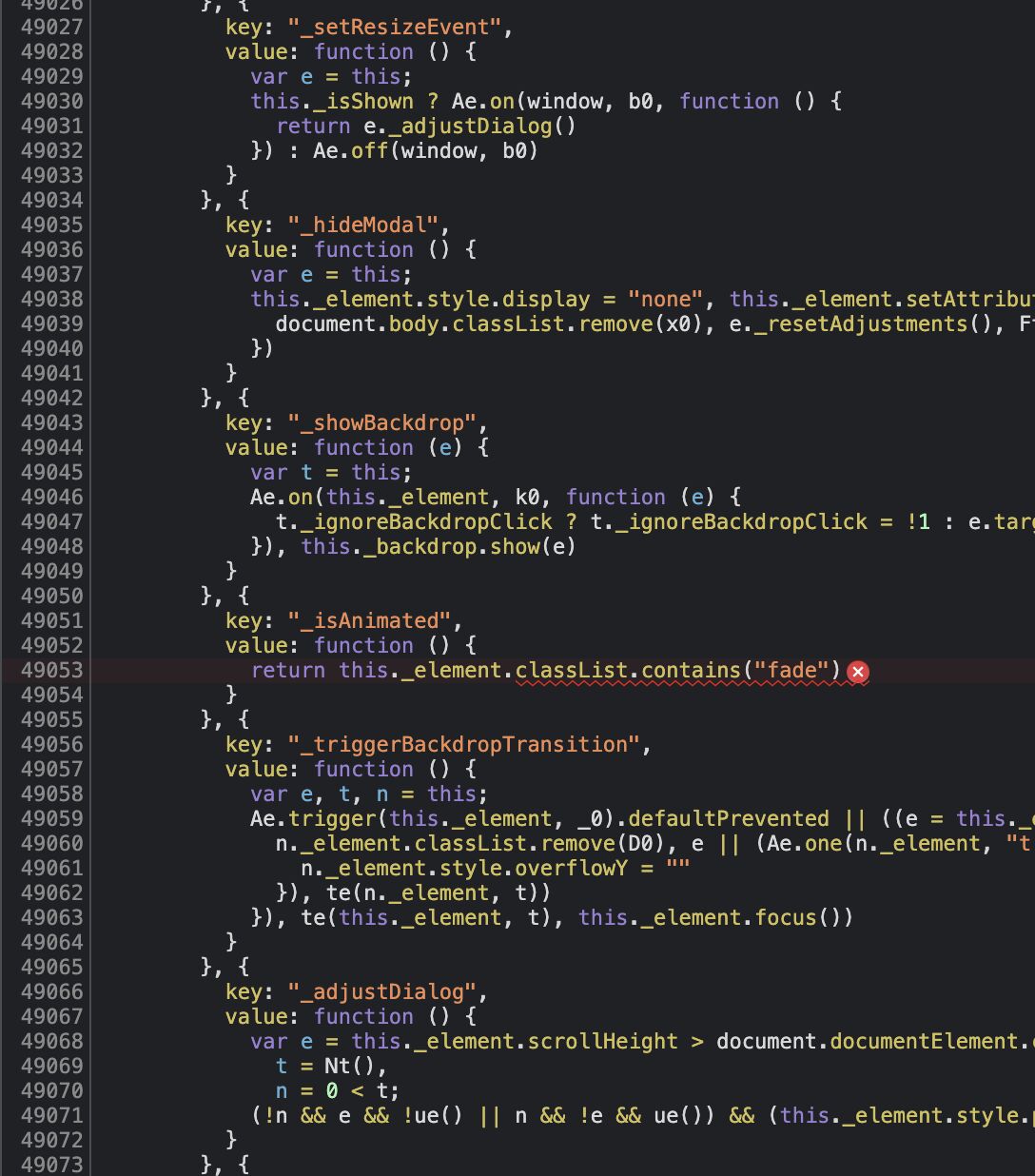
We were getting this same error when using a font awesome icon inside an element that has the data-mdb-toggle="modal" attribute. I'm guessing the font awesome icon isn't present in the DOM when the modal code runs the _isAnimated function and so it can't find a classList. We just added this code to our CSS to fix it globally:
[data-mdb-toggle="modal"] i { pointer-events: none !important; }
you could also add the pe-none class to the font awesome element for a one-off.
If I understand it correctly, this prevents the element from being targeted by the _isAnimated function.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.9.0
- Device: iMac
- Browser: Chrome
- OS: Mac
- Provided sample code: No
- Provided link: No
kelvinspaces commented 5 years ago
If inside button have element will get this error.
Dawid Wajszczuk staff commented 5 years ago
Hi. Can you provide more information about your issue (code that you have used with your Modal (HTML, JS))? A snippet would be very helpful https://mdbootstrap.com/snippets/
kelvinspaces commented 5 years ago
https://mdbootstrap.com/snippets/standard/kelvinspaces/3190619
click on the icon
Nicolás Sanz commented 4 years ago
Hello, i had the same problem recently. I´m doing a Full Stack Web Dev. course at Udemy and i found that i couldn´t go forward because of this problem. I´m building a mongo-netCore-react app (my first with react but not in web dev) so i was stuck in the part of building pop up for Insert-Update functions. In my first code i had the typical button : this.editClick(dep)}> Then , after searching the internet, including this page, i´d found that my mistake and the one that has throwing this error was that in the "data-bs-target" property, i hadn´t put the "#" before the name of the object from de DOM that the function "modal" was trying to call..so the message error was : "Uncaught TypeError: Cannot read properties of undefined (reading 'classList')". That means: i coundn´t found the object you want to call, the real name object. That was all. I hope this will be usefull fot anyone who need it, o found this over the internet. Tnx !