Topic: What does this 'notch' mean - how to add classes via data-te
chrspurser
premium asked 2 years ago
I am attempting to style elements of a select. I am still using te and not twe as we have not updated quite yet.
1st question: How do we reference docs for the previous version? We're not ready to update quite yet and still need docs.
Next
We find this "notch" word mentioned in a few places, in examples, and such. Can you tell me where to find the usage of this "notch" word? It's not shown in every example case, so it's not clear when we need to use this word 'notch' and what it's purpose is.
It relates to this issues, when adding something like:
data-te-class-select-filter-input="p-3 monster"
to
<select
data-te-class-select-filter-input="p-3 monster"
data-te-select-filter="true"
data-te-select-size="lg"
id="thisSearch">
</select>
the p-3 and monster do not render as a class.
EXPECTED
<select data-te-select-filter-input-ref class="p-3 bojan hidden" data-te-select-filter="true" data-te-select-size="lg" id="thisSearch"></select>
GOT
<select data-te-class-select-filter-input="p-3 bojan" data-te-select-filter="true" data-te-select-size="lg" id="thisSearch" class="hidden"></select>
What are we doing wrong here?
I dont have a link to add but the form seems to force it https://mdbootstrap.com/support/ask-question/
Bartosz Cylwik
staff answered 2 years ago
Hello!
I. If you want to open previous versions of the documentation you have to open it locally. Here you can find a guide on how to do this:
https://tw-elements.com/docs/standard/getting-started/local-installation/
Note: I suggest using Hugo version v0.106.0
II. Notch is basicaly the border for inputs. It applies the necessary data attributes when input is focused/active and calculates the area needed for labels.
Our select component is creating a new input element with all the necessary elements (notch included). The native select is hidden for the time the TWE Select component is initialized.
When adding data-te-class-select-filter-input="p-3 monster" attribute to the select, those classes are being added to the input inside the select dropdown => like in this example https://tw-elements.com/docs/standard/forms/select/#search
Not every select will have this input.
Here you can find an example on how to add classes for the input wrapper: https://tw-elements.com/docs/standard/forms/select/#hidden-selected-option
In this guide we explained how our class customization works: https://tw-elements.com/docs/standard/getting-started/class-customization/
Hope that helps!
chrspurser premium commented 2 years ago
I think I understand now. I have 2 follow-up questions. NUMBER 1 On this page https://tw-elements.com/docs/standard/forms/select/#docsTabsAPI It says "Note: To apply styling to an input element, you can utilize the identical classes as those available in the Inputs API." The link to the Inputs API leads us here: https://tw-elements.com/docs/standard/forms/inputs/#api-section-classes It only lists class modifiers for a very few items: the counter and the notch items. I am not finding class names for the label, the input text, etc. Is there another place I can reference for these class names for basic inputs?
NUMBER 2 I see that Bartosz replied 6 hours ago to this request, but I got no notification that this happened. No spam, no filter, etc. I looked for profile-like settings for notifications and didn't find any. Did something fail maybe or do we need to be checking back in here a few times a day to see if an answer is here?
Bartosz Cylwik staff commented 2 years ago
Classes for the input and the label are described inside the
selectAPI section:selectInputandselectLabel. We did not add them to theinputAPI page because input and label can be changed directly inside html. The select component has inputs and labels injected via JS so that we have to customize them via our class customization.You should have received an email. Maybe something went wrong there or email went to spam.
chrspurser
premium answered 2 years ago
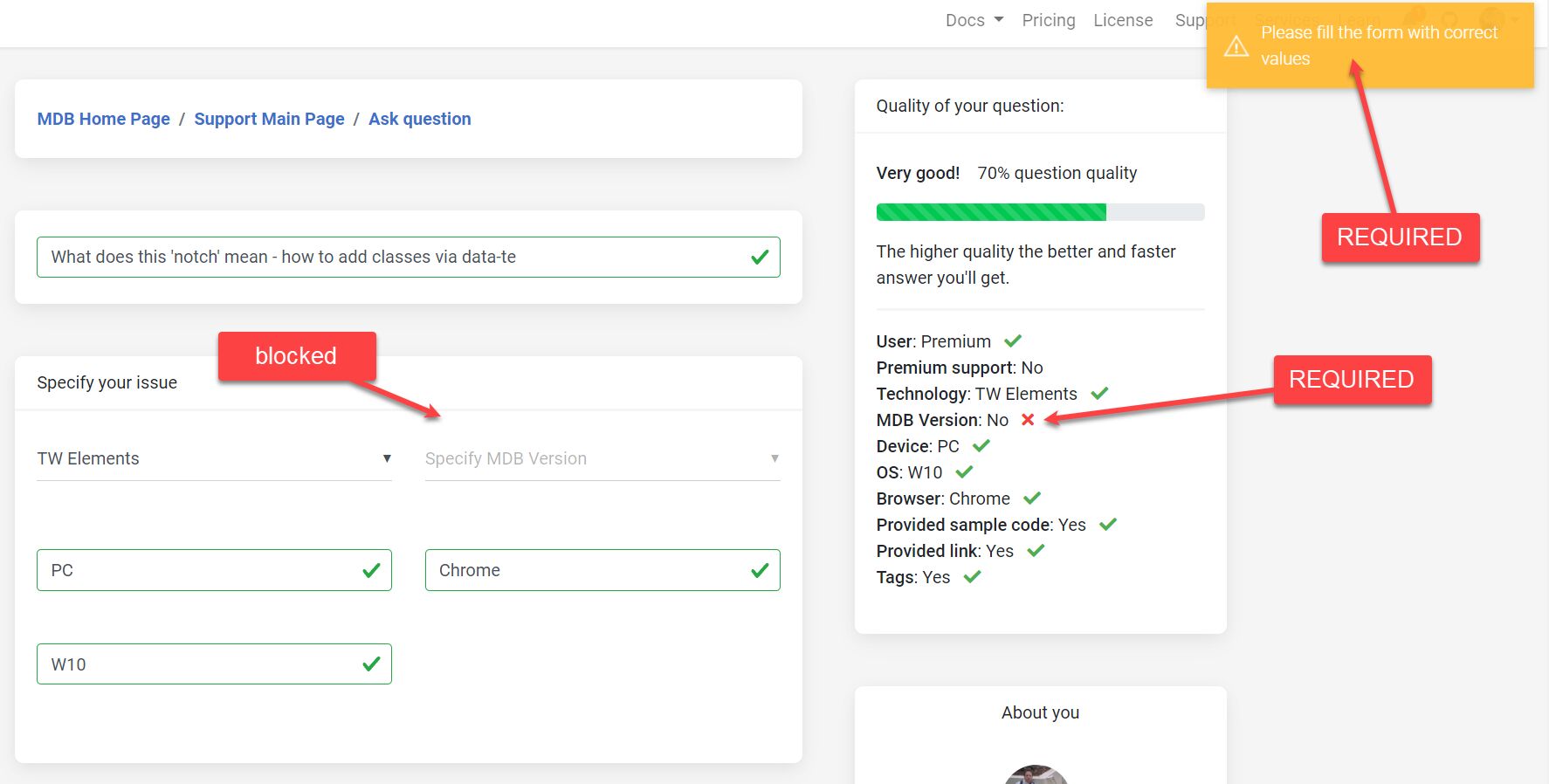
Also I am using Tailwinds Elements but when I selected that, the MDB version field is disabled, yet the POST button fails validation if that field isn't filled.
https://app.screencast.com/Twxbu8glLPyUW
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 4.2.0
- Device: PC
- Browser: Chrome
- OS: W10
- Provided sample code: No
- Provided link: Yes