Topic: Using JS to create input field results in unexpected styling.
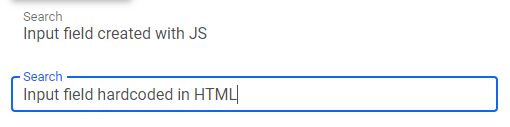
Expected behavior When instantiating an input field with JS I expect the same formatting as when the input field is already provided in the HTML.
Actual behavior The border is missing around thin input field is missing. How to overcome?
Resources (screenshots, code snippets etc.) https://mdbootstrap.com/snippets/standard/mmmarkk01/3595167

Michał Duszak
staff answered 4 years ago
You have to initialize the input, if created dynamically. You can use the init() method:
document.querySelectorAll('.form-outline').forEach((formOutline) => {
new mdb.Input(formOutline).init();
});
https://mdbootstrap.com/snippets/standard/m-duszak/3596041
mmmarkk01 pro premium priority commented 4 years ago
Great Michal, thanks for your answer!
iMDatec_tkunick pro premium priority commented 4 years ago
I have the same problem in select-element? can you help me?
mlazaru staff commented 4 years ago
check out this snippet: https://mdbootstrap.com/snippets/standard/mlazaru/4325926#html-tab-view
Mbanolas
answered 4 years ago
Hi Michal, Please let mi know where can I find the documentacion concerning objet mdb and their functions. Thanks.
Michał Duszak staff commented 4 years ago
Hello, what objet mdb is?
Michał Duszak staff commented 4 years ago
I can assume you logged the mdb object within your project. It is an object which contains modules from mdb.min.js file. Modules are described throughout the documentation.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.10.1
- Device: laptop
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: Yes
iMDatec_tkunick pro premium priority commented 4 years ago
I have the same problem in select-element? can you help me?