Topic: Using input masking in date-picker not working as expected
mortgagekart
pro premium priority asked 2 years ago
Hi there,
We want to enable the input masking(dd/mm/yyyy) for manually entering the date in the date-picker.
After manual entry, if I select the date from the date-picker and focus on the input it resets the input value with the previous value.
Resources (screenshots, code snippets etc.)
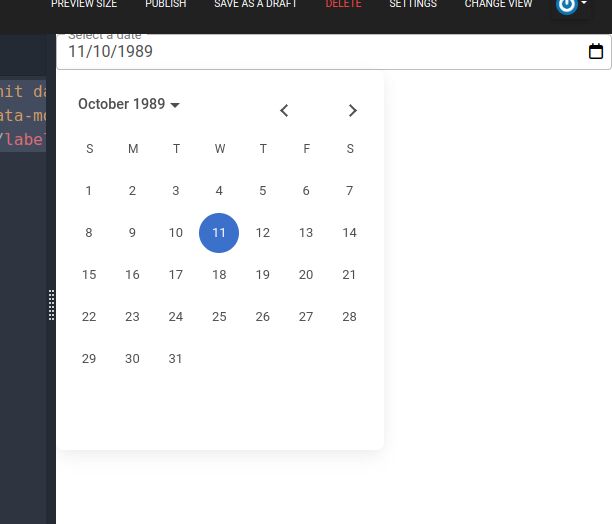
At first I manually entered the date as 12/10/1989, then changed by selecting the date-picker 11/10/1989. On focus to the input it's showing 12/10/1989 instead of 11/10/1989.
How can I use both input masking and date-picker in the same element?
<div class="form-outline" data-mdb-datepicker-init data-mdb-input-init data-mdb-inline="true">
Select a date
Kamila Pieńkowska
staff answered 2 years ago
You need to simpulate 'input' event after you set value with datepicker. I've prepared a snippet for you: https://mdbootstrap.com/snippets/standard/kpienkowska/6120332
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 7.0.0
- Device: all
- Browser: all
- OS: all
- Provided sample code: No
- Provided link: No