Topic: [Bug?] Unable to get array as output for multiple select
Jordan Mack
pro asked 3 years ago
Expected behavior
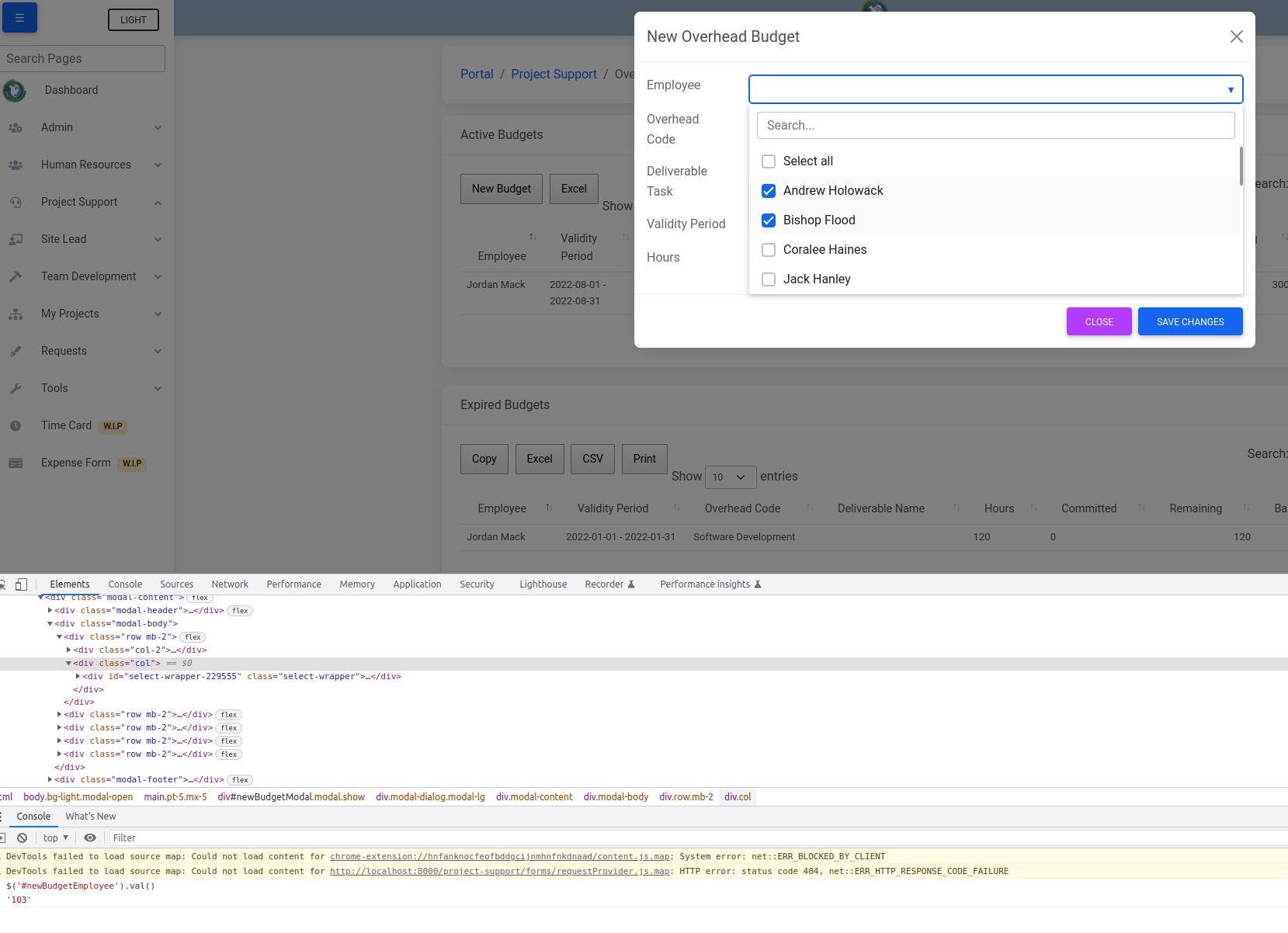
Output of select as array:
document.getElementById('newBudgetEmployee').value // output: ['value1','value2']
Actual behavior
Only a singular selected value is outputted:
document.getElementById('newBudgetEmployee').value // output: 'value2'
Resources (screenshots, code snippets etc.)

Here is my setup for the select:
function called to get options, dispose of current select and reinitialize:
function fetchEmployees() {
return fetch(FETCH + '/generic/employees.php')
.then((resp) => {
if (resp.ok) return resp.json();
else throw new Error("Error fetching employees");
})
.then((p) => {
let eSelect = document.getElementById('newBudgetEmployee');
let employeeOptions = p.map((e) => {
let op = new Option([e.first, e.last].join(" "), e.id);
return op.outerHTML;
});
let firstOp = new Option("", "");
firstOp.hidden = true;
employeeOptions.unshift(firstOp.outerHTML);
$('#newBudgetEmployee').empty().append(employeeOptions);
mdb.Select.getInstance(eSelect).dispose();
let eSel = new mdb.Select(eSelect, {
filter: true,
container: '#newBudgetModal',
multiple: true,
});
}).catch((e) => {
alertr.error(e);
});
}
HTML:
<div id="newBudgetModal" class="modal" tabindex="-1">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">New Overhead Budget</h5>
<button type="button" class="btn-close" data-mdb-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<div class="row mb-2">
<div class="col-2">
<label class="form-label">Employee</label>
</div>
<div class="col">
<select id="newBudgetEmployee" title="Employee" data-mdb-filter="true" data-mdb-multiple="true"
class="select"></select>
</div>
</div>
<div class="row mb-2">
<div class="col-2">
<label class="form-label">Overhead Code</label>
</div>
<div class="col">
<select id="newBudgetOverheadCode" title="OH Code/Task" data-mdb-filter="true" class="select"></select>
</div>
</div>
<div class="row mb-2">
<div class="col-2">
<label class="form-label">Deliverable Task</label>
</div>
<div class="col">
<input id="newBudgetTask" title="Delvierable Task" class="form-control"
placeholder="Deliverable Title" />
</div>
</div>
<div class="row mb-2">
<div class="col-2">
<label class="form-label">Validity Period</label>
</div>
<div class="col input-group">
<input id="newBudgetStart" placeholder="Start Date" title="Start" type="date" class="form-control">
<span class="input-group-text"> to </span>
<input id="newBudgetEnd" placeholder="End Date" title="End" type="date" class="form-control">
</div>
</div>
<div class="row mb-2">
<div class="col-2">
<label class="form-label">Hours</label>
</div>
<div class="col">
<input type="number" placeholder="Hours" class="form-control" id="newBudgetHours">
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-mdb-dismiss="modal">
Close
</button>
<button type="button" class="btn btn-primary" id="newBudgetSubmit">Save changes</button>
</div>
</div>
</div>
</div>
Here is a snippet: https://mdbootstrap.com/snippets/standard/jps_mack/4286546#html-tab-view
This functionality seems to be broken after updating from MDB5 4.2.0 to MDB5 4.4.0 as my other pages no longer work as intended either
UPDATE: After reverting to 4.2.0 I can confirm this isnt version specific. I am still unsure what is causing this issue
kpienkowska
staff answered 3 years ago
I've tried using your snippet with MDB 4.2.0 it didn't work either. And actually, it is not supposed to. Because the select component is a component that we wrote so you need to check its value not the value of HTML default select below that is used for initiation.
I've adjusted your snippet to demonstrate that: https://mdbootstrap.com/snippets/standard/kpienkowska/4288713
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 4.4.0
- Device: Intel x86
- Browser: Chrome
- OS: Ubuntu 22.04
- Provided sample code: No
- Provided link: Yes