Topic: timepicker clock not shown correctly in RTL mode
Expected behavior
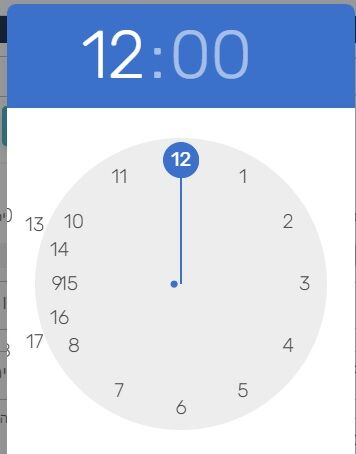
in 4.3.0 it was shwon correctly the clock is perfect. in 6.4.x the clock is not in the center.
Actual behavior
in 6.4.X the clock isn't shown in correct style. couldn't replicate in sandbox but using min.rtl.css is showing this behaviour@import '~mdb-ui-kit/css/mdb.rtl.min.css';
also compiling via webpack with postCss and rtlCss issued the same beaviour:here is the line.postCss('public/css/app.css','public/css/app.rtl.css', [require('rtlcss')])
app.css is has:@import '~mdb-ui-kit/src/mdb/scss/mdb.pro.scss';
Resources (screenshots, code snippets etc.)
btw: I imported timpepicker.js frim 6.4.2 to 4.3 and in 4.3 its shown correctly so its css issue.

Grzegorz Bujański
answered 2 years ago
Thanks for reporting. We will fix this as soon as possible.
sody pro premium priority commented 2 years ago
Any estimate when there will be a fix.. for now 6.4.2 isn't valid option for me because of this (and another problem with dropdrown i posted in another question - not yet answered).
Grzegorz Bujański
answered 2 years ago
Unfortunately, I cannot say when this will be fixed. For now, use these styles as a workaround:
.timepicker-wrapper {
--mdb-timepicker-item-middle-dot-left: 47.6%;
}
sody pro premium priority commented 2 years ago
hi,
this fixes the middle dot but not the small circle of numbers inside.
sody pro premium priority commented 2 years ago
all the components need fix for rtl .. the inner line and the circle (which stays visible when you move to minutes and come back to hours)
also i noticed the clock icon in the text field of timepicker is out of the text, also need to change:
--mdb-timepicker-btn-icon-right: -10px;
to
--mdb-timepicker-btn-icon-right : 13px;
Grzegorz Bujański commented 2 years ago
Sorry about that. I didn't pay attention to it. The only workaround I can suggest right now is using css variables to position elements correctly.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.4.2
- Device: desktop
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: No