Topic: Time Picker Component causing JS errors
FourJawDev
asked 4 years ago
*Expected behavior*Render Timepicker as shown in docs here: https://mdbootstrap.com/docs/standard/forms/timepicker/
Using code given:
<div class="form-outline timepicker" data-mdb-with-icon="false">
<input type="text" class="form-control" id="form22" data-mdb-toggle="timepicker" />
<label class="form-label" for="form22">Select a time</label>
</div>
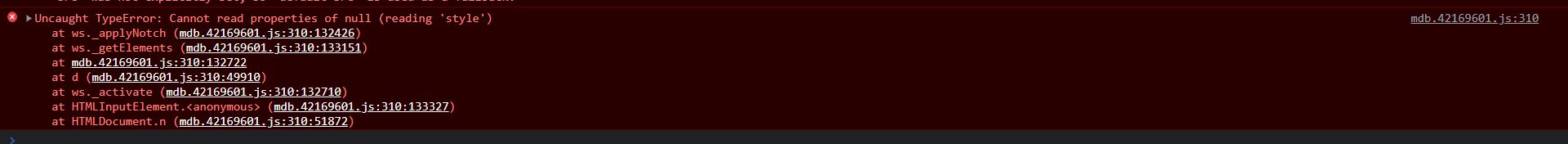
*Actual behavior*Form field doesn't render and I get the following error in my console:
Uncaught TypeError: Cannot read properties of null (reading 'style')
Resources (screenshots, code snippets etc.)

Grzegorz Bujański
answered 4 years ago
Unfortunately, I am unable to reproduce this error. Are you sure this code is generating the error? Can you create a snippet where the bug will be visible in the console?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.11.0
- Device: Dell Precision 3110
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: Yes