Topic: The Select tag display twice
Expected behavior
Same as MDBootstrap docs.
Actual behavior
Appears twice dropdown???
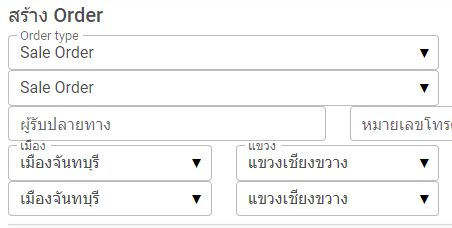
Resources (screenshots, code snippets etc.)
 Order type
รูปแบบบริการ
COD (THB)
หมายเลขกล่อง
Order type
รูปแบบบริการ
COD (THB)
หมายเลขกล่อง
narongsk
answered 4 years ago
### My page ###
Order type หมายเลขกล่อง
scripts reference<script src="~/lib/MDB5/dist/js/mdb.min.js"></script>
<script src="~/lib/MDB5/dist/js/datatable.min.js"></script>
@await RenderSectionAsync("Scripts", required: false)
narongsk commented 4 years ago
<div class="row mb-1">
<div class="col col-6">
<label class="control-label">Order type</label>
<select class="form-control" id="order-type" asp-items="ListHelper.OrderType()" title="Order type"></select>
</div>
<div class="col col-6">
<div>
<label for="InnerPackNb" class="control-label">หมายเลขกล่อง</label>
<input type="text" id="InnerPackNb" class="form-control" disabled value="1" />
</div>
</div>
</div>
Dawid Wajszczuk staff commented 4 years ago
Here is the snippet with working examples https://mdbootstrap.com/snippets/standard/d-wajszczuk/3439845. I'm still not sure if you use classes with data attributes or JS to initialize our select ( here you can see examples what I'm talking about https://mdbootstrap.com/docs/standard/forms/select/#docsTabsAPI). You can use only one option. If you use two options, you will end up with 2 same selects.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.9.0
- Device: Laptop
- Browser: Google Chrome
- OS: WINDOWS 10
- Provided sample code: No
- Provided link: No
Dawid Wajszczuk staff commented 4 years ago
Hi. Can you provide the piece of code responsible for your selects? It looks like you double initialize them (probably there is unnecessary JS init).