Topic: Textarea min height
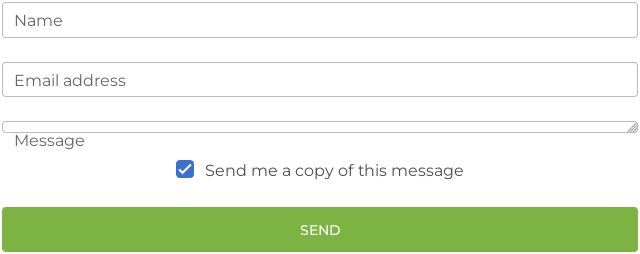
Set min height by default to textarea to avoid this situation:

1robin
pro premium priority answered 2 years ago
Same behavior on your website.

Kamila Pieńkowska staff commented 2 years ago
What is your system and browser? This is not behavior most users see.
1robin pro premium priority commented 2 years ago
Mozilla Firefox 102.15.1esr on Debian
Kamila Pieńkowska staff commented 2 years ago
It should work in this setup. Do you get any console errors?
And did you turn off the system animation?
1robin pro premium priority commented 2 years ago
Do you get any console errors? -No And did you turn off the system animation? -No
1robin pro premium priority commented 2 years ago
I tried on another device with Ubuntu with
Chromium 117.0.5938.92 Firefox 118.0.1
Same thing happens. No console error.
Grzegorz Bujański commented 2 years ago
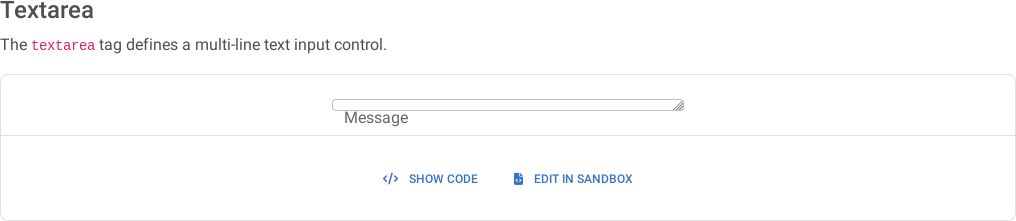
We have tested this on several Linux distributions and browsers and unfortunately we are unable to reproduce this issue. What's more, no one has ever reported this issue to us before. Maybe you are using some browser extension that interferes with textarea? Do you also have this error in incognito mode without additional extension? Can you check if you have the height or max height set in your textarea styles? In our documentation the textarea is set to rows="4" so this should set the appropriate height. In your case, it looks like something overwrote this data attribute or set the height of the textarea
Kamila Pieńkowska
staff answered 2 years ago
We do have a set minimum height on the text area. Did you use form-outline class on it?
1robin pro premium priority commented 2 years ago
Yes it is wrapped in form-outline class. I tried on you website, same thing is happening.
Kamila Pieńkowska staff commented 2 years ago
Please create a snippet that recreates this bug.
Muhammd Asif commented 2 years ago
This is often useful for textareas in forms to make them more user-friendly, especially when users need to input longer text. Here's an example of how to set a minimum height for a textarea using CSS: textarea { min-height: 100px; /* Set the minimum height to 100 pixels */ } In this example, the text area will have a minimum height of 100 pixels, but it can expand further if needed to accommodate more text.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: -
- Device:
- Browser:
- OS:
- Provided sample code: No
- Provided link: No