Topic: Table search issue (not working)
I need to know how I should customize standard table search snippet on MDB. Customization is needed since table creation code is in HTML.
I am directly using the below JS (after cutting out the table creation part):
const instance = new mdb.Datatable(document.getElementById('datatable'), data) document.getElementById('datatable-search-input').addEventListener('input', (e) => { instance.search(e.target.value); });
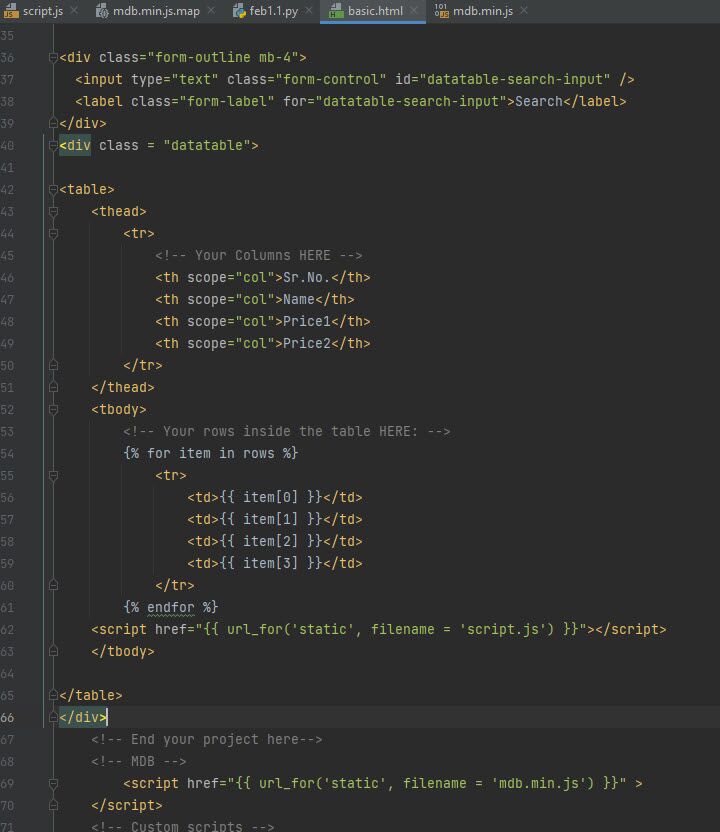
My HTML has the following to create Div class and Table:
Search
Michał Duszak
staff answered 4 years ago
Hello, here is the snippet with working search functionality on a table created via HTML.Is this the behaviour you wanted to achieve?
Here is the snippet: https://mdbootstrap.com/snippets/standard/m-duszak/3646444
hardlyme pro premium commented 4 years ago
H MIchal, Thanks for the update to JS code. I tried to deploy in HTML but this is not working. Strangely, error log shows no error accessing the JS code (using url_for Jinja2) and it returns "POST / HTTP/1.1" 200. After creating MDB environment, I created a templates folder to place my HTML file and then CSS and JS folders in static directory and then I use url_for to get your JS code in sciprt.js from JS. This is in addition to the mdb.min.js file also served from the same location in similar fashion.
I appreciate further guidance
Michał Duszak staff commented 4 years ago
Hello, does your JS script which I provided in the snippet perform right after your template loads? Try adding tag on the bottom of your template containing HTML datatable, so that initializing script performs after each template load.
hardlyme pro premium commented 4 years ago
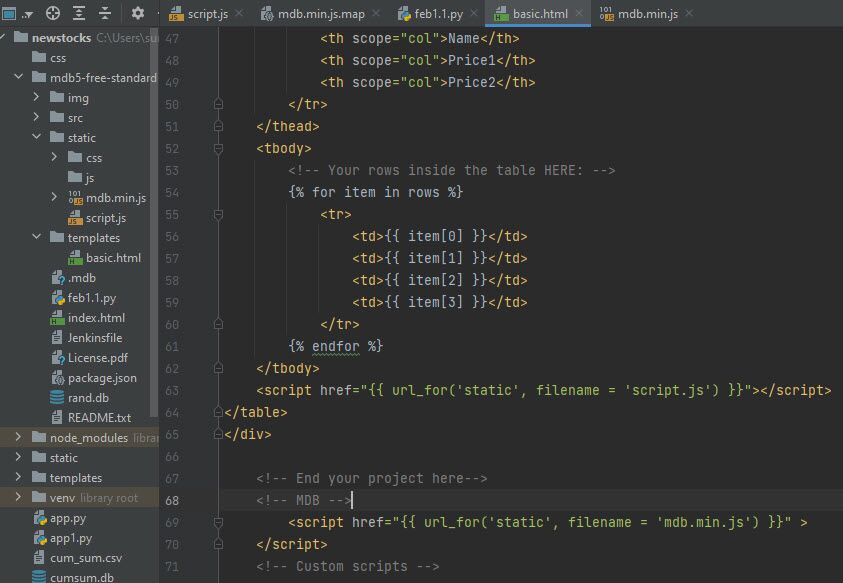
please see image I have posted below in new comment. I tried doing what you recommended, but search is not working. There is no 304/404 message in logs. Surprisingly, I am losing MDB datatable format as you can see the table comes out plain.
hardlyme
pro premium answered 4 years ago

Please see image below of MDB instance in PyCharm. Also check the directory structure in project in left panel. The script files are in the templates folder.
hardlyme
pro premium answered 4 years ago
hardlyme
pro premium answered 4 years ago

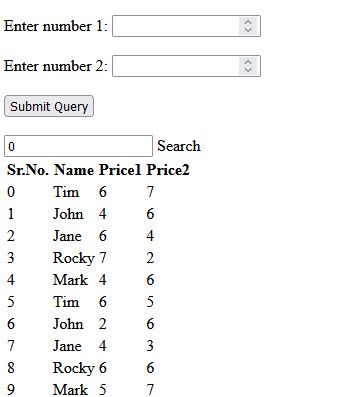
Screenshot of browser where table is rendered. As you can see it does not capture the MDB format.
Michał Duszak staff commented 4 years ago
It looks like you didn't append mdb.min.css file also. Second thing is that I noticed you are using href attribute to load script. For this purpose the src attribute should be used, unless your framework/template engine says otherwise. https://developer.mozilla.org/en-US/docs/Web/HTML/Element/script#basic_usage
hardlyme pro premium commented 4 years ago
Hi Michal. It is working now. Thank you for your help.
hardlyme pro premium commented 4 years ago
Hi Michal. It is working now. Thank you for your help.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.10.2
- Device: Laptop
- Browser: Chrome
- OS: Win11
- Provided sample code: No
- Provided link: No
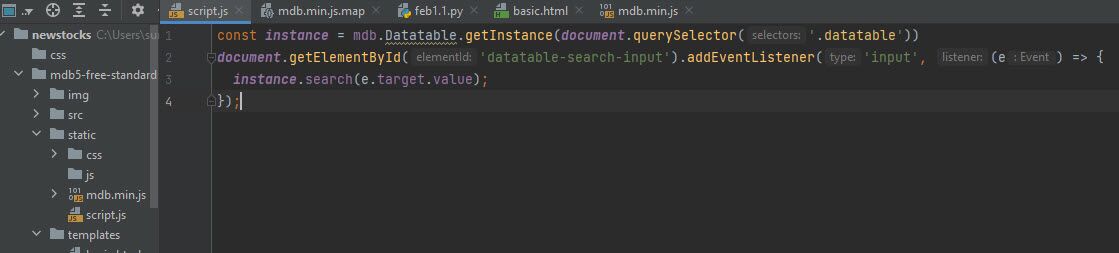
 JS from your snippet in scipt.js file
JS from your snippet in scipt.js file