Topic: Styling form elements
Expected behavior
I like your toolkit (understatement) a lot. But I have very much difficulity with styling elements using just CSS.
At this moment I've been working and searching on simply changing the border of ".mdb-select" to suit my needs for hours, days...
I'm using .mdb-select because the bootstrap5 (which I would prefer) doesn't work well with the sortable jQuery UI. It looses it's "events" when I clone it...
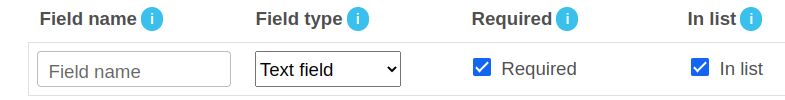
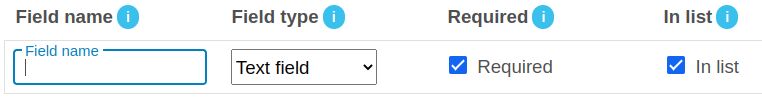
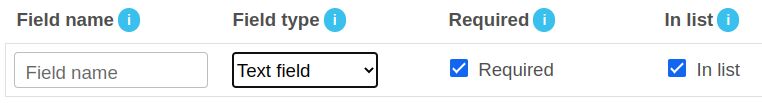
Anyway, I've added 3 images to show my problem... The select just doesn't quit look like the input field (which is to be expected since they differ in bootstrap version). So... I thought I'd just CSS the select to look like the input. But, I just can't find how...
I've even started to install node.js and gulp/mdb gulp... To try and fix it. But this takes me to a whole new level which I just don't want to do (just yet)... Isn't there any way to juse say in my CSS: select { border: .125rem solid var(--form_outline_color) !important; } or something?
Actual behavior Well, no matter what I do, It's not doing what I want. :-) I just don't seem to "get" the correct element to style... Same goes for the checkbox (btw) I'd like that to have the same blueish color as well...
Resources (screenshots, code snippets etc.)



Michał Duszak
staff answered 4 years ago
We didn't test how jQuery UI would work with MDB5 components. But as I understand, you use MDB4 Select over MDB5 because it wouldn't work as expected after cloning. I assume it's because there is no initialization upon copying Select HTML.
After you append your <select> element you have to initialize it with function such as:
document.querySelectorAll('.select').forEach(select => {
const newSelect = mdb.Select.getOrCreateInstance(select)
})
Try running it after each cloning action. It should work for you.
Here is the snippet: https://mdbootstrap.com/snippets/standard/m-duszak/3675133#js-tab-view
Michał Duszak
staff answered 4 years ago
Hello,
If you wish to style borders of MDB Select, you can use proper selectors such as:
.form-notch-trailing
.form-notch-leading
.form-notch-middle
Here is a snippet with an example: https://mdbootstrap.com/snippets/standard/m-duszak/3124032#css-tab-view
Masaia commented 4 years ago
Thanks for your reply Michal. But unfortunately I think my problem is different. The select with class "select" is not the "object" I'm having problems with. (I've figure out how to style the "form-outline..." (That's the fieldname in my example above, with a blueish color...)
My problem is, that I'm using the select with mdb-select class, which is an older version. I don't really want to use that, but... The class "select" doesn't not working (well) in the draggable/sortable jQuery UI (after cloning)... It looses it's functionality after it gets cloned.
Since I couldn't figure out why it's not working well with the draggable/sortable jQuery UI... I decided to use the older version (mdb-select) because that had less problems in combination with the sortable.
So either I figure out how to style the borders for mdb-select, or... (preferably) I figure out how to clone (draggable helper: "clone") the select version keeping all it's events etc.
Hope you can help me out.
Masaia commented 4 years ago
I've tried to create a snippet of my problem with cloning draggable/sortable to show what happens to the select, but unfortunately I doesn't seem to work:
https://mdbootstrap.com/snippets/standard/masaia/3673087/
Unfortunately my real project is still on localhost, but the "ADD" button works as a copy/clone to pull down and create a new record, with (again) a select dropdown. However when the whole record is cloned, the select looses all it's functionalities and renders itself useless... (That's why I decided to go with the mdb-select witch does work, when cloned... But it only has as few (minor) style issue I need to resolve...)
Masaia
answered 4 years ago
Thanks, I was trying that before asking the question... It kept "messing" things up, and creating a duplicate... Apparently the whole thing did clone, but just didn't function... After writing the select outerHTML and parent HTML to console I figured it out.
So now, I think this is working (at least the first tests show me it's working) I call it a bit of "duc-tape" coding but for now... My OCD is okay with the styling and functioning :-)
document.querySelectorAll('.select').forEach(select => {
if (mdb.Select.getInstance(select) === null) {
var parent = select.closest('div');
jQuery(select).removeClass('select-initialized');
jQuery(parent).html(jQuery(select).prop('outerHTML'));
select = parent.querySelector('.select');
const newSelect = mdb.Select.getOrCreateInstance(select);
}
});
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.9.0
- Device: Desktop
- Browser: Chrome
- OS: Ubuntu
- Provided sample code: No
- Provided link: No