Topic: Stepper - mdb not defined
devicecreates
pro premium priority asked 3 years ago
Following the examples in the documents but can't get the buttons to work.
using mdb.min.js file via script link. Link is placed before the script for the next buttons.
*Expected behavior*Buttons allow you to move through the steps.
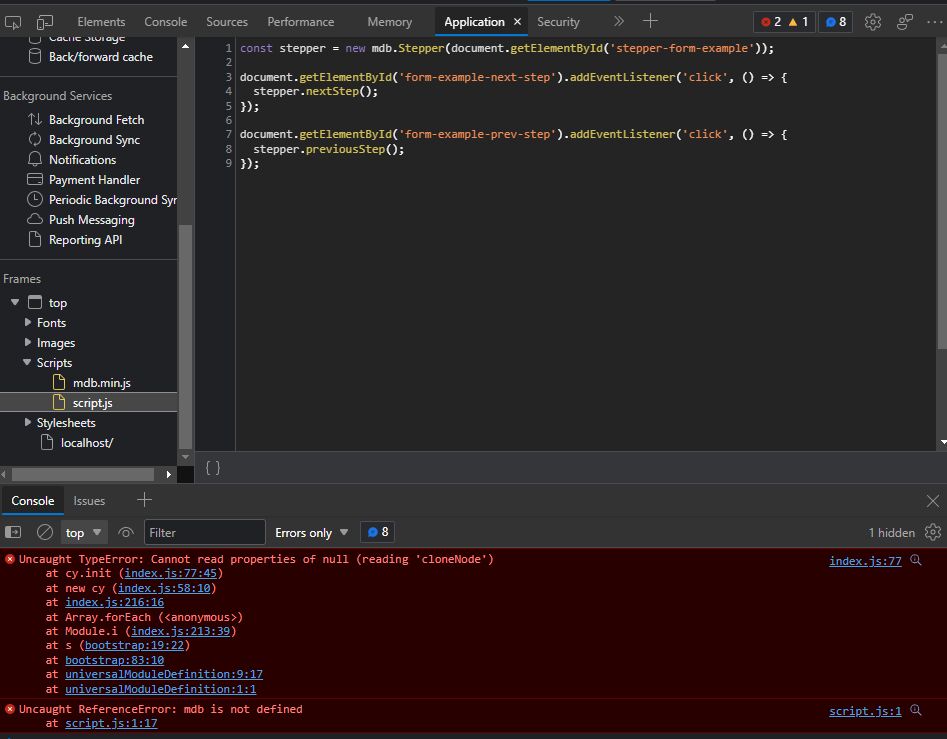
*Actual behavior*Error - mdb is not defined
*Resources (screenshots, code snippets etc.)*const stepper = new mdb.Stepper(document.getElementById('stepper-form-example'));
document.getElementById('form-example-next-step').addEventListener('click', () => { stepper.nextStep();});
document.getElementById('form-example-prev-step').addEventListener('click', () => { stepper.previousStep();});

Grzegorz Bujański
answered 3 years ago
Probably the first error you get in the console is causing the MDB error. I need an example where this error occurs to see why it doesn't work. please prepare a snippet in which this error will occur. I'll check it.
devicecreates pro premium priority commented 3 years ago
It was the first error that was causing the issue. I hadn't thought anything of this error because all the other components that I'd added from mdb were working on other pages with same first error. There was a conflict with a stepper progress library. Once that was sorted, it works fine.
Thanks for pointing me in the right direction.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 5.0.0
- Device: desktop
- Browser: chrome
- OS: windows 11
- Provided sample code: No
- Provided link: No
PianoMaster88 pro premium priority commented 3 years ago
Do you put your mdb.min.js file and your other script where you add your event listeners before your buttons or after?
Do you by chance have a full snippet you could share of your page where you have the issue? I'm wondering if it's just a simple script location issue (in terms of where you're putting your scripts).
devicecreates pro premium priority commented 3 years ago
I added the min file in the footer before the script for the buttons. Same in the snippet that demonstrates the buttons
devicecreates pro premium priority commented 3 years ago
Copied from this example
https://mdbootstrap.com/snippets/standard/d-wajszczuk/3155500#html-tab-view
PianoMaster88 pro premium priority commented 3 years ago
Sorry I should have been more clear. In order for MDB to work properly, the mdb.min.js file must be at the end of the HTML body (right before the closing
bodytag). I was wondering where you put the mdb.min.js file in relation to your actualbuttonoratags (if you put it before or after the buttons themselves). Can you clarify where you placed your scripts in relation to the rest of your HTML?devicecreates pro premium priority commented 3 years ago
mdb.min file is right before closing tag for body.
The buttons are at the end of the stepper after the tag