Topic: Stepper incorrect behaviour on width change
pavelpossiblep
asked 5 years ago
Expected behavior
On screen width change columns with 'col-sm-12' class that are in one div with class 'row' must each become a full width element and all be visible (stepper content hight changes)
Actual behavior
height only changes on page reload
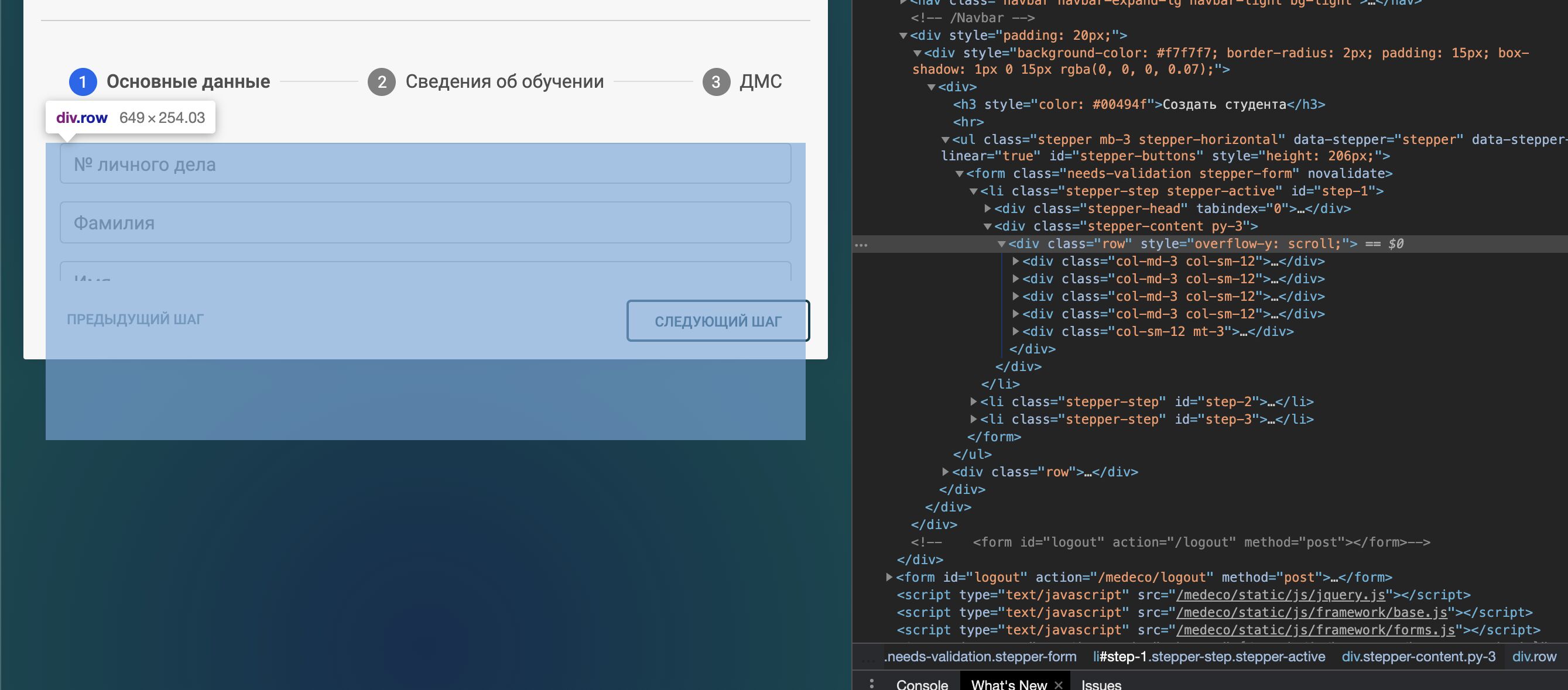
Resources (screenshots, code snippets etc.)
 Maybe I'm doing something wrong? I expect step height to change dinamically.
Maybe I'm doing something wrong? I expect step height to change dinamically.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: 1.0.0
- Device: all
- Browser: all
- OS: all
- Provided sample code: No
- Provided link: No
Grzegorz Bujański commented 5 years ago
Hi. It looks like you're doing everything right. The component height just doesn't change when the browser width is changed. We'll fix it
jschubertmdb commented 4 years ago
When do you fix it? Still same problem after a year.
Grzegorz Bujański commented 4 years ago
@jschubertmdb I checked it and everything seems to be working fine. See this snippet: https://mdbootstrap.com/snippets/standard/grzegorz-bujanski/3590067 if you still get the error, make sure you are using the latest version of MDB. If you still have a problem in the latest version, prepare a snippet in which it will appear. We'll check it.