Topic: Stepper doesn't show in modal
pavelpossiblep
asked 5 years ago
Expected behavior
Show stepper (in my case - linear) in a modal (fullscreen)
Actual behavior
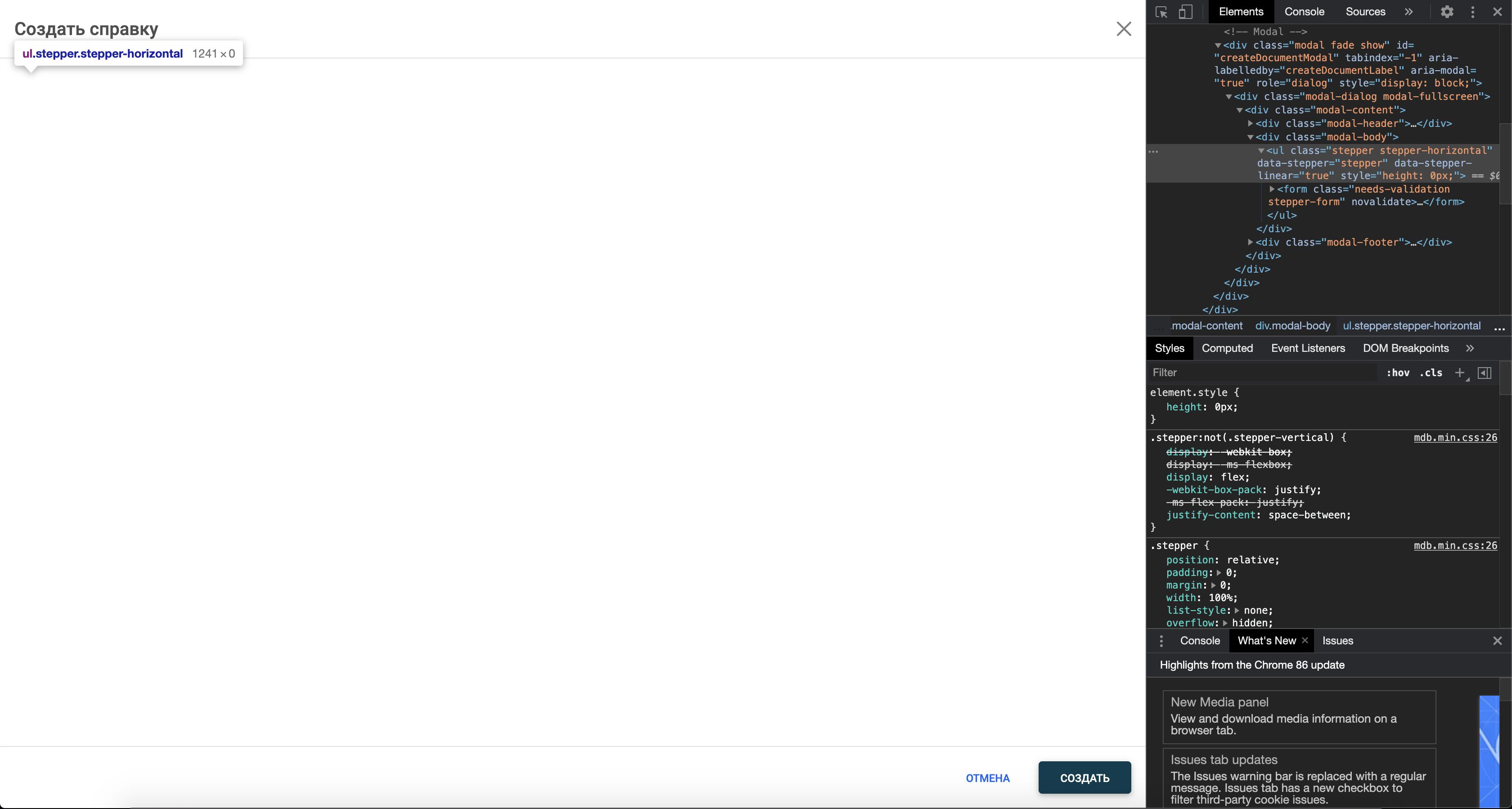
Stepper height automatically sets to 0 => stepper is invisible
Resources (screenshots, code snippets etc.)
 stepper code in this case is copied from the documentation, works okay in other cases.
stepper code in this case is copied from the documentation, works okay in other cases.
Grzegorz Bujański
answered 5 years ago
Hi. This is because the stepper is not visible while the page is loading.
Try to initialize the stepper after opening the modal:
HTML:
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog modal-fullscreen">
<div class="modal-content">
<div class="modal-header">
...
</div>
<div class="modal-body">
<ul id="stepper" class="stepper" data-stepper-linear="true">
...
</ul>
</div>
<div class="modal-footer">
...
</div>
</div>
</div>
</div>
JS:
document.getElementById('exampleModal').addEventListener('shown.bs.modal', () => {
const stepper = new mdb.Stepper(document.getElementById('stepper'));
})
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: 1.0.0
- Device: all
- Browser: all
- OS: all
- Provided sample code: No
- Provided link: No