Topic: Spacing Filter
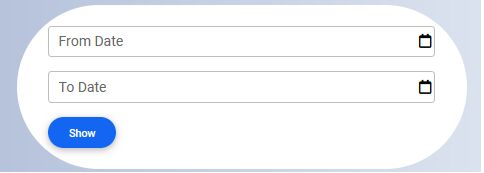
Expected behavior I need to center the content and give spacing from the border and control. I need the control and div border have enough spacing.

Actual behavior The control and spacing works perfect when one control is placed, When multiple control are placed the control gets closer to border.
Resources (screenshots, code snippets etc.)
</div>
<div class="col">
<div class="form-outline datepicker" data-mdb-inline="true">
<input type="text" class="form-control" id="labresulttodate" />
<label for="labresulttodate" class="form-label">To Date</label>
</div>
</div>
<div class="col d-flex justify-content-center">
<a id="laboratoryTestViewButton" class="btn btn-primary btn-rounded" role="button"><i class="fas fa-search me-2"></i>Search</a>
</div>
</div>
https://mdbootstrap.com/snippets/standard/sriramk18/4149363
mlazaru
staff answered 4 years ago
hi,
could you please recreate this problem in snippet? For now it's looking totally different than on images.
It will be much easier for me to find solution when I'll be working on exact copy of your code.
sriramk18
pro premium priority answered 4 years ago
I have updated the snippet. Please review and give me a solution to center and gap between the border and control
https://mdbootstrap.com/snippets/standard/sriramk18/4149363
mlazaru
staff answered 4 years ago
Thank you for your snippet! Check out this code below:
https://mdbootstrap.com/snippets/standard/mlazaru/4163184
mt-5 mt-md-0 and mb-5 mb-md-0 will increase margin only for wide screen.
To center button's position there should be class='d-flex justify-content-center' set in its parent element, not in button itself.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 4.2.0
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: Yes