Topic: Sortable items disappear
Hi,
When I want to sort an item, it will disappear when I click on the item on my iPhone. I don’t not or android have it too. Draggable works fine, sortable things not. Please a fix :)
You can check it on your site https://mdbootstrap.com/docs/standard/plugins/drag-and-drop/.
Grzegorz Bujański
answered 4 years ago
Thanks for reporting this bug. We will fix it as soon as possible.
Danny pro premium priority commented 4 years ago
When can I expect a solution? It's in a bit of a hurry
Grzegorz Bujański commented 4 years ago
I am not able to give a specific date but we will fix it as soon as possible.
Danny pro premium priority commented 3 years ago
Is it already fixed? Its one of the reasons I bought mdbootstrap, otherwise I don't have much use for it.
rm_ghm
pro premium priority answered 4 years ago
I get breaking javascript errors using the MDBSortable vue component 100% of the time. That component was the primary reason I purchased MDB pro - is there any update on this issue?
Mateusz Trochonowicz staff pro premium priority commented 3 years ago
Hi, could you provide some more informations about theese errors? Screenshots would be useful.
rm_ghm
pro premium priority answered 3 years ago
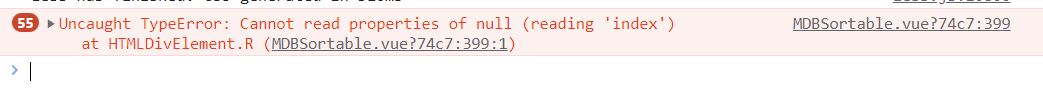
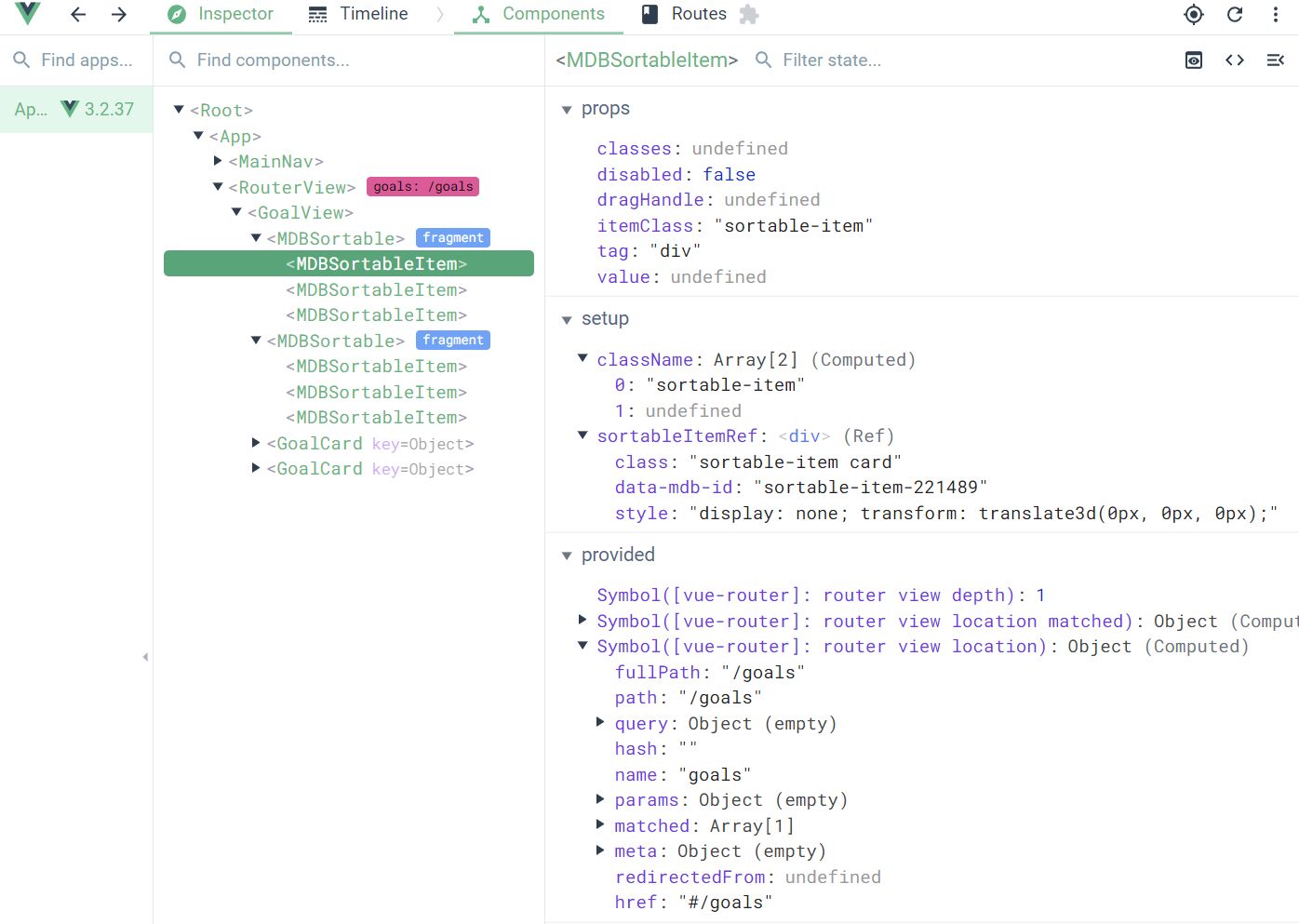
element one (for example) disappears from the list, is given the style "display: none", and then the console fills up with errors.



Mateusz Trochonowicz staff pro premium priority commented 3 years ago
Could you recreate this case in snippet - https://mdbootstrap.com/snippets/? Or show sampel of your code?
rm_ghm pro premium priority commented 3 years ago
I get an error when trying to add the drag-and-drop dependency.
Code looks more or less like this - no errors until testing the sorting functionality:
<div class="col-md-4">
<div class="card mb-4 rounded-3 shadow-sm goal-column">
<div class="card-header">
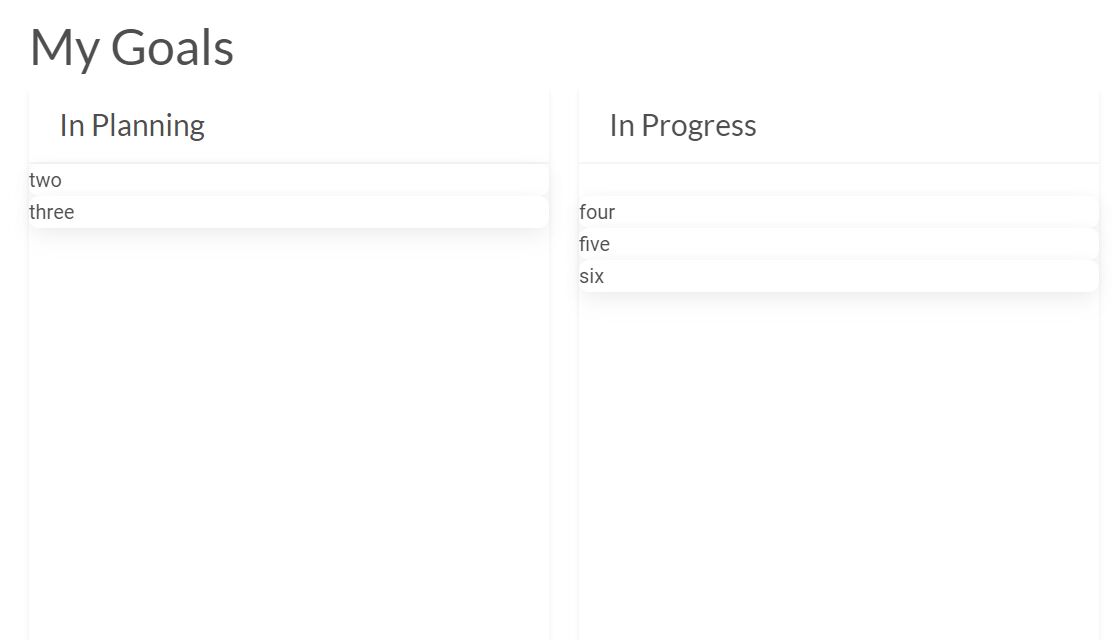
<h4>In Planning</h4>
</div>
<div class="card-body text-start p-0">
<MDBSortable
ref="inPlanning"
id="in-planning"
:connectedList="inProgress">
<MDBSortableItem
class="card">one</MDBSortableItem>
<MDBSortableItem
class="card">two</MDBSortableItem>
<MDBSortableItem
class="card">three</MDBSortableItem>
</MDBSortable>
</div>
</div>
</div>
<!-- In Progress -->
<div class="col-md-4">
<div class="card mb-4 rounded-3 shadow-sm goal-column">
<div class="card-header">
<h4>In Progress</h4>
</div>
<div class="card-body text-start p-0">
<MDBSortable
ref="inProgress"
id="in-progress"
:connectedList="inPlanning">
<MDBSortableItem
class="card">four</MDBSortableItem>
<MDBSortableItem
class="card">five</MDBSortableItem>
<MDBSortableItem
class="card">six</MDBSortableItem>
</MDBSortable>
</div>
</div>
</div>
Mateusz Trochonowicz staff pro premium priority commented 3 years ago
Just today I was implementing new feature in Drag & Drop plugin and everything was OK. I assume that your connectedList is maybe incorrect (look for our API section). https://mdbootstrap.com/docs/vue/plugins/drag-and-drop/#docsTabsAPI
Danny
pro premium priority answered 3 years ago
Is it already fixed? Its one of the reasons I bought mdbootstrap, otherwise I don't have much use for it.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.11.0
- Device: iPhone
- Browser: Safari
- OS: IOS -5.4.1
- Provided sample code: No
- Provided link: Yes