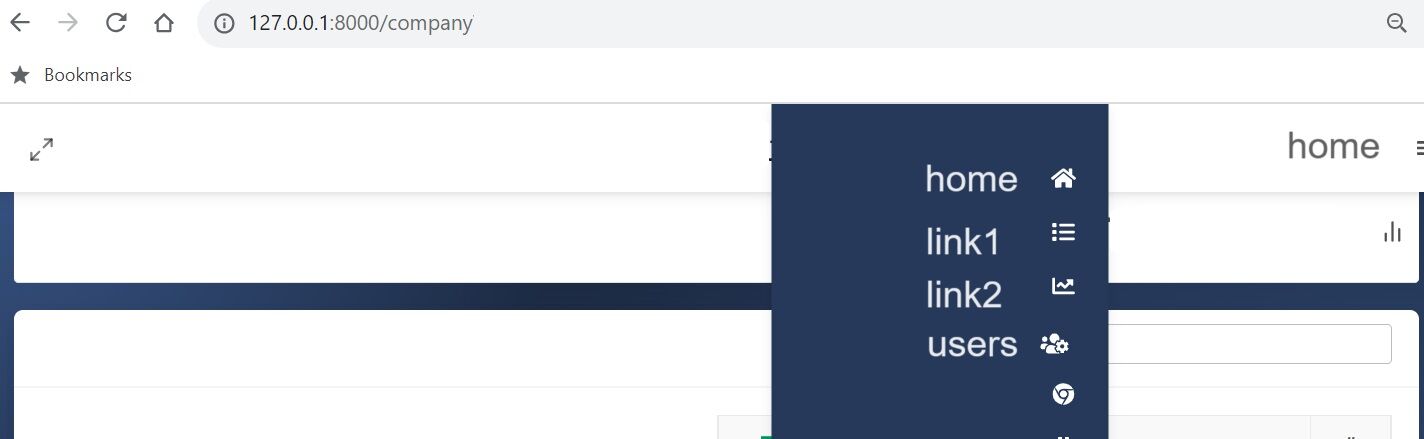
Topic: sidenav shown on center of the screen on RTL mode
*Expected behavior*in 4.3.0 it was okay, sidenav should be hidden.
Actual behavior
in 6.4.x sidenav is shown in middle of screen in RTL mode.hitting menu button hides the menu and on second click its shown correctly in the side. need to fix so it should be hidden on startup.
Resources (screenshots, code snippets etc.)

sody
pro premium priority answered 2 years ago
Hi,
here I put my code - you should load it with rtl.min.css though - so its not complete:
https://mdbootstrap.com/snippets/standard/sody/5675828
I nailed the problem to fix (I think there should be another fix but as a workaroud) in this line:
mdb-ui-kit\src\mdb\scss\pro_variables.scss:
// Sidenav
//changed by Sody
//$sidenav-transform: translateX(-100%) !default;
$sidenav-transform: translateX(100%) !default;
Grzegorz Bujański
answered 2 years ago
Yes, this causes an error. In rtl.min.css the translateX value should be 100%. Thanks for reporting. We will fix it as soon as possible.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.4.2
- Device: desktop
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: No
Grzegorz Bujański commented 2 years ago
Unfortunately, I am unable to reproduce it. Please send the code you use so that we can reproduce it.