Topic: SideNav Scrolling on Long Page
PerfectCamp
pro premium priority asked 2 years ago
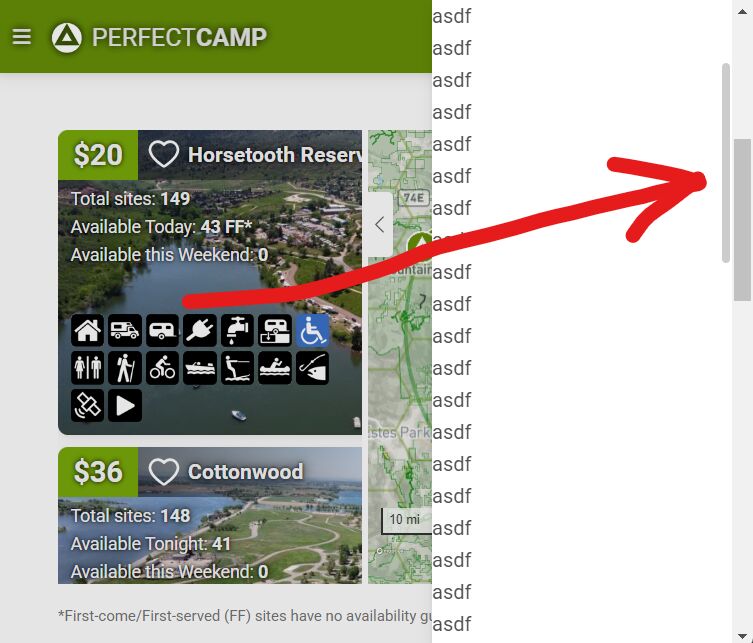
I have a right sidenav on a long page. How can I hide the main scrollbar so the only content that scrolls is the content of the sidenav? Bootstrap 5.0 Offcanvas does a lot better job than your version. Is there a way to use Offcanvas while you are fixing these bugs? I bought into MDB because I thought it was Bootstrap 5 on steroids but so far I'm not impressed.

kpienkowska
staff answered 2 years ago
Here is link to example: https://mdbootstrap.com/docs/standard/extended/offcanvas/
PerfectCamp pro premium priority commented 2 years ago
Thanks! How would I get to this page in the future? Do you hide these links in your main documentation? I have never seen this page before. Are there other hidden components in MDB that you can share?
kpienkowska staff commented 2 years ago
You can find a lot of additional examples of our components when you type what you need e.g. "mdbootstrap offcanvas" in Google search.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.4.0
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No