Topic: Selected option text in firefox not aligned to the left inside the input
SmartPayrollDevelopment
pro premium priority asked 4 years ago
Expected behavior
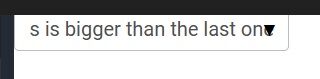
In firefox: When I have a select with options that are too big for the select input the text of the selected option is aligned to the left.
Actual behavior
In firefox: The selected option text is aligned to the right, so the start of the text is cut off and the text finishes at the end of the input field.

Basic example:https://mdbootstrap.com/snippets/standard/smartpayrolldevelopment/3434736
I've tried to work around this issue with styling so that the start of the selected option text is sitting at the left of the input but haven't had any luck. I have only noticed this in firefox so far.
Are you guys able to offer any sort of work around for this?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Open
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.5.1
- Device: PC
- Browser: Firefox latest
- OS: Windows
- Provided sample code: No
- Provided link: Yes
Michał Duszak staff commented 4 years ago
This problem is connected to Firefox behaviour on bluring an input - it doesn't go to the beginning like Chrome does, it leaves the input value as is. At the moment we don't have any workaround for this issue. I have put it in our TODO list.
SmartPayrollDevelopment pro premium priority commented 4 years ago
Ok. Thanks for the feedback.
Cheers Lee