Topic: select treated as disabled when it's not
iamjonmiller
pro asked 5 years ago
I am using my own dataTables code because of all the additions I personally use, (export buttons, custom layout etc.). I load these resources after mdb.min.js.
Recently I noticed that the select for filtering entries was rendering strangely. It had a gray background like it was disabled, but it isn't and could still be interacted with.

So I opened up chrome dev tools to explore what could be styling it this way.
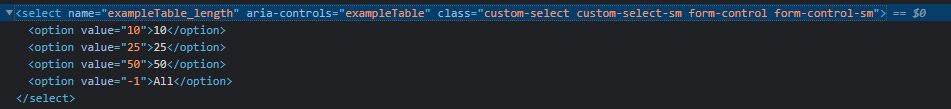
Here is what the code for this element looks like:
<select name="exampleTable_length" aria-controls="exampleTable"
class="custom-select custom-select-sm form-control form-control-sm">
<option value="10">10</option>
<option value="25">25</option>
<option value="50">50</option>
<option value="-1">All</option>
</select>
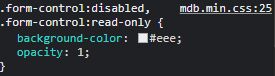
What I found was quite strange. The background color was being defined from the mdb.min.css file as if this select had the disabled attribute.

But it clearly doesn't:

I am using the pro build 3.6.0, but that wasn't an option so I picked 3.5.1
iamjonmiller
pro answered 5 years ago
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Pro
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.5.1
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No