Topic: Select in modal
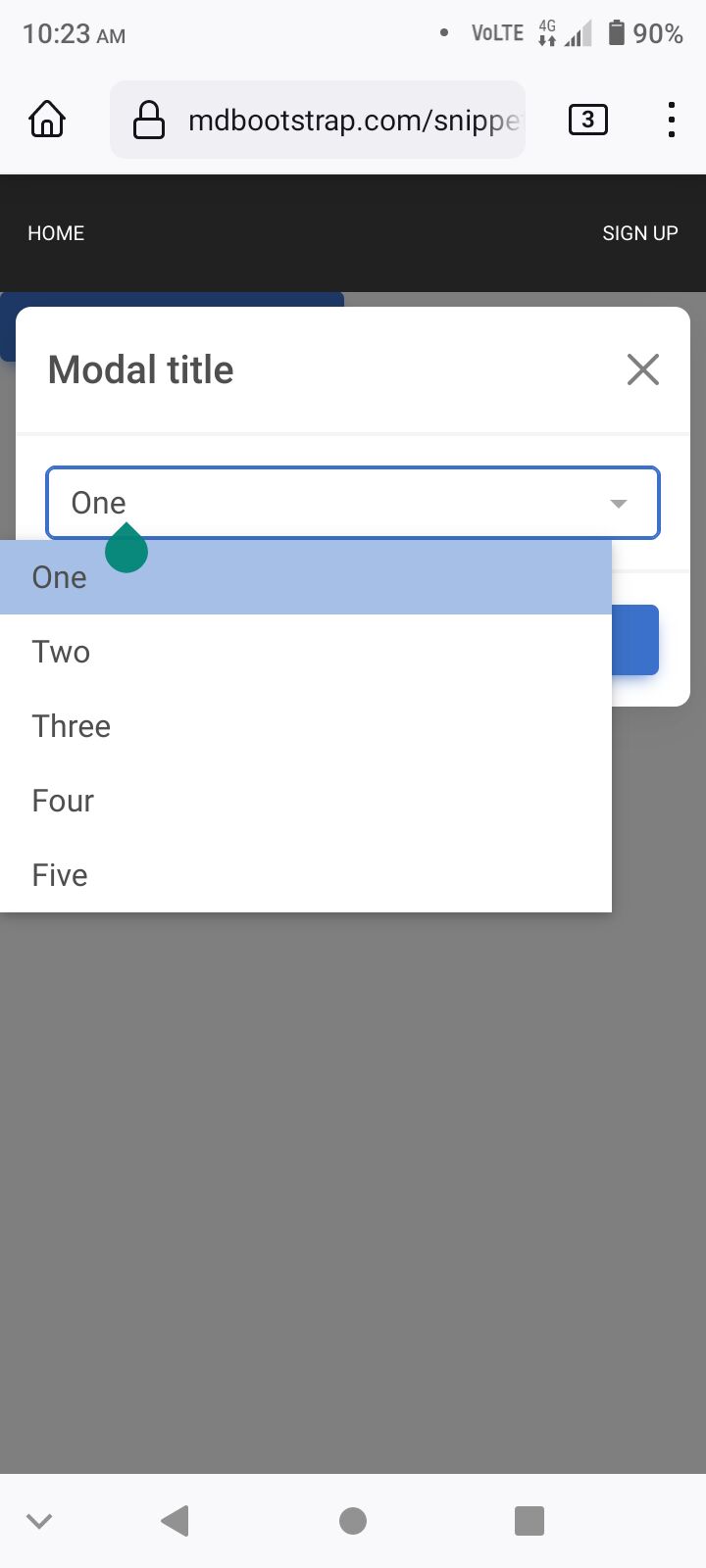
Expected behavior Adapt the width of selector in modal automatically when switching from portrait to landscape view. Actual behavior On opera (mobile version), on register page you click on selector to display options, from vertical view, you flip your phone to landscape, the selector adapts, but back to vertical, the display is not correct and it does not adapt to the width. Resources (screenshots, code snippets etc.) https://mdbootstrap.com/snippets/standard/robin_reichenbach/5912840
Kamila Pieńkowska
staff answered 2 years ago
Here you can see that Opera mobile is not supported: https://mdbootstrap.com/docs/standard/getting-started/supported-browsers/
1robin pro premium priority commented 2 years ago
There is the exact same problem using firefox 122.0 mobile version.
Mateusz Lazaru staff commented 2 years ago
thanks for reporting this issue, we will take a closer look at it
1robin
pro premium priority answered 2 years ago
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 7.1.0
- Device: Samsung
- Browser: Opera
- OS: Android
- Provided sample code: No
- Provided link: Yes