Topic: Select (form) loses it's styling when ajax applied
jumpshotink
pro premium priority asked 2 years ago
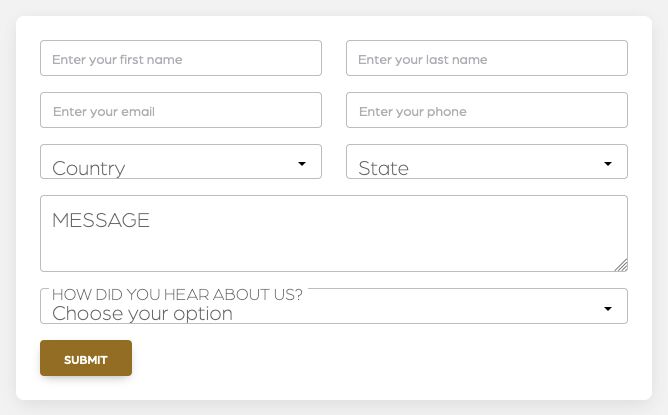
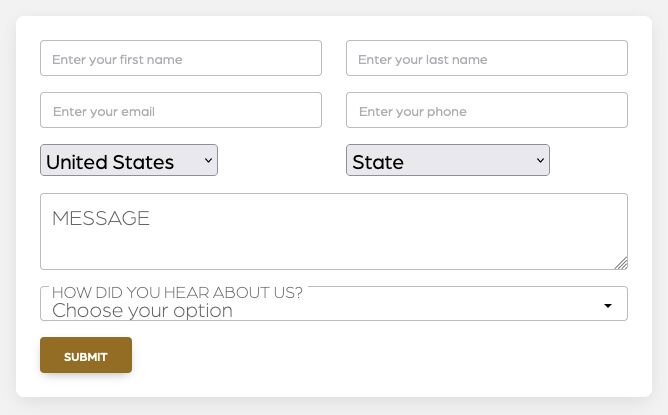
I have 2 selects (one for a country and the second for state). When you select a country, the state updates based on the country via ajax. For example, select US and you get the states. When this happens, the styling and js for the select is removed. How do I prevent this from happening?
Thanks.


Kamila Pieńkowska
staff answered 2 years ago
The way to change content of the select is to dispose it (leaving html) and initiate new with new options.
Alternatively, you can place a new one like you do now but initiate it with JS after that. Since components are initiated on the page load and you added yours after that they require manual init.
jumpshotink pro premium priority commented 2 years ago
Hi Kamila,
Thanks for the response. I am having a difficult time figuring this out and any additional help is appreciated. Can you provide a sample of how to dispose and then initiate the select? I tried using an onchange function, but the select still lost the js.
Thanks.
Kamila Pieńkowska
staff answered 2 years ago
Here is a snippet demonstrating that: https://mdbootstrap.com/snippets/standard/kpienkowska/5724795#js-tab-view
You need to use the method dispose and init "new" select.
A list of all methods and events is available in the API tab of the component.
jumpshotink
pro premium priority answered 2 years ago
Hi Kamila,
Thanks for the snippet. The issue here is that there is an ajax call on the country select. It seems that after the ajax call for the state select, the js is lost, even when I implemented the snippet code you suggested. Also, the options are from a database. Any additional ideas are appreciated.
Thanks.
Kamila Pieńkowska staff commented 2 years ago
I suggest using Autocomplete that is better suited for async use.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.4.2
- Device: Computer
- Browser: Firefox
- OS: Mac OS 10.15.7
- Provided sample code: No
- Provided link: No