Topic: Reset and reinitialize form validation on AJAX form submision
Stig Kølbæk
pro premium priority asked 4 years ago
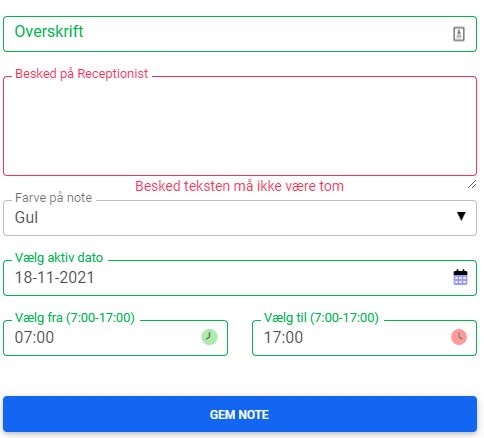
When I submit a form with validation using AJAX it will fine validate it and throug validation error if needed, but when the form has been submitted using AJAX the validation class is not beeing reset.
I have tried to remove .was-validated which works if I do not need to submit the form again but if I submit the form again it will not validate.
I have also tried to set $('#ReceptionNoteForm').focus().blur(); which does not help eigther.
Also the validation will not validate the SELECT field?
Here is a link to snippet containing my code:
https://mdbootstrap.com/snippets/standard/skkolbaek-com/3459168

Grzegorz Bujański
answered 4 years ago
Unfortunately, the snippet you sent is not working properly. I added jQ in it but validation still didn't work. I have created a new snippet where you can reset validations: https://mdbootstrap.com/snippets/standard/grzegorz-bujanski/3469847#js-tab-view I also added the code necessary to check the select value there
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.10.0
- Device: HP FireFly
- Browser: Chrome 11
- OS: Win 11
- Provided sample code: No
- Provided link: Yes