Topic: Multi-Item Carousel Not Working Properly
I've been using MDB5 Free for several months now and upgraded to Pro Advanced so I could take advantage of some of the plugins.
My first attempt at getting a plugin working properly was to simply copy the Multi-Item Carousel example used in the documentation for MDB5, but I cannot get the plugin working properly.
I've included the files as such:
<!-- MDB -->
<link href="css/mdb.min.css" rel="stylesheet" />
<script type="text/javascript" src="js/mdb.min.js"></script>
<link href="plugins/css/multi-carousel.min.css" rel="stylesheet" />
<script type="text/javascript" src="plugins/js/multi-carousel.min.js"></script>
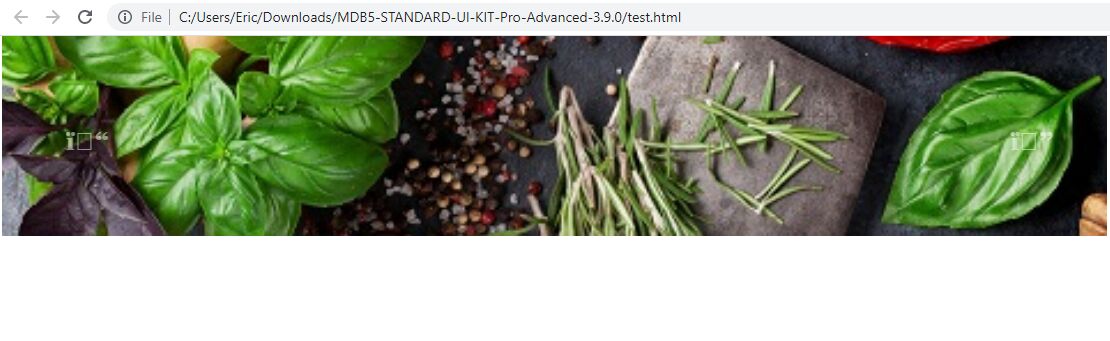
As you can see from the following Screen Shot, the same example used in the documentation is not rendering properly.
I've confirmed all resources are being loaded properly and there are no errors in the console.
 I figure I'm doing something very basic wrong, but I cannot for the life of me figure out what it is. Any help is appreciated! Would love to get some of these plugins implemented.
I figure I'm doing something very basic wrong, but I cannot for the life of me figure out what it is. Any help is appreciated! Would love to get some of these plugins implemented.
Cheers!
enusbaum
answered 5 years ago
I think I was able to get this working, but just need to verify the pattern and potentially update the docs.
While the above comment by @Michał Duszak of putting the script/style tags at the end works for a static, within ASP.Net Core Blazor, the assets are rendered server side dynamically and sent to the DOM. Because of this, the Multi-Item Carousel wasn't being properly initialized.
To address this, I overrode OnAfterRenderAsync within the Blazor Component, which invoked the following JS method:
initCarousel: function(dotnetHelper) {
let instance = new MultiCarousel(document.getElementById('my-carousel'));
instance.init();
}
I'm still unsure why getInstance doesn't seem to work properly in this scenario, but passing in the carousel through the inializer seems to work. Doing the above gets the Multi-Item Carousel working properly in a Blazor SPA.
Michał Duszak staff commented 5 years ago
There is a need to initialize MDB components if their elements are being injected into the DOM after the initializing script ran. getInstance works only on once initialized components. Im glad you got this to work.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.9.0
- Device: Desktop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
enusbaum commented 5 years ago
The Code in the body of
test.htmlis a literal copy/paste from the "Basic" example here:Bootstrap Multi Item Carousel Plugin Documentation
Michał Duszak staff commented 5 years ago
Hello, try to add your style and script tags at the bottom of the body tag, just before the body tag closing.
enusbaum commented 5 years ago
@Michał Duszak Thank you for this pointer and it seemed to work on the static demo. But, when I tried the same code within the context of an SPA the Multi-Item Carousel doesn't load properly if the carousel is loaded into the DOM after the script/css tags are initialized.
Is this a known issue with the current Multi-Item Carousel Plugin? My target application is an SPA.
Thanks!