Topic: modal TypeError: Can only call Element.querySelector on instances of Element
I have multiple modals with multiple buttons that can trigger those modals to open. The modal will open with different data according to the button that triggered it.
However, sometimes, there is a JS error when the modal is opened. When this happened, the modal opens normally, but the data on the modal doesn't change.
Also, this error appears to happen randomly. It may occurred on the first button clicked, or maybe I have to repeatedly clicking the buttons randomly to triggered the error.
Expected behavior No error thrown and the data on the modal get changed according to the button that triggered the modal
Actual behavior There is a JS error when the button is clicked and the data on the model doesn't change.
Resources (screenshots, code snippets etc.) Here is the snippet: code sample
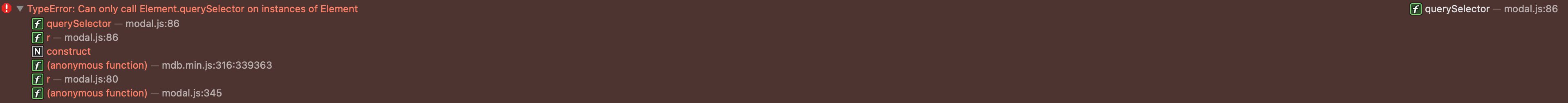
Here is the error:
TypeError: Can only call Element.querySelector on instances of Element (querySelector – modal.js:86)
querySelector – modal.js:86
r – modal.js:86
construct
(anonymous function) – mdb.min.js:316:339363
r – modal.js:80
(anonymous function) – modal.js:345

Grzegorz Bujański
answered 5 years ago
It turns out that Bootstrap did not provide for the possibility of adding an icon inside the button. The problem arises when you click directly on the icon. You can even see it in the video you sent. 2 errors occurred when you clicked on the icon.
Just add this css code:
[data-mdb-toggle="modal"] i {
pointer-events: none;
}
This will solve the problem.
poomkawin commented 5 years ago
Hi,
Thank you for the help.
I tested the CSS and, I'm not sure why, it does not work when I put it in the head, body, or anywhere else. However, it only works when I create a CSS class and apply it to the itself.
Grzegorz Bujański commented 5 years ago
Maybe it's an incorrect selector? If the button running the modal will not have the date attribute data-mdb-toggle="modal. It won't work.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: 3.2.0
- Device: Mac
- Browser: Safari
- OS: macOS
- Provided sample code: No
- Provided link: Yes
Grzegorz Bujański commented 5 years ago
Unfortunately, I am unable to reproduce this error. I clicked for a few minutes. I have refreshed the page several times, but the modal has correctly data each time.
poomkawin commented 5 years ago
Hi,
I uploaded a video that shows this error.
https://youtu.be/GJBtfQWwghM
The first time I clicked the button, the modal opens as expected.However, the error happens the second time I clicked the button. (at about 00:14)The modal still opens but the content doesn't change according to the button clicked.Then, I closed the modal and clicked other buttons, and everything seems to work correctly again. Until about 00:25, the error happened again (the error counter in the console goes up to 2).
This error happens on both of my machines: 1. macOS Catalina (10.15.7) running the latest version of Safari 2. macOS Big Sur running the latest version of Safari