Topic: Missing selectbox arrow
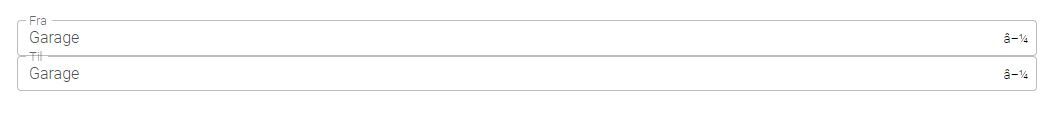
When I add a selectbox the arrow is missing. Instead the text "â–¼" is shown

When I try the same page in a htmlpage (instead of PHP) the arrow is working. Both pages use the same design:
https://w2.onlineplan.dk/temp.html
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Open
Specification of the issue
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: 3.2.0
- Device: Desktop
- Browser: Chrome + Edge
- OS: Win 10
- Provided sample code: No
- Provided link: Yes
Tags
Related topics
Grzegorz Bujański commented 5 years ago
This looks like a Fort Awesome loading issue. Check if Fort Awesome is loaded on this page
misanetdk pro premium priority commented 5 years ago
When i add navigation the topmenu bar
<i class="fas fa-bars"></i>is showing correct, but still no arrow in selectboxesGrzegorz Bujański commented 5 years ago
Can you somehow provide us an example where this issue will be visible?
misanetdk pro premium priority commented 5 years ago
The link provided is showing correct in Edge but wrong in Chrome
Grzegorz Bujański commented 5 years ago
I am using the latest version of Chrome and the arrows are visible for me. Try in incognito mode, maybe it's a cache?