Topic: MDB styles/js for inputs not working inside VUE3 component
Crowdvac Technology
pro premium priority asked 2 years ago
Hi community, I would like to request help on the following scenario.
I have a laravel 8 project, with vue3 activated. We have controllers, and an MVC architecture, but we use VUE3 to insert components in the blade file.
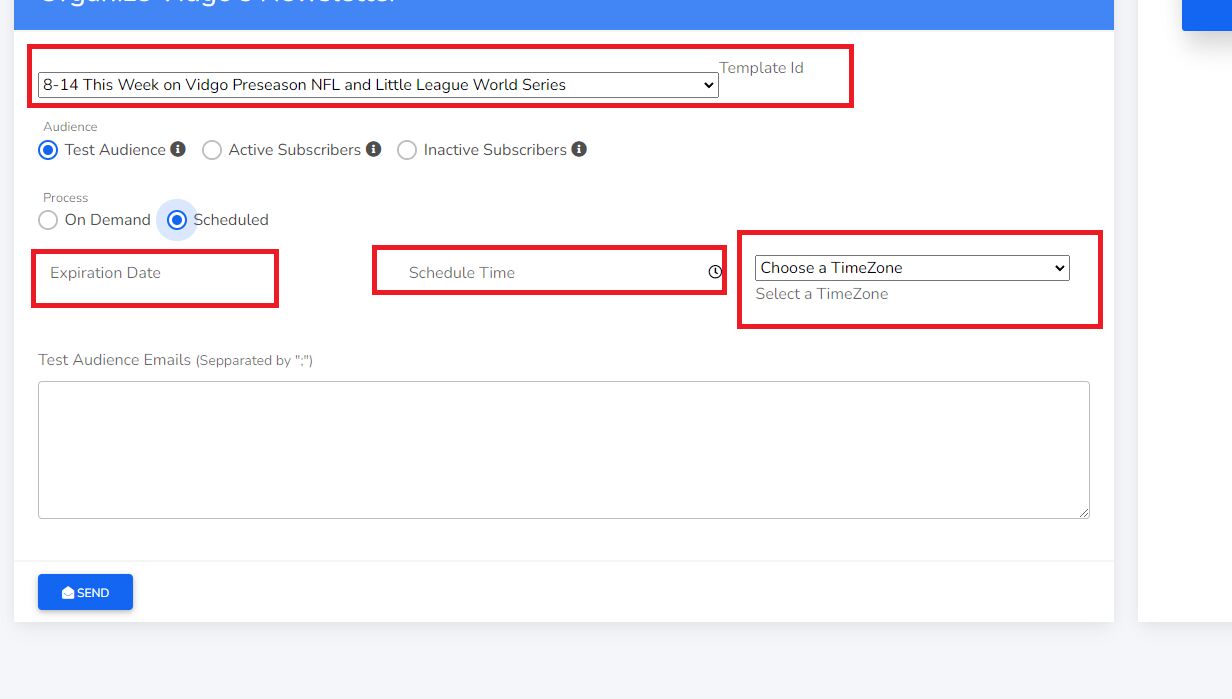
Expected: Forms inside this vue3 components, should have the selects, datepickers, timepickers etc styled with MDB.
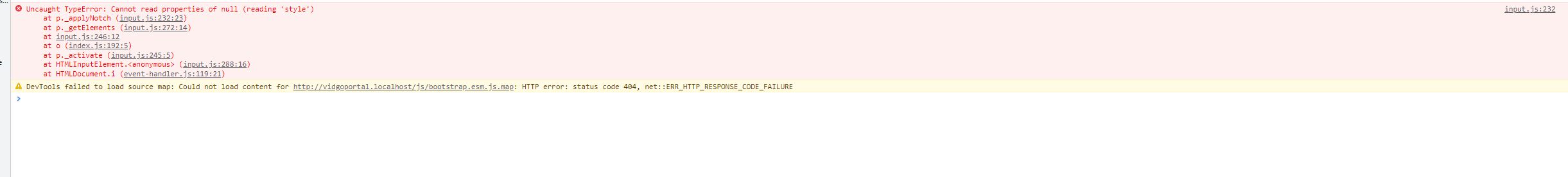
Actual behavior: Inputs seems to be acquiring some functionality but not 100% as expected. The inputs seems to be broken.
Resources (screenshots, code snippets etc.):


I would like to understand if we have to include also the MDB VUE library, and include it in the webpack as the documentation explains, and if that will have any kind of conflict with the standard library.
Thanks in advance for all the help! Warm Regards, Ignacio.
Grzegorz Bujański
staff answered 2 years ago
We do not recommend using different versions of MDB. When creating MDB, we did not take into account the possibility of adding different versions in one project. Adding MDB Standard and MDB Vue in one project may cause errors that we are not able to predict.
If you are using VUE you should only use MDB Vue.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 5.0.0
- Device: PC
- Browser: chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No