Topic: MDB Standard Advanced error in WordPress admin panel
Expected behavior To work normal as the free version inside WordPress admin panel. Its working fine in the frontend.
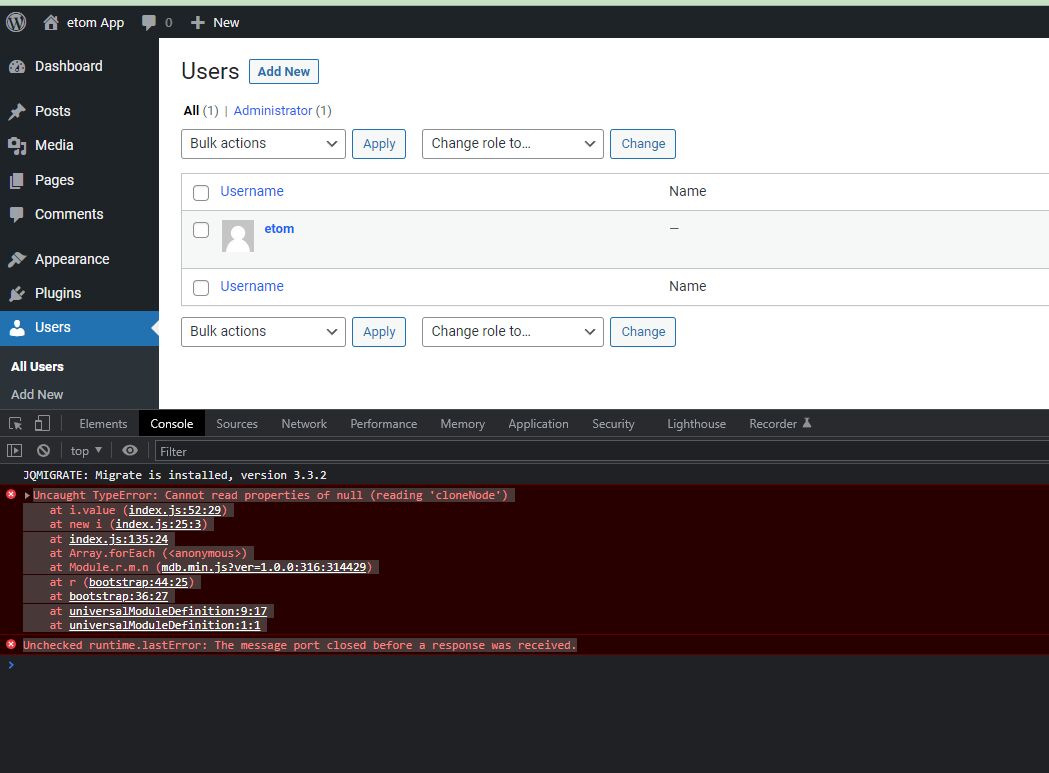
Actual behavior Getting error in the admin side no matter which version is mdbootstrap pro
index.js:52 Uncaught TypeError: Cannot read properties of null (reading 'cloneNode')
at i.value (index.js:52:29)
at new i (index.js:25:3)
at index.js:135:24
at Array.forEach (<anonymous>)
at Module.r.m.n (mdb.min.js?ver=1.0.0:316:314429)
at r (bootstrap:44:25)
at bootstrap:36:27
at universalModuleDefinition:9:17
at universalModuleDefinition:1:1
value @ index.js:52
i @ index.js:25
(anonymous) @ index.js:135
r.m.n @ mdb.min.js?ver=1.0.0:316
r @ bootstrap:44
(anonymous) @ bootstrap:36
(anonymous) @ universalModuleDefinition:9
(anonymous) @ universalModuleDefinition:1
users.php:1 Unchecked runtime.lastError: The message port closed before a response was received.
Resources (screenshots, code snippets etc.)

Michał Duszak
staff answered 4 years ago
Hello, what steps have you done to install MDB into your Wordpress? Did you follow our tutorial? https://mdbootstrap.com/docs/standard/cli/tutorial/wordpress/
Have you got any errors using free version of mdb? What components have you injected into the project?
etom pro premium priority commented 4 years ago
Hello,
Thank you for your answer. I added MDB in the default admin theme.
I dont face any issue in the frontend.
Also, My WordPress has (zero) plugin.
Thank you.
Michał Duszak
staff answered 4 years ago
Could you show me exact code in which the error occurs in index.js?
etom pro premium priority commented 4 years ago
This is the code in index.js:
init() {
const spinnerCloned = this._loadingIcon.cloneNode(true);
const loadingCloned = this._loadingText.cloneNode(true);
this._removeElementsOnStart();
setTimeout(() => {
Manipulator.addClass(this._element, CLASS_SPINNER);
this._setBackdrop();
this._setLoadingIcon(spinnerCloned);
this._setLoadingText(loadingCloned);
this._setScrollOption();
EventHandler.trigger(this._element, SHOW_EVENT);
}, this._options.delay);
}
Michał Duszak
staff answered 4 years ago
Try adding this before MDB loads
const loader = document.getElementById('wp-auth-check-form');
loader.insertAdjacentHTML('afterbegin', `
<div class="spinner-border loading-icon" role="status"></div>
<span class="loading-text">Loading...</span>
`);
etom pro premium priority commented 4 years ago
Hello,
Sorry for the delay in answer,
I got this error when I applied your advise:
etom-pro-admin.js?ver=1.0.0:35 Uncaught TypeError: Cannot read properties of null (reading 'insertAdjacentHTML')
at etom-pro-admin.js?ver=1.0.0:35:8
(anonymous) @ etom-pro-admin.js?ver=1.0.0:35
index.js:77 Uncaught TypeError: Cannot read properties of null (reading 'cloneNode')
at i.value (index.js:77:45)
at new i (index.js:58:10)
at index.js:210:16
at Array.forEach (<anonymous>)
at Module.n (index.js:207:39)
at r (bootstrap:19:22)
at bootstrap:83:10
at universalModuleDefinition:9:17
at universalModuleDefinition:1:1
value @ index.js:77
i @ index.js:58
(anonymous) @ index.js:210
n @ index.js:207
r @ bootstrap:19
(anonymous) @ bootstrap:83
(anonymous) @ universalModuleDefinition:9
(anonymous) @ universalModuleDefinition:1
edit.php:1 Unchecked runtime.lastError: The message port closed before a response was received.
Michał Duszak
staff answered 4 years ago
Please inspect where is this._loadingIcon and this._loadingText initialised in the code and also where in HTML is a .loading class present. Also please do a console.log(this._element)(shown below) and show me the output.
init() {
const spinnerCloned = this._loadingIcon.cloneNode(true);
const loadingCloned = this._loadingText.cloneNode(true);
this._removeElementsOnStart();
setTimeout(() => {
Manipulator.addClass(this._element, CLASS_SPINNER);
this._setBackdrop();
this._setLoadingIcon(spinnerCloned);
this._setLoadingText(loadingCloned);
this._setScrollOption();
EventHandler.trigger(this._element, SHOW_EVENT);
console.log(this._element);
}, this._options.delay);
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.10.2
- Device: xampp / Localhost
- Browser: Chrome
- OS: Win-11
- Provided sample code: No
- Provided link: No