Topic: MDB Multi-Carousel plugin does not work in Ajax returned HTML.
**Expected behavior****Actual behavior****Resources (screenshots, code snippets etc.)**
ajax data does not work;
but static data is working well
also called this snippet code to init the carousel
var carousel = document.querySelector("#elementID"); var instance = mdb.MultiCarousel.getInstance(carousel); if (!instance) { new mdb.MultiCarousel(carousel); }
How do I reinit mutli-carousel in returned ajax html?
--->
<div class="multi-carousel-item">
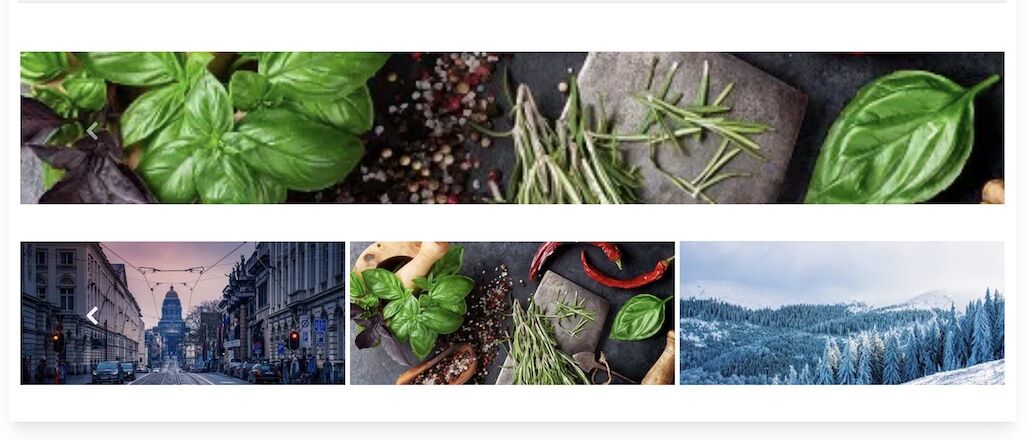
<img src="https://mdbcdn.b-cdn.net/img/Photos/Thumbnails/Slides/2.webp" alt="Winter Landscape" class="w-100" />
</div>
<div class="multi-carousel-item">
<img src="https://mdbcdn.b-cdn.net/img/Photos/Thumbnails/Slides/3.webp" alt="View of the City in the Mountains" class="w-100" />
</div>
<div class="multi-carousel-item">
<img src="https://mdbcdn.b-cdn.net/img/Photos/Thumbnails/Slides/4.webp" alt="Place Royale Bruxelles" class="w-100" />
</div>
</div>
<button class="carousel-control-prev" type="button" tabindex="0" data-mdb-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
</button>
<button class="carousel-control-next" type="button" tabindex="0" data-mdb-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
</button>
</div>
_-------->
Michał Duszak
staff answered 4 years ago
Hello, are you getting any error in the console? Do you perform your initialization script right AFTER the ajax call has injected the carousel? Could you prepare a snippet reproducing this error?
Here is the snippet: https://mdbootstrap.com/snippets/standard/m-duszak/3654944#js-tab-view
Here is initialization code:
const carousel = document.querySelector('.multi-carousel');
const instance = new MultiCarousel(carousel);
instance.init();
Note: snippet contains just an example of how dynamic content COULD have been loaded and properly initialized. But always beware of using innerHTML because of its vulnerabilities
ktakiya pro premium priority commented 4 years ago
your code is working well, I found I missed new mdb.MultiCarousel(carousel).init();.
Thank you so much!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.9.0
- Device: MAC
- Browser: FF
- OS: MacOS
- Provided sample code: No
- Provided link: No