Topic: mdb.min.js:24 Uncaught TypeError: Cannot set property 'mdb' of undefined
Justin Hamilton
asked 5 years ago
*_Expected behavior_*I expect the page to load without error
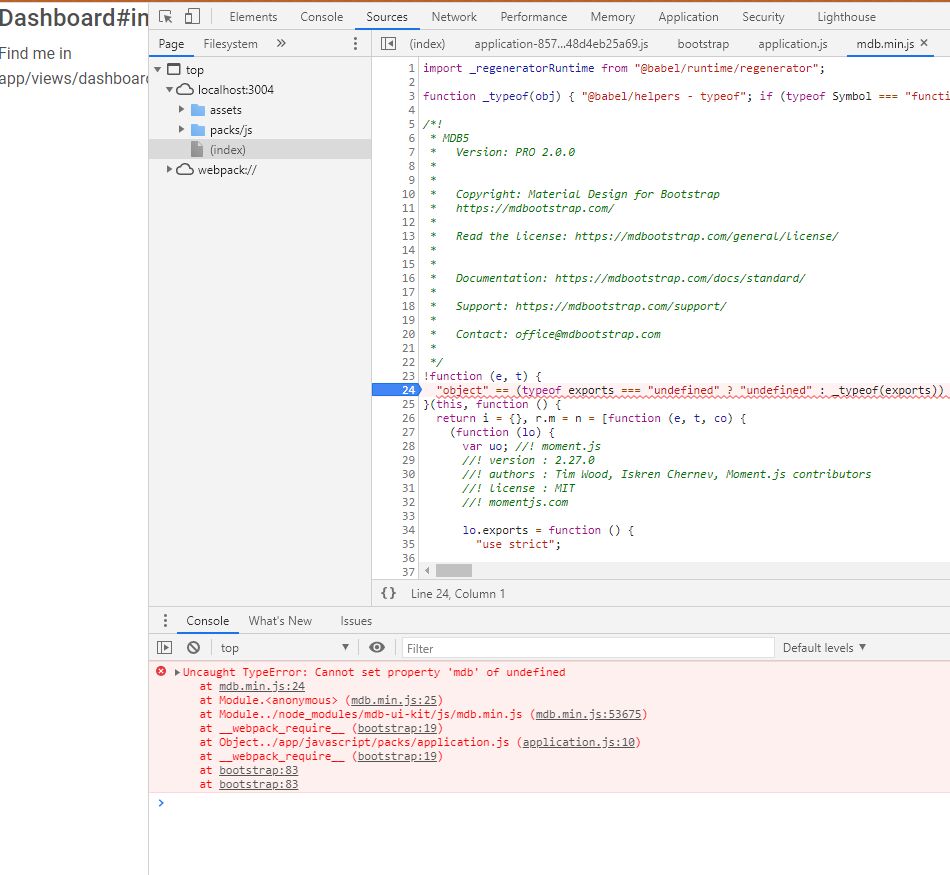
*_Actual behavior_*I get this error on a fresh Rails 6 install with mdb 5 advanced added to the webpack and required in the application.js
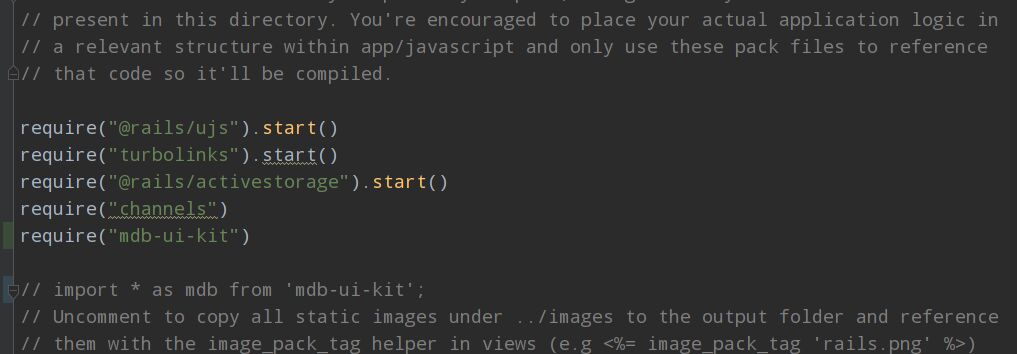
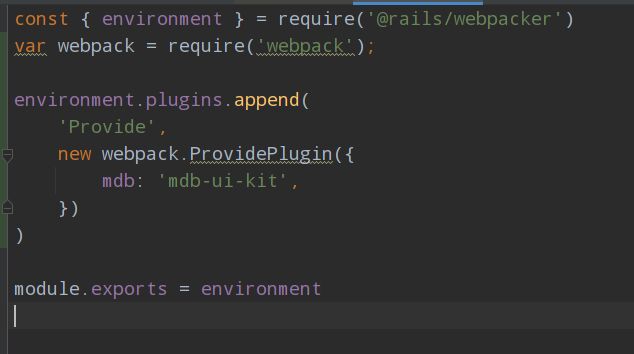
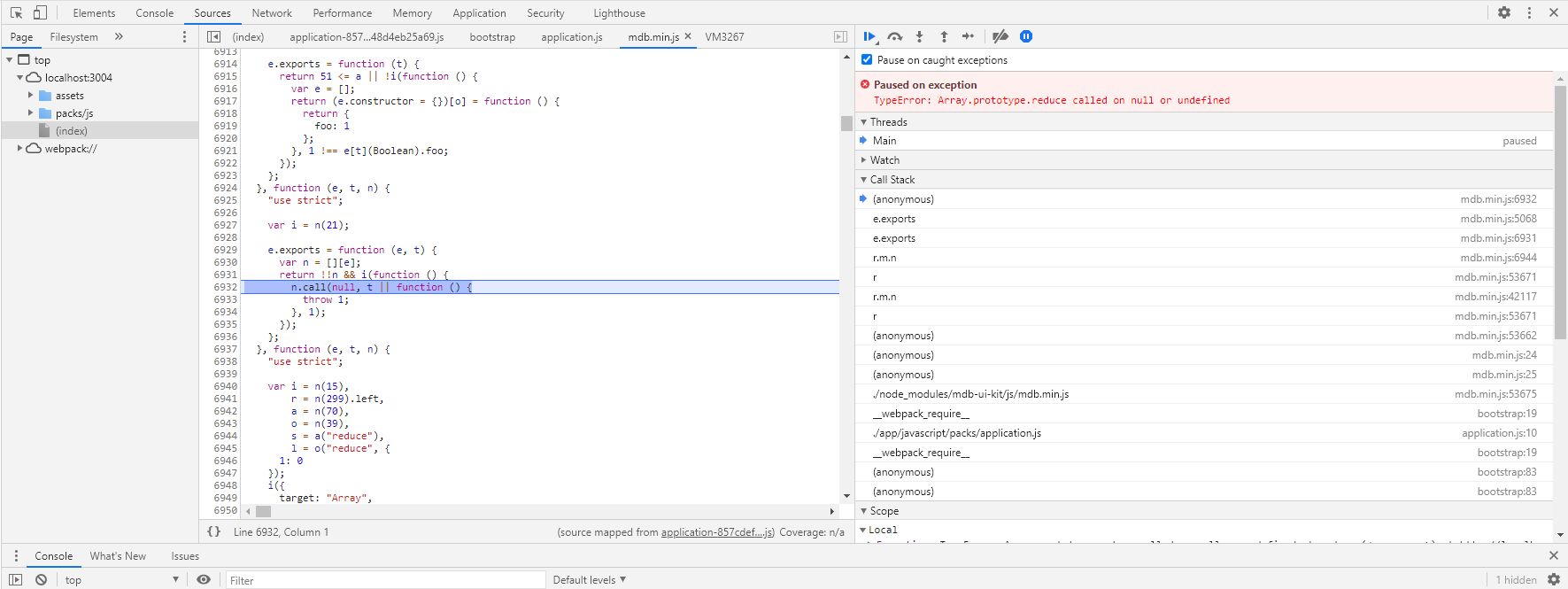
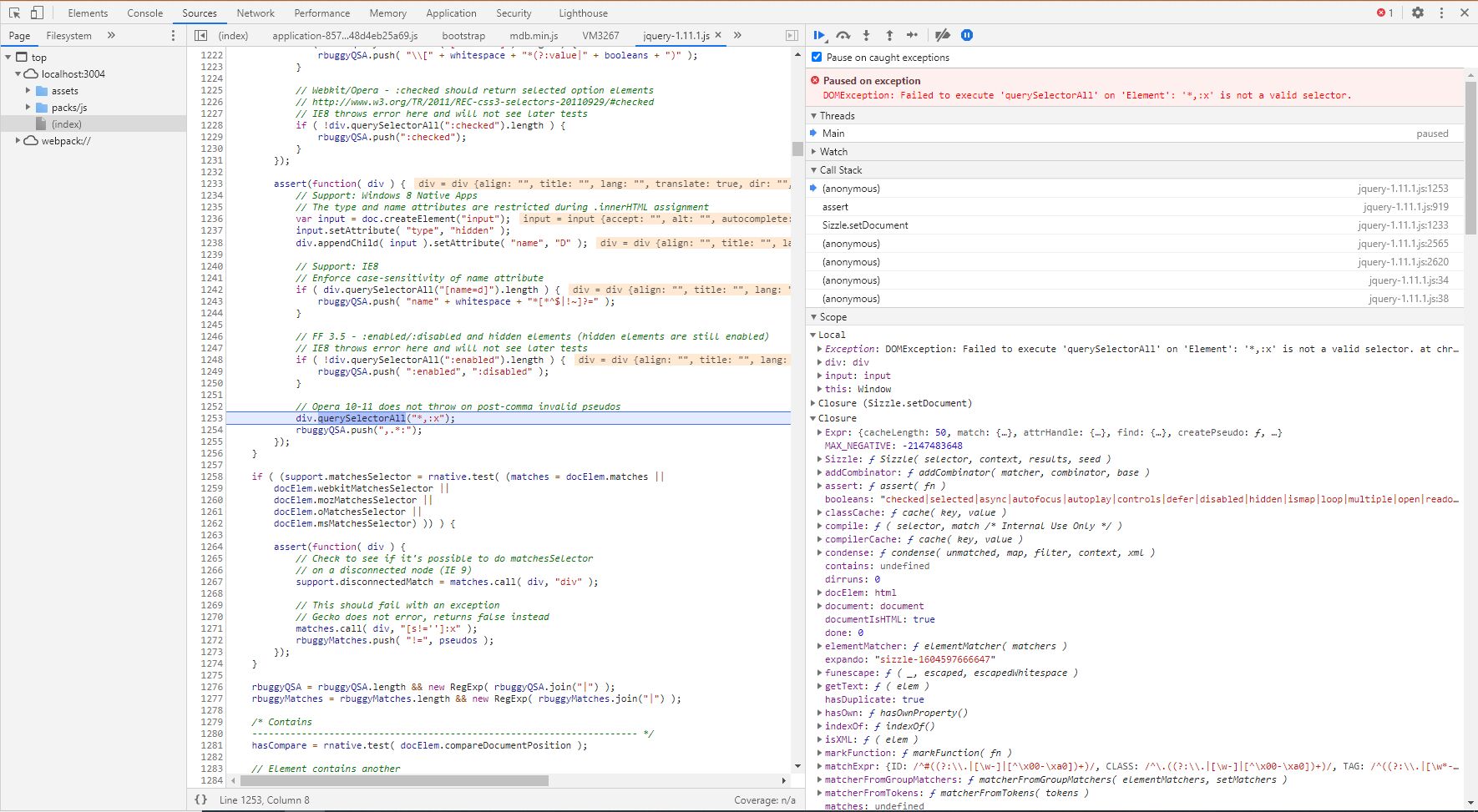
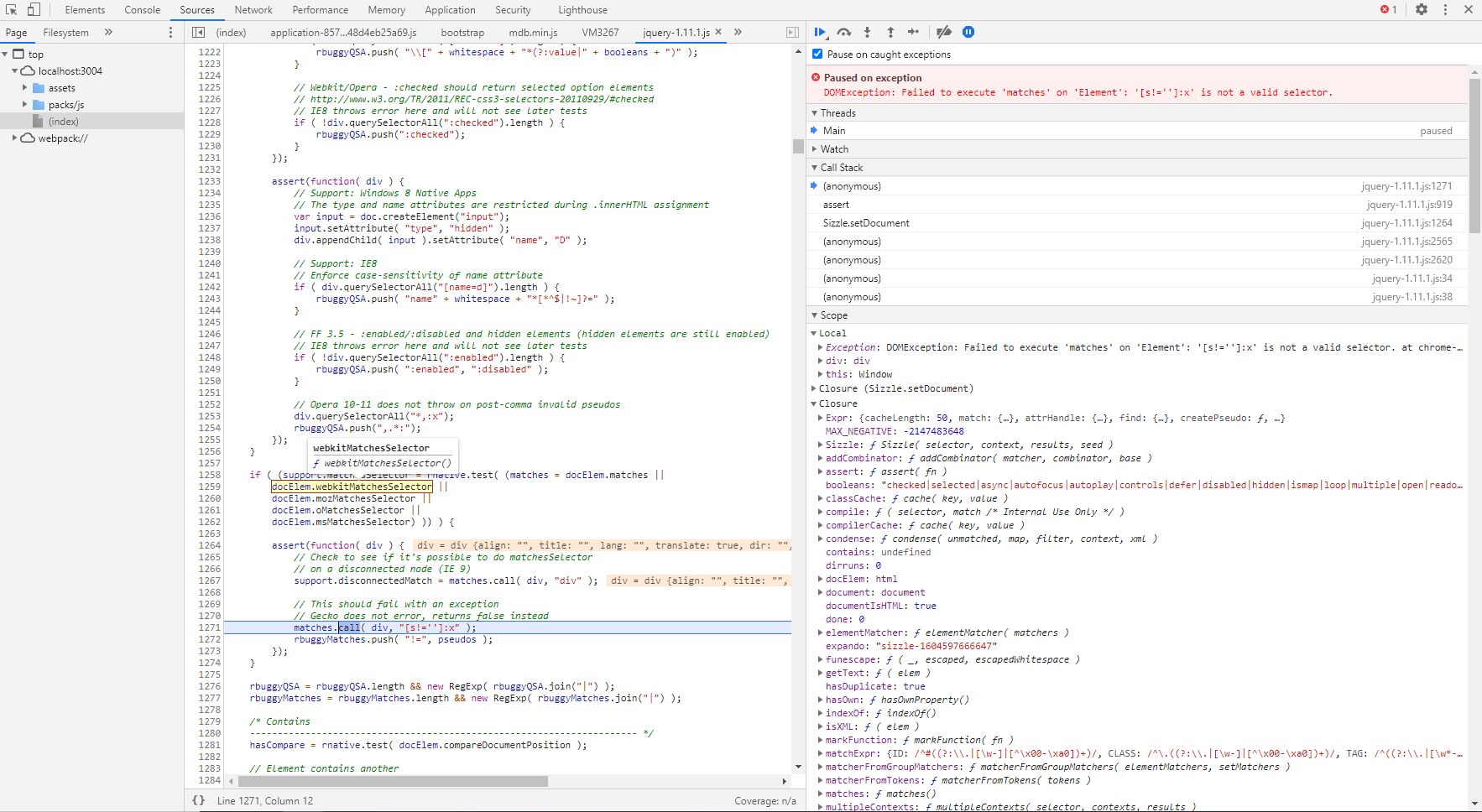
Resources (screenshots, code snippets etc.)


On the image above I have tried both methods of import
Additionally after all other methods failed I have tried providing the plugin but all methods have given the same resulting error
Below is my package.json
{ "name": "vagrant", "private": true, "dependencies": { "@rails/actioncable": "^6.0.0", "@rails/activestorage": "^6.0.0", "@rails/ujs": "^6.0.0", "@rails/webpacker": "4.3.0", "mdb-ui-kit": "git+https://oauth2:@git.mdbootstrap.com/mdb/standard/mdb-ui-kit-pro-advanced", "turbolinks": "^5.2.0" }, "version": "0.1.0", "devDependencies": { "webpack-dev-server": "^3.11.0" } }
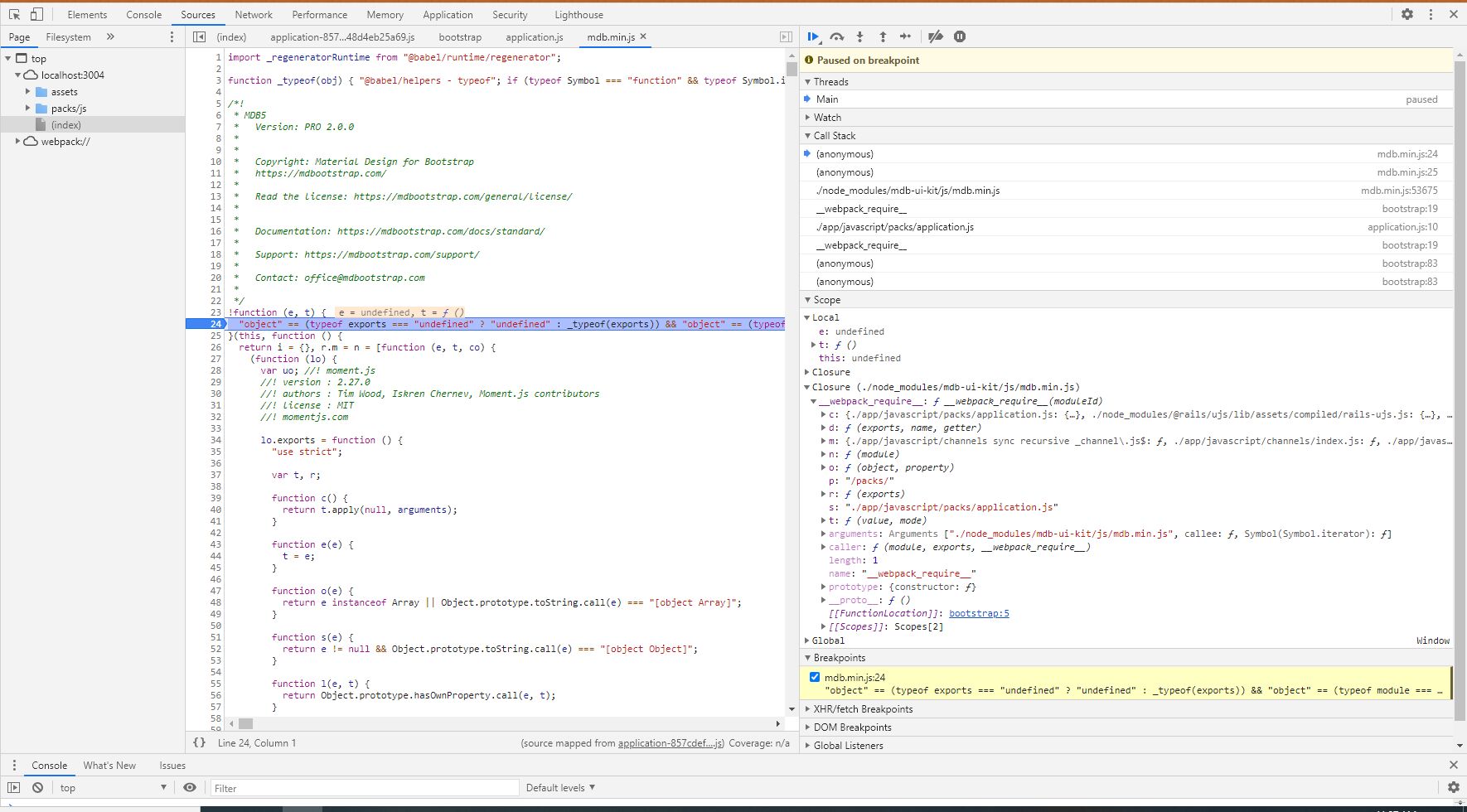
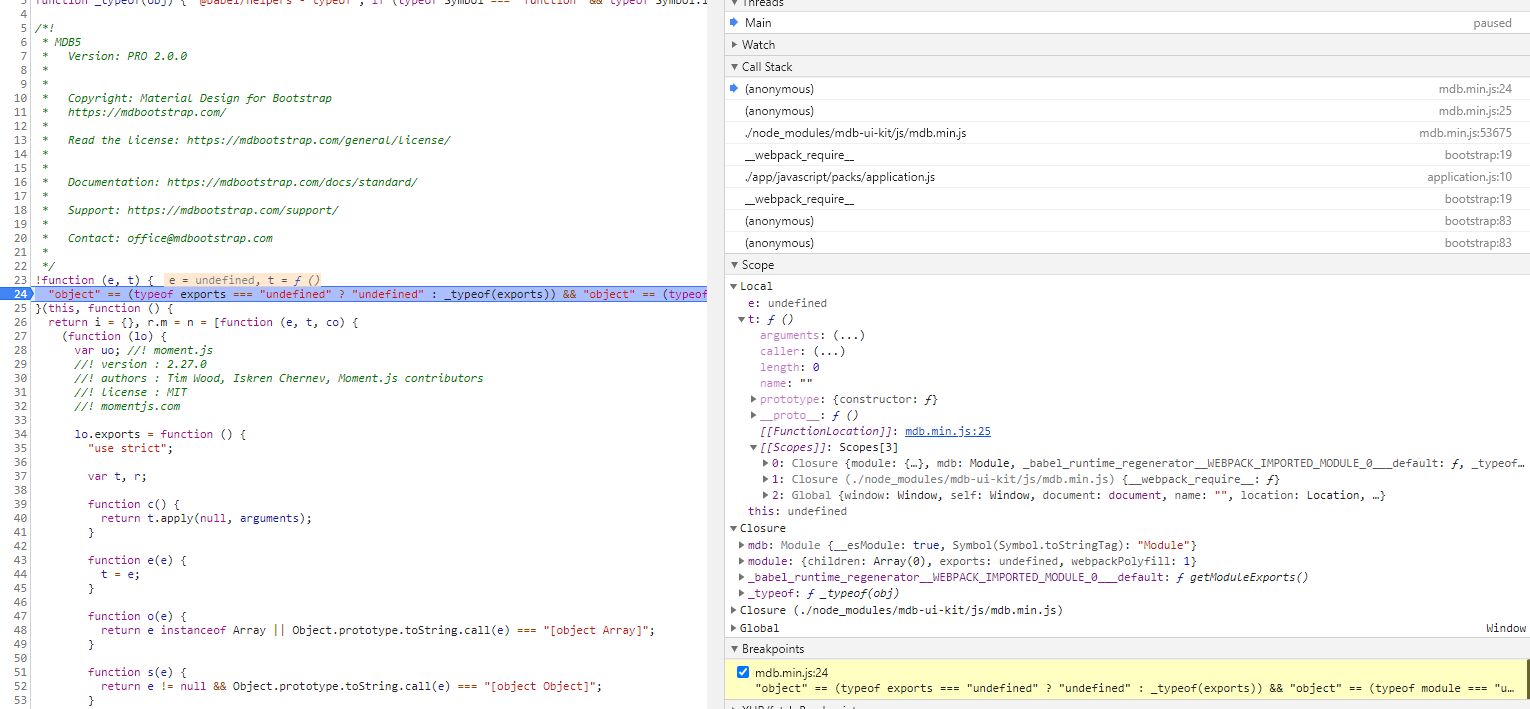
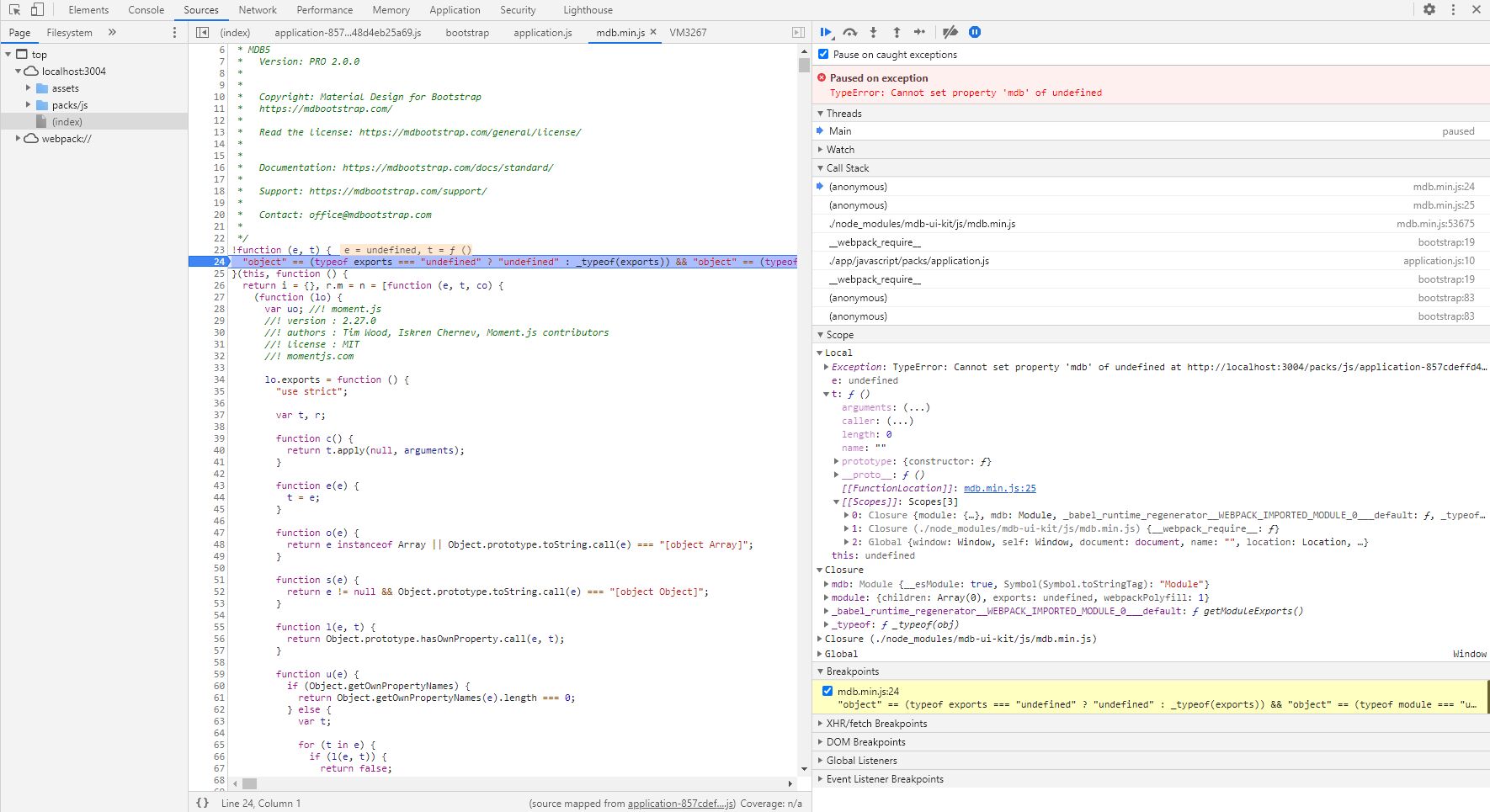
Additional scope debug
Paused on caught exception
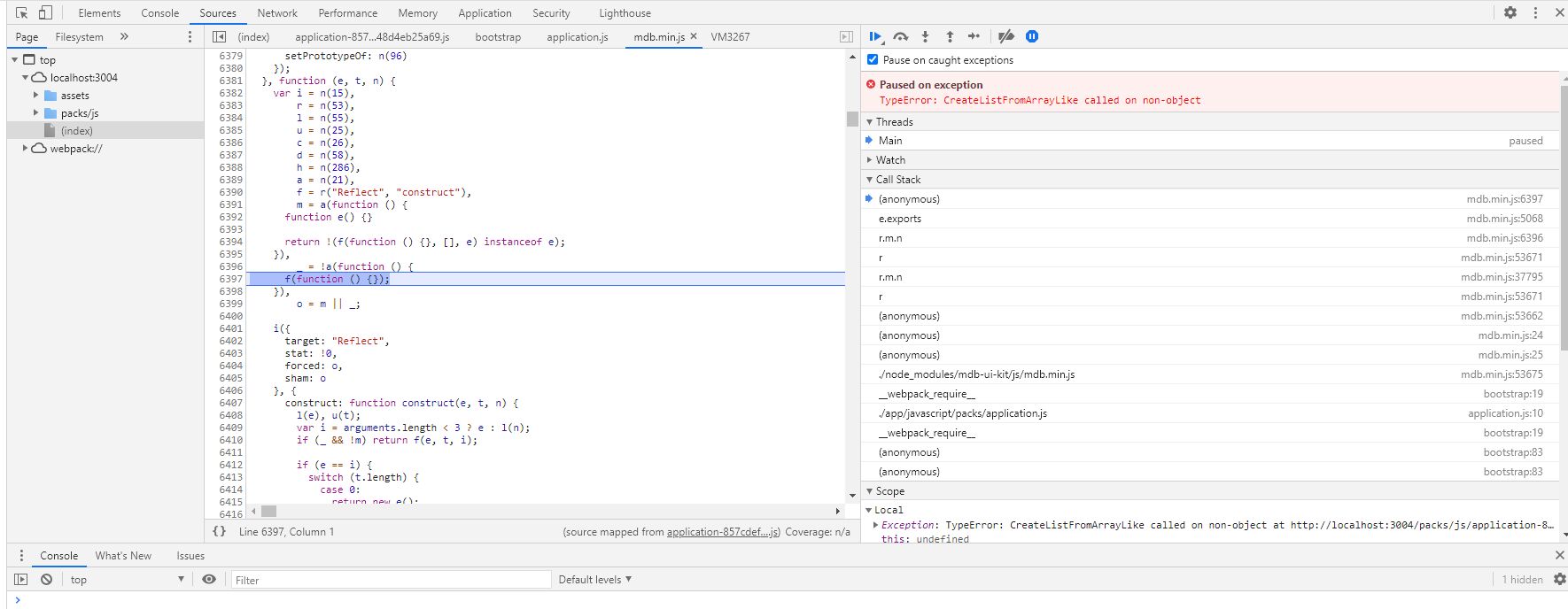
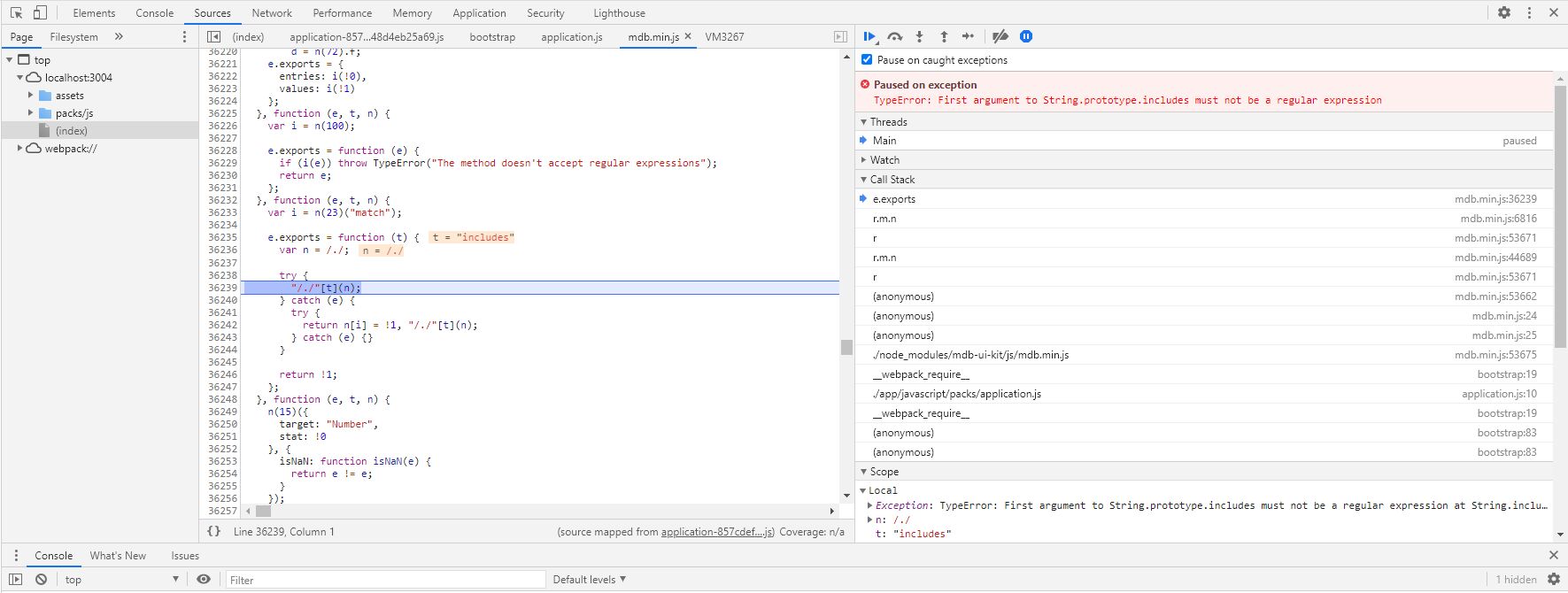
2nd Pause on exception
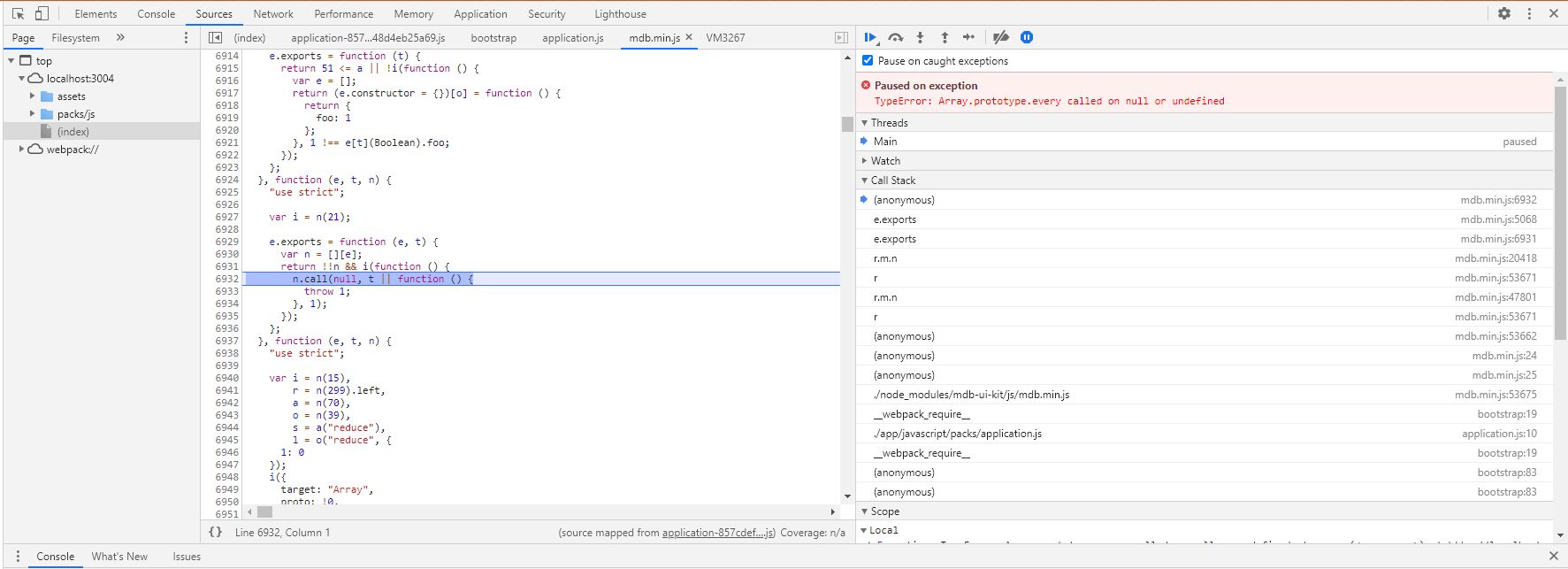
3rd

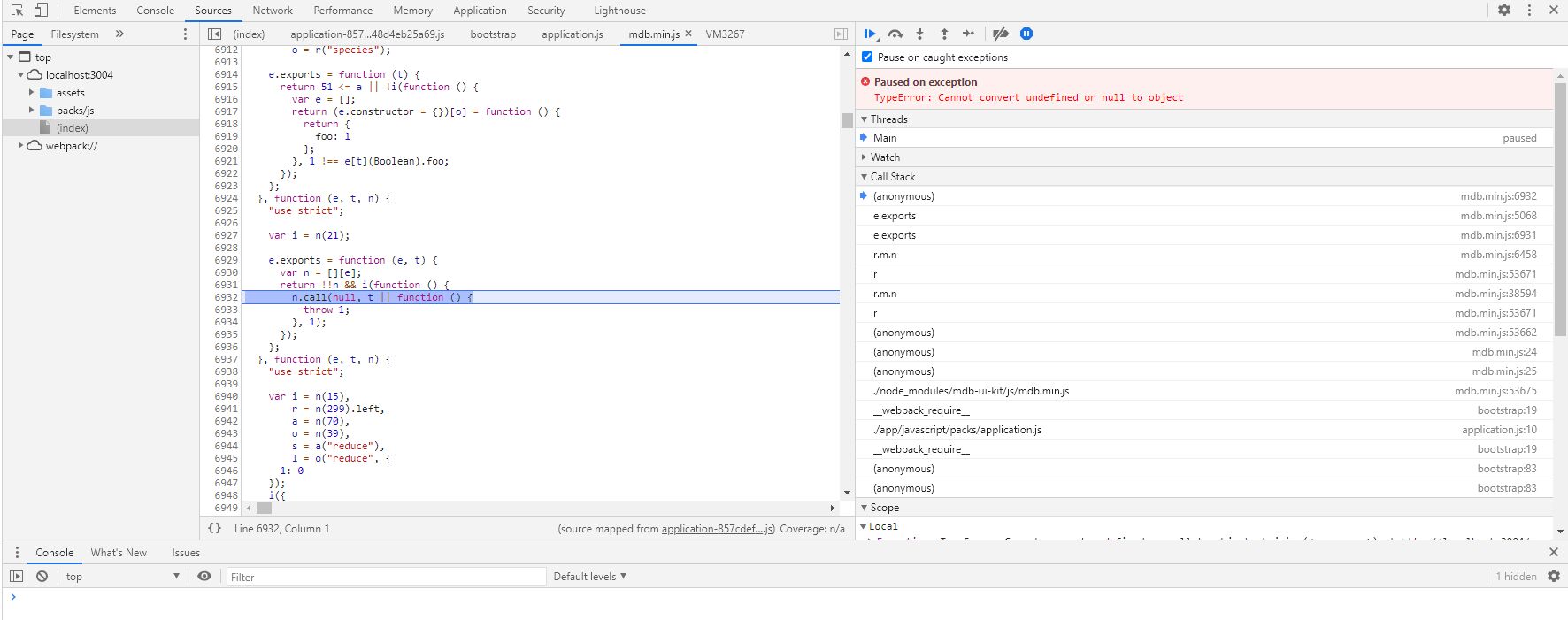
4th

5th

6th
7th
final pause

vilage
answered 5 years ago
I'm having the exactly same issue on Pro version. When i install the free version, it works, so, i don't think it's our project configuration.
Can you, developer guys, help us?
Mikołaj Smoleński
staff answered 5 years ago
In webpack applications mdb should be added as a global alias.
Here's the necessary config:
new Webpack.ProvidePlugin({
'mdb': 'mdb',
}),
and:
resolve: {
alias: {
'~': Path.resolve(__dirname, '../src'),
'mdb': Path.join(__dirname, '../node_modules/mdb-ui-kit'),
},
},
I recommend to check our Webpack Starter.
Best regards
Justin Hamilton commented 5 years ago
I've added everything but no matter what I get Module not found: Error: Can't resolve 'mdb' in '/vagrant/node_modules/mdb-ui-kit/js' that path is correct to the js folder
Mikołaj Smoleński staff commented 5 years ago
It seems there is a problem with your project's configuration and we can't help with it since we don't guarantee Rails integration. Still, I suggest to compare your configuration with our Webpack starter config. Best regards
Sense4 pro premium priority commented 3 years ago
And where should I enter this configuration - in what file?
vilage
answered 5 years ago
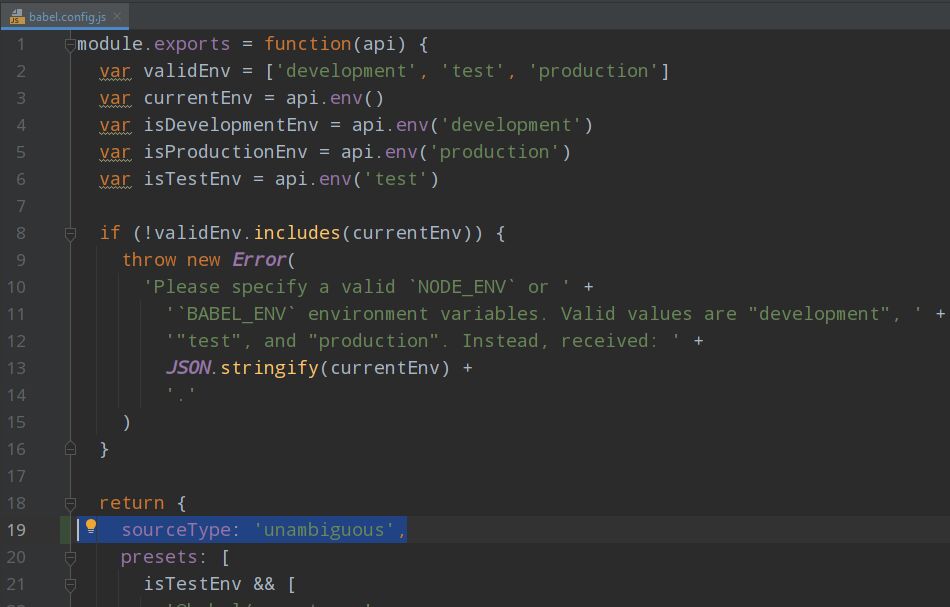
I found a fix: https://stackoverflow.com/questions/34973442/how-to-stop-babel-from-transpiling-this-to-undefined-and-inserting-use-str
Justin Hamilton commented 5 years ago
Can you show what you did using the comments from the article?
Justin Hamilton
answered 5 years ago
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: 2.0.0
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: Yes