Topic: mdb-data-position attribute not working for toast
Expected behavior The MDB Toast position option is not working as intended. When I fill in the data-mdb-position="top-right", the toast notification should be in the top-right corner of my webpage.
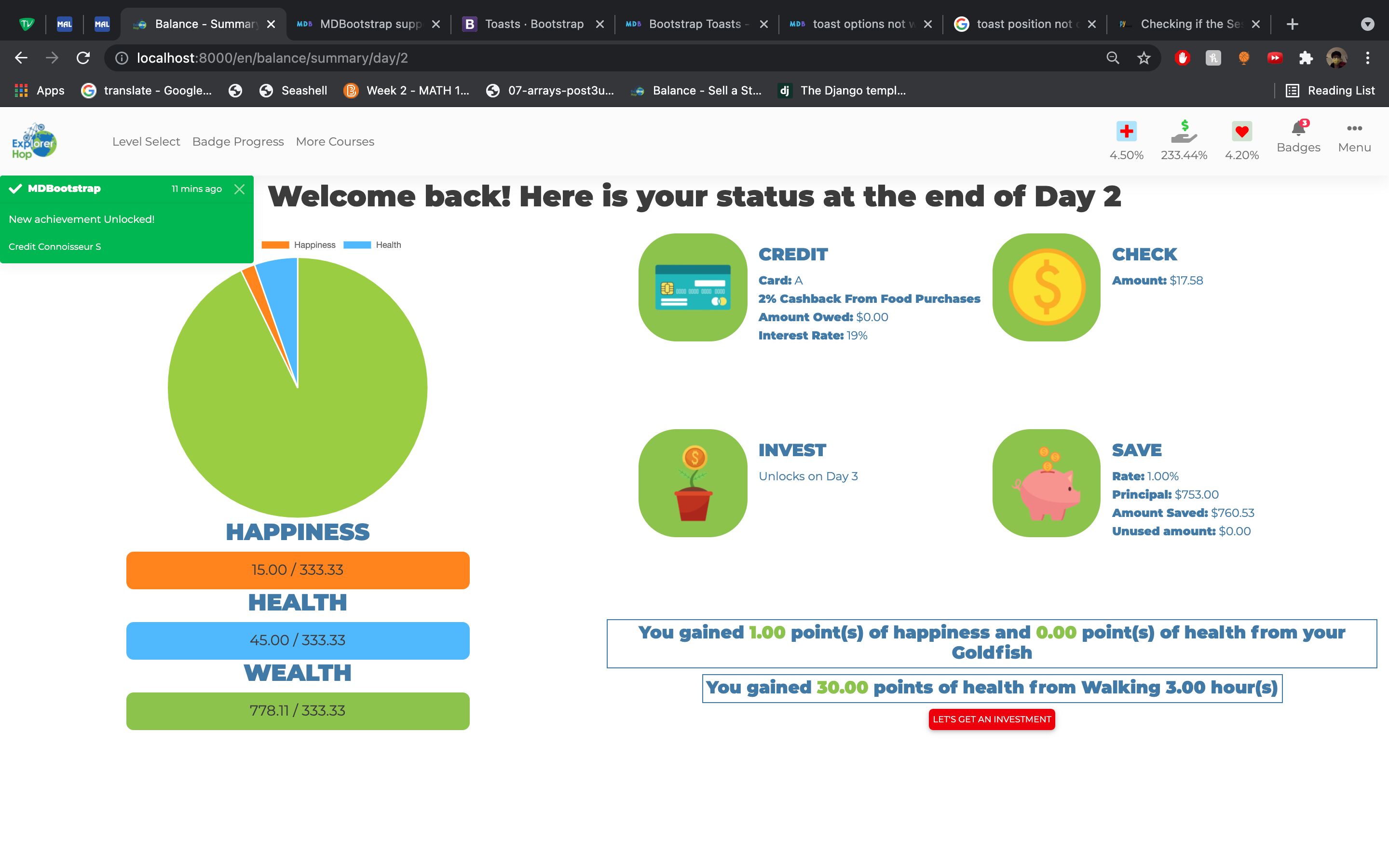
Actual behavior The toast notification does not work, and it remains in the top left. I put the toast in my navbar html, and I've included a screenshot of what the actual behavior looks like.
Resources (screenshots, code snippets etc.)

Code Snippet:
MDBootstrap 11 mins ago <div class="toast-body">
<p>New achievement Unlocked!</p>
<small>{{ badge }}</small>
</div>
</div>
Copleutre
pro premium priority answered 2 years ago
Could this issue be solved ? It's a major component Thank you
Kamila Pieńkowska staff commented 2 years ago
It works. But for the position attribute to apply you need to show it using the show method. If it is displayed with CSS class show JS that positions toast does not run.
bmurphy
pro premium answered 2 years ago
Running into the same issue on 7.2.0. Looking for a workaround as 8.0.0 creates issues with my modals
Kamila Pieńkowska staff commented 2 years ago
It works. Click button in example to see: https://mdbootstrap.com/snippets/standard/kpienkowska/6092578
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.3.0
- Device: Macbook Air
- Browser: Google Chrome
- OS: MacOS Big Sur 11.1
- Provided sample code: No
- Provided link: No
Michał Duszak staff commented 5 years ago
Could you recreate your issue in the snippet? Have you put toast in your main element? I can't see the data-mdb-position="top-right" in the code sample you provided. https://mdbootstrap.com/snippets/
ming pro premium priority commented 5 years ago
https://mdbootstrap.com/snippets/standard/ming/3130545
Michał Duszak staff commented 5 years ago
Thank you. By the time we fix this, please consider placing toast programmatically https://mdbootstrap.com/snippets/standard/m-duszak/3131881#js-tab-view