Topic: MDB Charts does not react to min and max options
Sebastian Sauer
asked 4 years ago
Expected behavior Based on Chart.JS Documentation, y and x axis can have a min and max options attribute. The line chart for example should then have a fixed max and min setting. In this case it should be limited to 100 and not to 80
See this fiddle: https://devsheet.com/code-snippet/assign-min-and-max-values-to-y-axis-in-chartjs/
You can change it to line in the fiddle, it then looks identical to the chart in the screenshot but it's ending at 100 :)
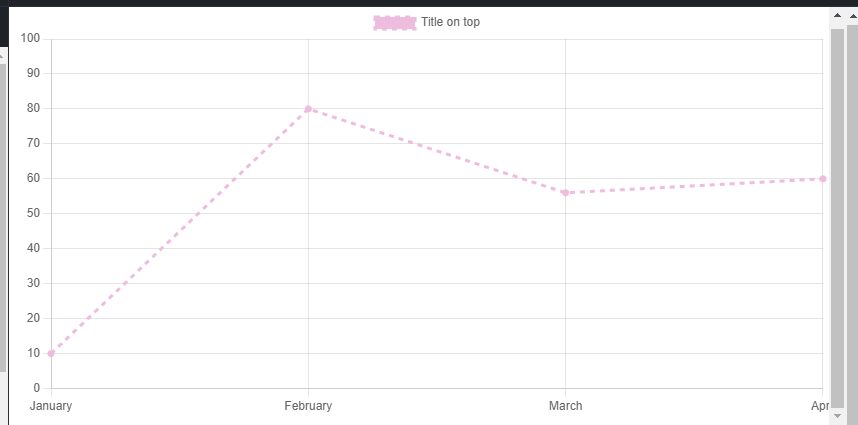
Expected Result:

Actual behavior The scaling of a chart is not affected at all by the min and max option setting.
Resources (screenshots, code snippets etc.)
What MDB-Chart does:

I dont know if i misconfigured it, but it should be possible to to this. As i dont find any solution for the problem i encountered atm, i am opening this ticket.
mlazaru
staff answered 4 years ago
Hi, I am not sure why it's not working with this code from fiddle, however when I've recreated this chart, problem did not appear. Maybe there was a typo somewhere.
@EDIT
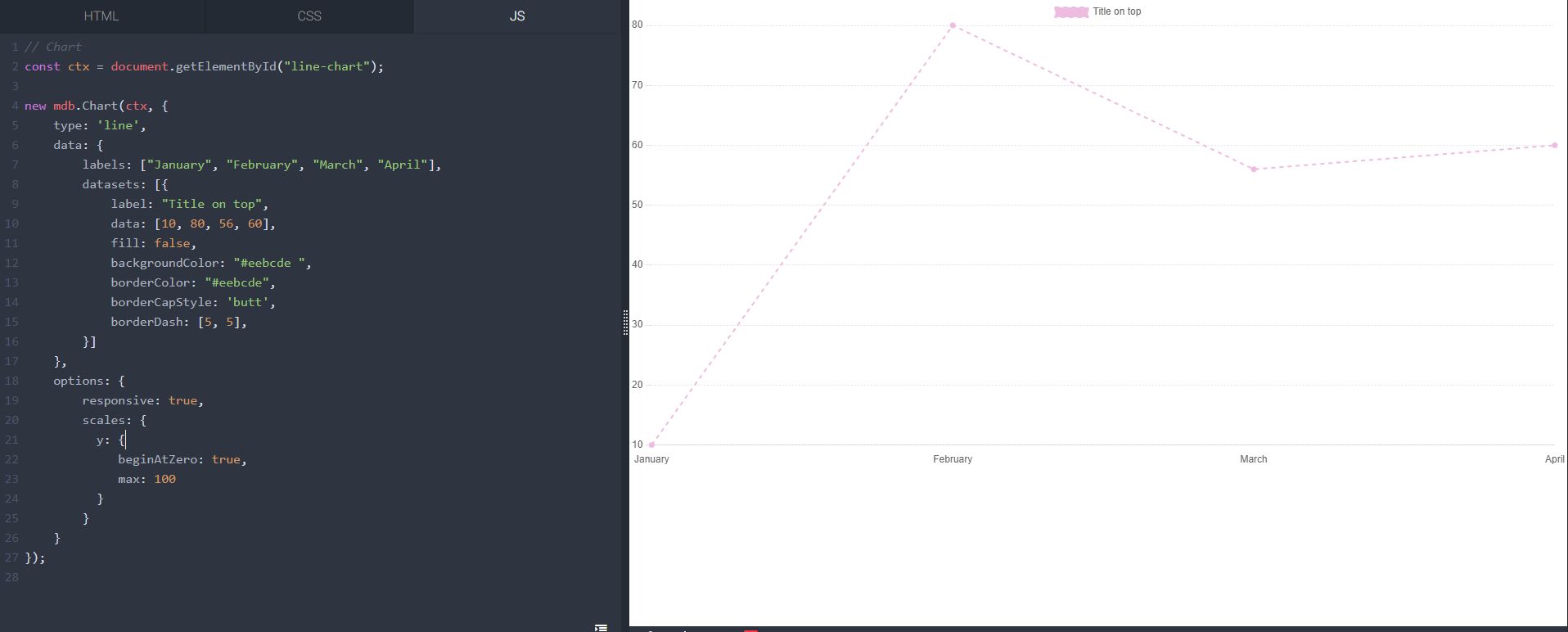
oh I see what was wrong. In newest version of chartjs, options should be an separate object, and should be passed as a second argument.
https://mdbootstrap.com/snippets/standard/mlazaru/4152083#js-tab-view
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 4.2.0
- Device: Laptop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes