Topic: md-form not displayed corredtly
elmajed2007
asked 5 years ago
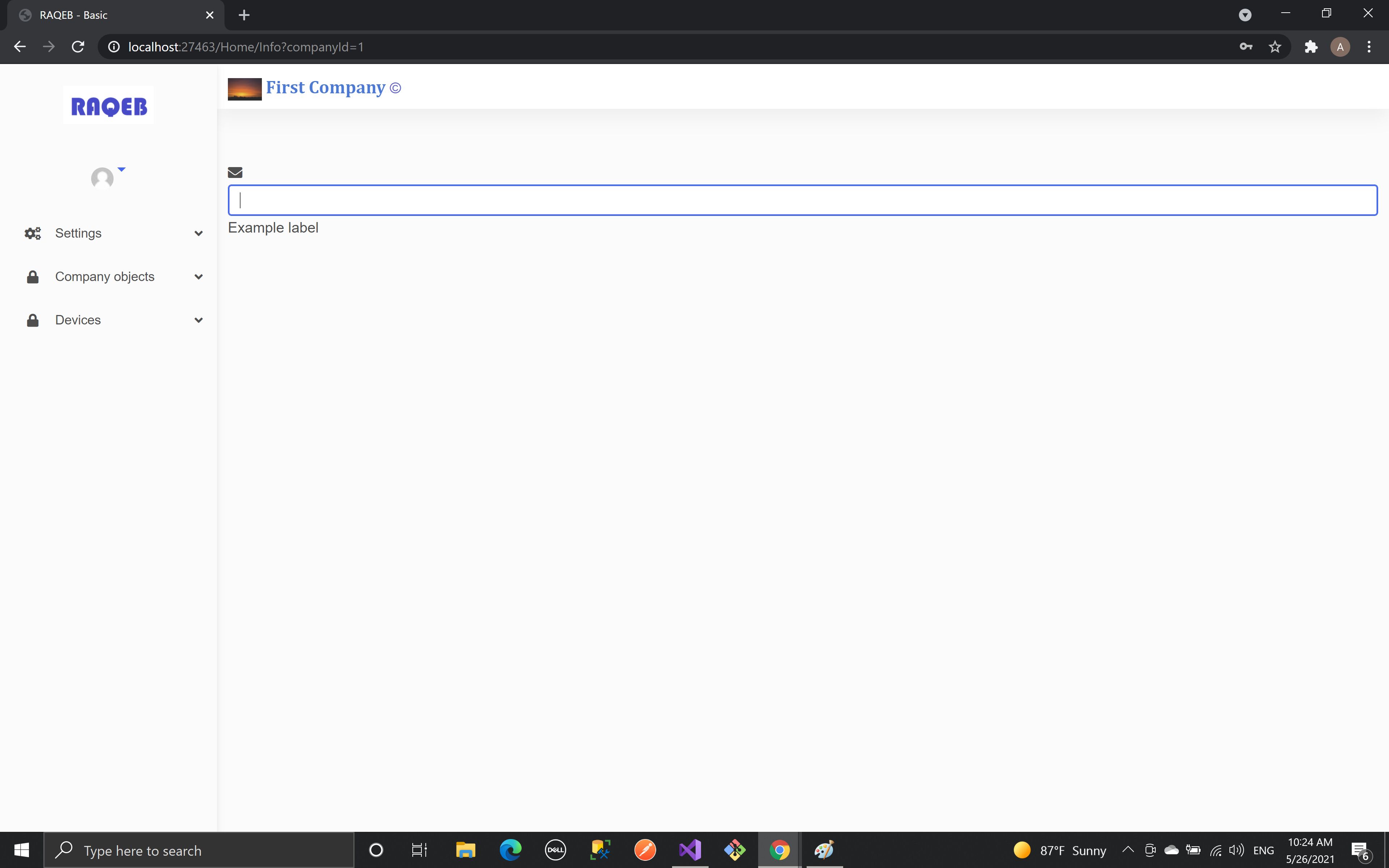
md-form class not rendered correctly
<div class="md-form">
<i class="fa fa-envelope prefix"></i>
<input mdbActive type="text" id="form2" class="form-control">
<label for="form2">Example label</label>
Expect to use it as it appeared in your side
ming
pro premium priority answered 5 years ago
They dropped md-form in MDB5. Would really like to have it back. I did a survey and everyone seems to prefer material input over outline input.
See my question: https://mdbootstrap.com/support/standard/please-bring-back-material-inputs-in-mdb5/
elmajed2007 commented 5 years ago
personally, i couldn't experience form-outline to evaluate it (look at post below) but md-form was working nice.
Thank you
elmajed2007
answered 5 years ago
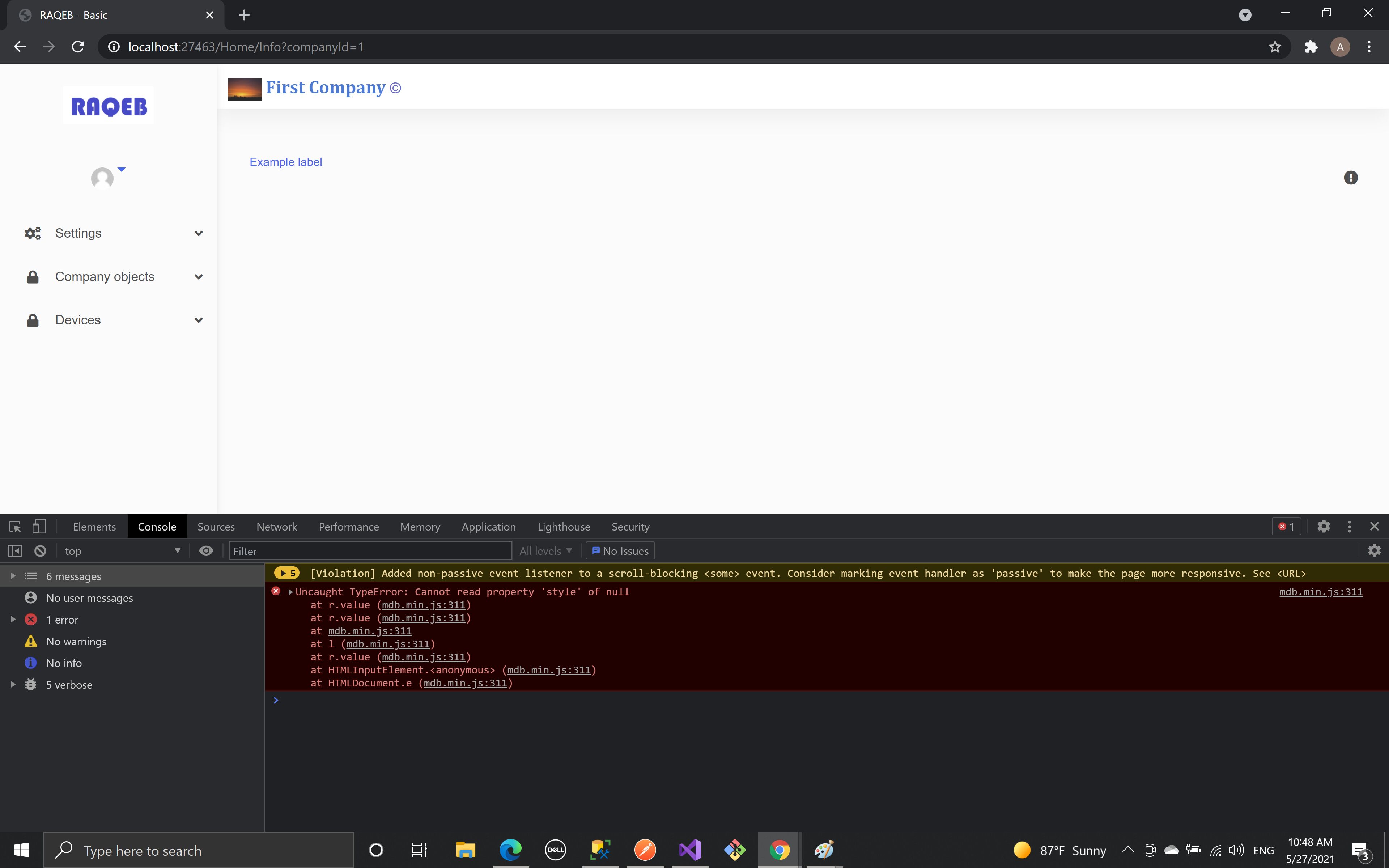
This what i got when i used form-outline
<div class="form-outline">
<i class="fas fa-exclamation-circle trailing"></i>
<input type="text" id="form1" class="form-control form-icon-trailing" />
<label class="form-label" for="form1">Example label</label>
</div>

Michał Duszak staff commented 5 years ago
Could you reproduce your error in snippets? Because everything seems to be working fine when I copied the code you provided. There must be something missing in your code.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.5.1
- Device: computer
- Browser: crome
- OS: windows 10
- Provided sample code: No
- Provided link: No