Topic: Justified Gallery with django/mdbootsrap
Kirill Chkirov
asked 4 years ago


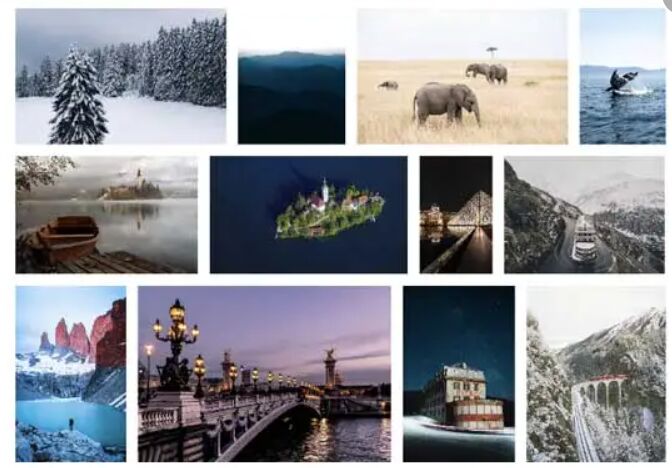
Is possible to have a justified gallery how in second screenshot with mdbootsrap? thank you
Grzegorz Bujański
answered 4 years ago
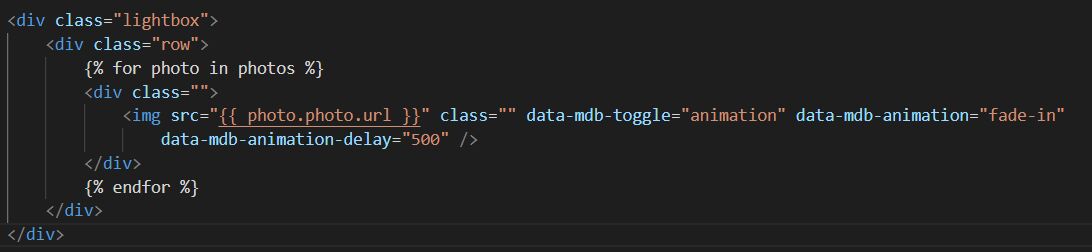
in lghtbox you can position the elements as you like. You can use grid and flex for this. Here is one example of how you can position elements differently: https://mdbootstrap.com/docs/standard/components/lightbox/#section-different-sizes
Kirill Chkirov commented 4 years ago
Yes I know, but I generate img with for loop, is there a setting in mdb that adapts itself?
Grzegorz Bujański
answered 4 years ago
Unfortunately not. It would be very difficult to create a solution that would recognize the width of the image and create an appropriate grid for it. But you can set specific size for all preview image parent and cut the image if it is too wide/tall: https://mdbootstrap.com/snippets/standard/grzegorz-bujanski/3590090
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.10.1
- Device: all
- Browser: all
- OS: all
- Provided sample code: No
- Provided link: No