Topic: Issues with the SideNav not working/showing up when clicking the button
brandon cox
pro premium priority asked 4 years ago
Expected behavior Navigation as seen here: https://mdbootstrap.com/previews/mdb-ui-kit/sidenav/4.html I tried copy/pasting the code, changing the pointers for the documents including using the example ones, or ones that I downloaded locally. I tried the JS at the top, and of course, as it should be at the bottom since code is read top to bottom but the nav bar doesn't show up.
Actual behavior
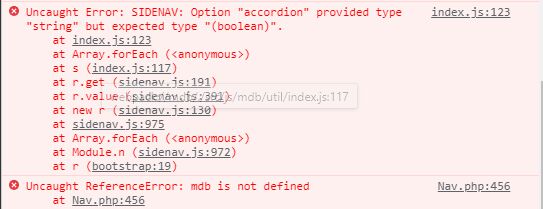
The navbar doesn't show up in either large screen or small screen modes, clicking the button to toggle does nothing, when the page loads I get the following error:
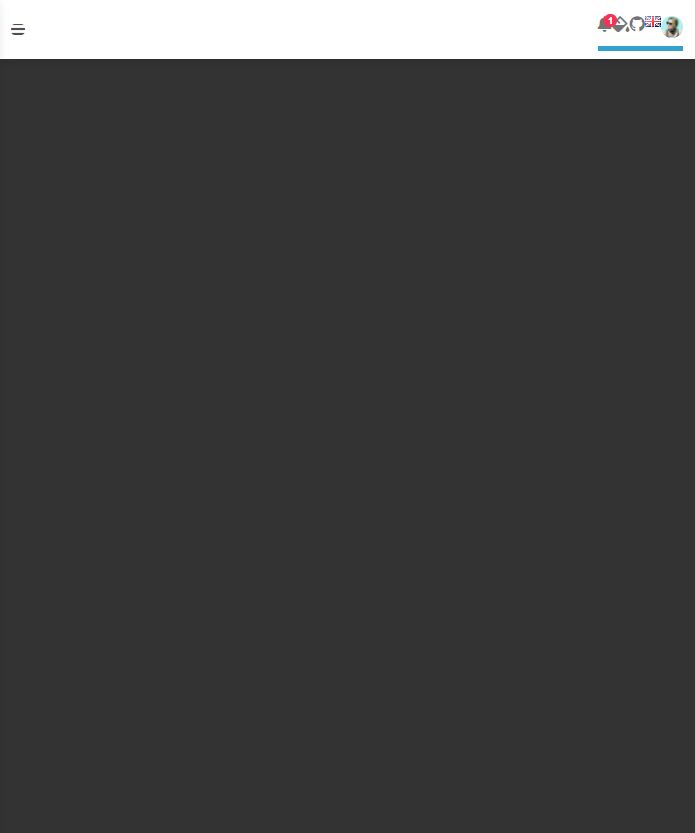
 And the page looks like this:
And the page looks like this:

Clicking the 3 bars menu does a little animation once then gets stuck. I have the pro/advanced base package installed.
Resources (screenshots, code snippets etc.)
<script src='https://www.google.com/recaptcha/api.js'></script>
<script type="text/javascript">var k=[76,86,66,82,65,90,75,89,80,81,88,94,71,87,72,60,74,79,85,70];</script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script>jQuery.noConflict();</script>
<script src='https://bgrins.github.io/spectrum/spectrum.js'></script>
<link rel='stylesheet' href='/spectrum/spectrum.css' />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script language="javascript" type="text/javascript">
function copyToClipboard(element) {
var $temp = $("<input>");
$("body").append($temp);
$temp.val($(element).text()).select();
document.execCommand("copy");
$temp.remove();
}
try
{
//statements suspected to throw exception.
}
catch(e)
{
}
</script>
<!-- STYLES AND STUFF -->
<link rel="stylesheet" href="https://mdbcdn.b-cdn.net/style.css?id=1631812297" type="text/css">
<link rel="stylesheet" href="/connections/style.css" type="text/css">
<link rel="stylesheet" href="reset.css" type="text/css">
<!--<link rel="stylesheet" type="text/css" href="/CSS/ButtonStylesInspiration/css/normalize.css" />-->
<link rel="stylesheet" type="text/css" href="/CSS/ButtonStylesInspiration/css/vicons-font.css" />
<link rel="stylesheet" type="text/css" href="/CSS/ButtonStylesInspiration/css/base.css" />
<link rel="stylesheet" type="text/css" href="/CSS/ButtonStylesInspiration/css/buttons.css" />
<!-- Custom background -->
<style type="text/css">
body,td,th {
font-family: Roboto, sans-serif;
}
body {
background: url(https://autoonedms.com/images/.jpg) no-repeat center center fixed;
background: url("https://autoonedms.com/images/nightsky-2.jpg") no-repeat center center fixed;
/* background-color:#F0F0F0; */
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
margin:0px;
font-family:Arial,sans-serif !important;
color:black !important;
background-color: hsla(0,0%,20%,1.00) !important;
}
.titletext {
color: black;
-webkit-text-fill-color: blue; /* Will override color (regardless of order) */
-webkit-text-stroke-width: 1px;
-webkit-text-stroke-color: black;
}
</style>
//// <script language="javascript">
// window.location.href = "https://autoonedms.com/landing/";
// </script>
//
<script>
function citalert(txt,color){
const alert = document.createElement('div');
alert.innerHTML = `
<div class="d-flex justify-content-between">
<p class="mb-0"><strong>${txt}</strong></p>
<button
type="button"
class="btn-close"
data-mdb-dismiss="alert"
aria-label="Close"
></button>
</div>
`;
alert.classList.add('alert', 'fade');
document.body.appendChild(alert);
const alertInstance = new mdb.Alert(alert, {
color,
stacking: true,
hidden: true,
width: '450px',
position: 'bottom-right',
autohide: true,
delay: 5000,
});
alertInstance.show();
}
</script>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<style>
nav-item{
box-shadow: -5px 2px 1px #262626;
}
.nav-item{
border-bottom: thick solid #32a1ce !important;
}
</style>
<link rel="stylesheet" href="/styles.php">
<link rel="stylesheet" href="https://mdbcdn.b-cdn.net/reset.css" type="text/css">
<script src="https://code.jquery.com/jquery-latest.min.js" type="text/javascript"></script>
<!-- Font Awesome -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.2/css/all.css" />
<!-- Google Fonts Roboto -->
<link
rel="stylesheet"
href="https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500;700&display=swap"
/>
<!-- MDB -->
<link rel="stylesheet" href="https://autoonedms.com/MDB/css/mdb.min.css" />
<!-- MDB -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<title>Material Design for Bootstrap</title>
<!-- MDB icon -->
<link rel="icon" href="img/mdb-favicon.ico" type="image/x-icon" />
<!-- Font Awesome -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.11.2/css/all.css" />
<!-- Google Fonts Roboto -->
<link
rel="stylesheet"
href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap"
/>
<!-- MDB -->
<link rel="stylesheet" href="./MDB/css/mdb.min.css" />
<!-- PRISM -->
<link rel="stylesheet" href="https://mdbootstrap.com/previews/mdb-ui-kit/sidenav/dev/css/new-prism.css" />
<!-- Custom styles -->
<style>
@media (min-width: 1400px) {
main,
header,
#main-navbar {
padding-left: 240px;
}
}
</style>
</head>
<body>
<!--Main Navigation-->
<header>
<!-- Sidenav -->
<div
id="sidenav-1"
class="sidenav"
role="navigation"
data-hidden="false"
data-accordion="true"
>
<a
class="ripple d-flex justify-content-center py-4"
href="#!"
data-ripple-color="primary"
>
<img
id="MDB-logo"
src="https://mdbcdn.b-cdn.net/wp-content/uploads/2018/06/logo-mdb-jquery-small.png"
alt="MDB Logo"
draggable="false"
/>
</a>
<ul class="sidenav-menu">
[-CODE-]
</ul>
</div>
<!-- Sidenav -->
<!-- Navbar -->
<nav
id="main-navbar"
class="navbar navbar-expand-lg navbar-light bg-white fixed-top"
>
<!-- Container wrapper -->
<div class="container-fluid">
<!-- Toggler -->
<button
data-toggle="sidenav"
data-target="#sidenav-1"
class="btn shadow-0 p-0 mr-3 d-block d-xxl-none"
aria-controls="#sidenav-1"
aria-haspopup="true"
>
<i class="fas fa-bars fa-lg"></i>
</button>
<!-- Search form -->
<form class="d-none d-md-flex input-group w-auto my-auto">
<input
autocomplete="off"
type="search"
class="form-control rounded"
placeholder='Search (ctrl + "/" to focus)'
style="min-width: 225px"
/>
<span class="input-group-text border-0"
><i class="fas fa-search"></i
></span>
</form>
<!-- Right links -->
<ul class="navbar-nav ml-auto d-flex flex-row">
[--BUTTONS--]
</ul>
</div>
<!-- Container wrapper -->
</nav>
<!-- Navbar -->
</header>
<!--Main Navigation-->
<!--Main layout-->
<main style="margin-top: 58px">
<div class="container">
</div>
</main>
<!--Main layout-->
<!--Footer-->
<footer></footer>
<!--Footer-->
<script>
function importScript(src) {
let script = document.createElement('script')
script.setAttribute('src', src)
document.head.appendChild(script)
}
document.addEventListener('DOMContentLoaded', event => {
//importScript("https://autoonedms.com/TheBoot/js/mdb.min.js")
importScript("")
importScript("")
importScript("")
})
</script>
<!-- PRISM -->
<script type="text/javascript" src="https://mdbootstrap.com/previews/mdb-ui-kit/sidenav/dev/js/new-prism.js"></script>
<!-- MDB SNIPPET -->
<script type="text/javascript" src="https://mdbootstrap.com/previews/mdb-ui-kit/sidenav/dev/js/dist/mdbsnippet.min.js"></script>
<!-- MDB -->
<script type="text/javascript" src="./MDB/js/mdb.min.js"></script>
<!-- Custom scripts -->
<script type="text/javascript">
const sidenav = document.getElementById("sidenav-1");
const instance = mdb.Sidenav.getInstance(sidenav);
let innerWidth = null;
const setMode = (e) => {
// Check necessary for Android devices
if (window.innerWidth === innerWidth) {
return;
}
innerWidth = window.innerWidth;
if (window.innerWidth < 1400) {
instance.changeMode("over");
instance.hide();
} else {
instance.changeMode("side");
instance.show();
}
};
setMode();
// Event listeners
window.addEventListener("resize", setMode);
</script>
</body>
<script>'undefined'=== typeof _trfq || (window._trfq = []);'undefined'=== typeof _trfd && (window._trfd=[]),_trfd.push({'tccl.baseHost':'secureserver.net'}),_trfd.push({'ap':'cpbh'},{'server':'p3plvcpnl407390'}) // Monitoring performance to make your website faster. If you want to opt-out, please contact web hosting support.</script><script src='https://img1.wsimg.com/tcc/tcc_l.combined.1.0.6.min.js'></script></html>
I removed code that isn't needed to shorten it, such as menu items. I've used other components in other websites i've made but this is the most i've ever had issues. It is usually copy and paste and it's good to go.
Michał Duszak
staff answered 4 years ago
Hello, your attribute names are not following the mdb pattern. change data-attr to data-mdb-attr, for example data-mdb-accordion
https://mdbootstrap.com/snippets/standard/m-duszak/3316436#html-tab-view
<div
id="sidenav-1"
class="sidenav"
role="navigation"
data-mdb-hidden="false"
data-mdb-accordion="true"
>
<a
class="ripple d-flex justify-content-center py-4"
href="#!"
data-mdb-ripple-color="primary"
>
<img
id="MDB-logo"
src="https://mdbcdn.b-cdn.net/wp-content/uploads/2018/06/logo-mdb-jquery-small.png"
alt="MDB Logo"
draggable="false"
/>
</a>
<ul class="sidenav-menu">
[-CODE-]
</ul>
</div>
<!-- Sidenav -->
<!-- Navbar -->
<nav
id="main-navbar"
class="navbar navbar-expand-lg navbar-light bg-white fixed-top"
>
<!-- Container wrapper -->
<div class="container-fluid">
<!-- Toggler -->
<button
data-mdb-toggle="sidenav"
data-mdb-target="#sidenav-1"
class="btn shadow-0 p-0 mr-3 d-block d-xxl-none"
aria-controls="#sidenav-1"
aria-haspopup="true"
>
<i class="fas fa-bars fa-lg"></i>
</button>
<!-- Search form -->
<form class="d-none d-md-flex input-group w-auto my-auto">
<input
autocomplete="off"
type="search"
class="form-control rounded"
placeholder='Search (ctrl + "/" to focus)'
style="min-width: 225px"
/>
<span class="input-group-text border-0"
><i class="fas fa-search"></i
></span>
</form>
<!-- Right links -->
<ul class="navbar-nav ml-auto d-flex flex-row">
[--BUTTONS--]
</ul>
</div>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.9.0
- Device: Computer
- Browser: Any
- OS: Windows
- Provided sample code: No
- Provided link: Yes