Topic: Issue with Select fields within a td of a datatable not working
Expected behavior I have added a select field in a datatable/ which is to show the current value from the db and also contain a list of items you can change to which will update once the user clicks save.
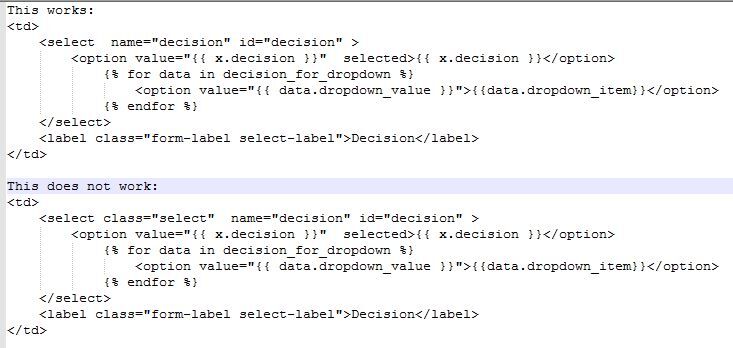
Actual behavior The issue is that the select field will not populate.. once i take out (class="select") from the select control, it works but the field lacks any css. Resources (screenshots, code snippets etc.)
i711036
pro premium answered 3 years ago
i711036
pro premium answered 3 years ago
mlazaru
staff answered 3 years ago
Our Datatable component is creating new HTML table element based on the one created by you and replaces them.
As you see, it doesn't take classes and data-attributes from basic <table> - this is why this issue occured.
However if you create <select> element without initializing mdb.Select and initialize it after new table is created.
Snippet: https://mdbootstrap.com/snippets/standard/mlazaru/4573833#js-tab-view
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 5.0.0
- Device: windows
- Browser: chrome
- OS: windows 10
- Provided sample code: No
- Provided link: No