Topic: Issue with password validation example
DashMarketingGroup
pro premium priority asked 2 years ago
I am using the code for a password validator, found at : https://mdbootstrap.com/docs/standard/extended/password-validation/
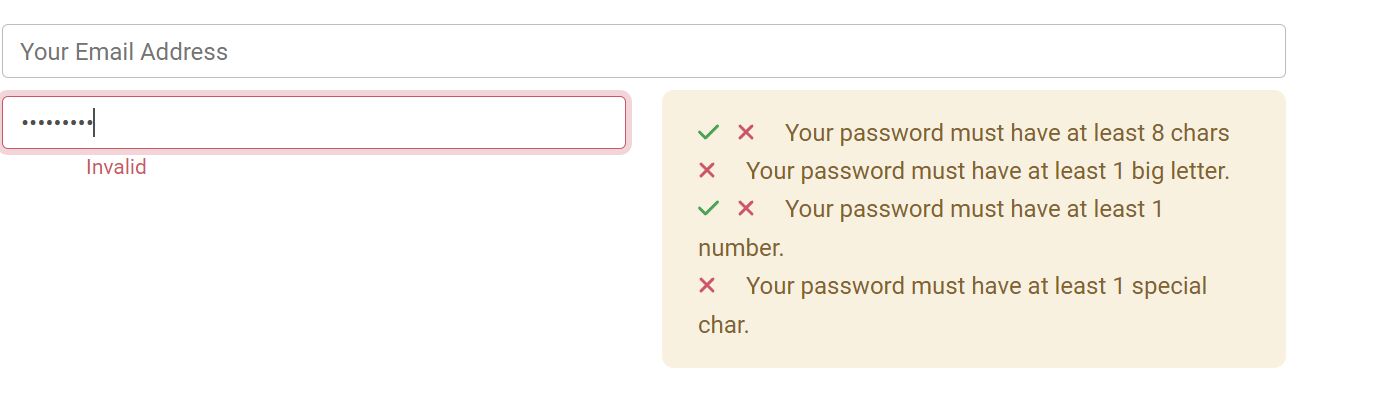
I copied and pasted the code for this into my ASP.NET web page, and the validation part works, but there's a minor problem. While the green checkmark class is displayed each time the password being entered meets one of the criteria, the red x does NOT disappear. As such, I get both the green checkmark and the red x for each criteria. Here's what it looks like:

There are no errors showing in the developer console, so it isn't a script issue. I assume the example was built using an older version of the MDBootstrap Standard framework, so it isn't working as expected. How do I fix this? Thank you!
Kamila Pieńkowska
staff answered 2 years ago
Did you copy the whole code? HTML, CSS, and JS? It works in the example in the documentation.
DashMarketingGroup
pro premium priority answered 2 years ago
Yes, I copied and pasted the example exactly. Yes, it works in the demo page, but that's true of many examples on your site which no longer work correctly with the new 7.1 version of the framework.
MDBootstrap staff pro premium priority commented 2 years ago
If this example works in the documentation (that runs on v7.1) then it should work locally too. Use Ctrl+F5 or Ctrl+Shirt+R to clear the cache then let me know if you get any console errors.
DashMarketingGroup pro premium priority commented 2 years ago
This error comes up: Uncaught TypeError: Cannot set properties of undefined (setting 'Constructor') at HTMLDocument. (index.js:229:14)
Looks like it refers to the call when the DOMDocument is loaded. The validation still works, but the red "X" is not removed when a validation criteria is met.
Kamila Pieńkowska staff commented 2 years ago
It can be caused by two things: - you use an initiation attribute on the wrong tag somewhere in your code - you load JS in the head tag or before HMML is loaded
DashMarketingGroup pro premium priority commented 2 years ago
I checked all of this, and it's correct. The Javascript code for validation is loaded inside a $(document).ready() function, and as I said, the validation runs correctly. The ONLY issue here is the red "X" does not get removed when a validation criteria in the list is met. The green checkbox is ADDED, as it should be, but the red "X" remains. It is as if the class name for it is not being found. There are no errors showing in the developer console either.
MDBootstrap staff pro premium priority commented 2 years ago
Red 'X' won't be removed when criteria are met it should get class d-none that hides it.
Is it added?
DashMarketingGroup pro premium priority commented 2 years ago
Your code doesn't add the 'd-none' class to any of the individual criteria as they are met. The 'd-none' class is only added to or removed from the password-alert object, which is the container that displays the list of criteria. The toggle to display the green checkmark works, but the toggle to hide the red x (wrong) class does not work anywhere but in your example. So, for example, when the password contains an uppercase letter, the green checkmark for .big-letter appears, but the red X stays there.
Kamila Pieńkowska staff commented 2 years ago
Sorry, I read code again. Marks are added based on regex check. They toggle depending on whether the criteria is met or not. But condition cannot be true and false at the same time. There must be something wrong with your code somewhere else or with your environment that it doesn't work. Are you sure you've copied custom CSS needed for this example?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 7.1.0
- Device: Laptop
- Browser: Chrome
- OS: Win 11
- Provided sample code: No
- Provided link: Yes