Topic: Input value on MDB?
Emilio Cardaropoli
asked 3 years ago
When i create in a form an input and set "values = x" on php, the page apperars really strange.
//Event name
echo '<div class="form-outline mb-4 col-sm-5">
<i class="fas fa-exclamation-circle trailing"></i>
<input type="text" id="fname" name="EventName" class="form-control form-icon-trailing" value = "'.$name.'" />
<label class="form-label" for="form ">Evento</label>
</div>';
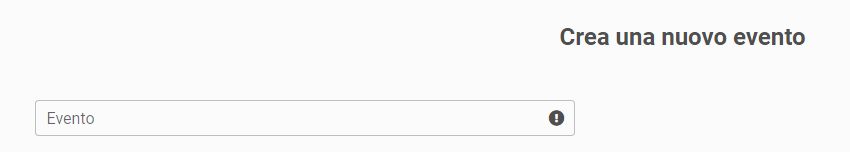
How it should appeasr:
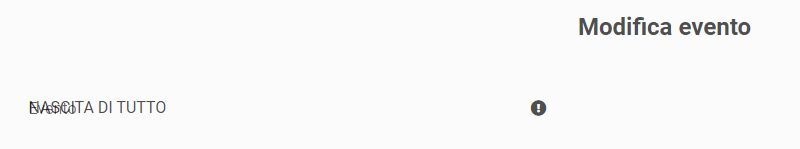
How it appears:
mlazaru
staff answered 3 years ago
Hi,
form-outline is initialized when the page loads for elements containing form-outline class. If you create new form-outline element after that, you need to initialize it manualy, by running init() function.
document.querySelectorAll('.form-outline').forEach((formOutline) => {
new mdb.Input(formOutline).init();
});
https://mdbootstrap.com/docs/standard/forms/input-fields/#section-dynamic-input-initialization
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 5.0.0
- Device: Computer
- Browser: Brave browser
- OS: Windows 11
- Provided sample code: No
- Provided link: No