Topic: Input outline covers lable
stefangregg
pro premium priority asked 4 years ago
Hia,
I am having some styling issues with form-outline.
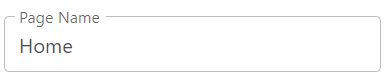
When the input has a value, it causes the label to be covered by the border line.
I suspect it may have something to do with a transition, since clicking the box causes the line to slide to the left and show as it should do.
I am using the normal styles copied from the docs and shown below.
Expected behavior

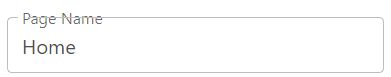
Actual behavior

Code
<div class="form-outline">
<input type="text" class="form-control form-control-lg" name="template_name" value="Home">
<label class="form-label">Page Name</label>
</div>
Thanks!
Michał Duszak
staff answered 4 years ago
Hello, are you injecting this input dynamically? Try updating it with this code:
document.querySelectorAll('.form-outline').forEach((formOutline) => {
new mdb.Input(formOutline).update();
});
stefangregg pro premium priority commented 4 years ago
Hia, I am not inputting dynamically, just with the value attribute inside the input tag. Thanks!
Michał Duszak staff commented 4 years ago
Okay, it's not a problem. Does the above code solve your issue?
stefangregg pro premium priority commented 4 years ago
Nope, still having the same issue. I wondering if it may be a styling thing?
Michał Duszak staff commented 4 years ago
Is there a way I could reproduce this issue on my machine? Simply copying the code you provided works just fine
stefangregg pro premium priority commented 4 years ago
Here is a snippet:
https://mdbootstrap.com/snippets/standard/stefangregg/3843195
Potentially could have something to do with a collapse...
Michał Duszak staff commented 4 years ago
It should work like this - when collapsed, update the input field https://mdbootstrap.com/snippets/standard/m-duszak/3857620
stefangregg pro premium priority commented 4 years ago
That works. Thanks!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.11.0
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No