Topic: Input fields broken design after clicking on other url then back in browser
Hey,
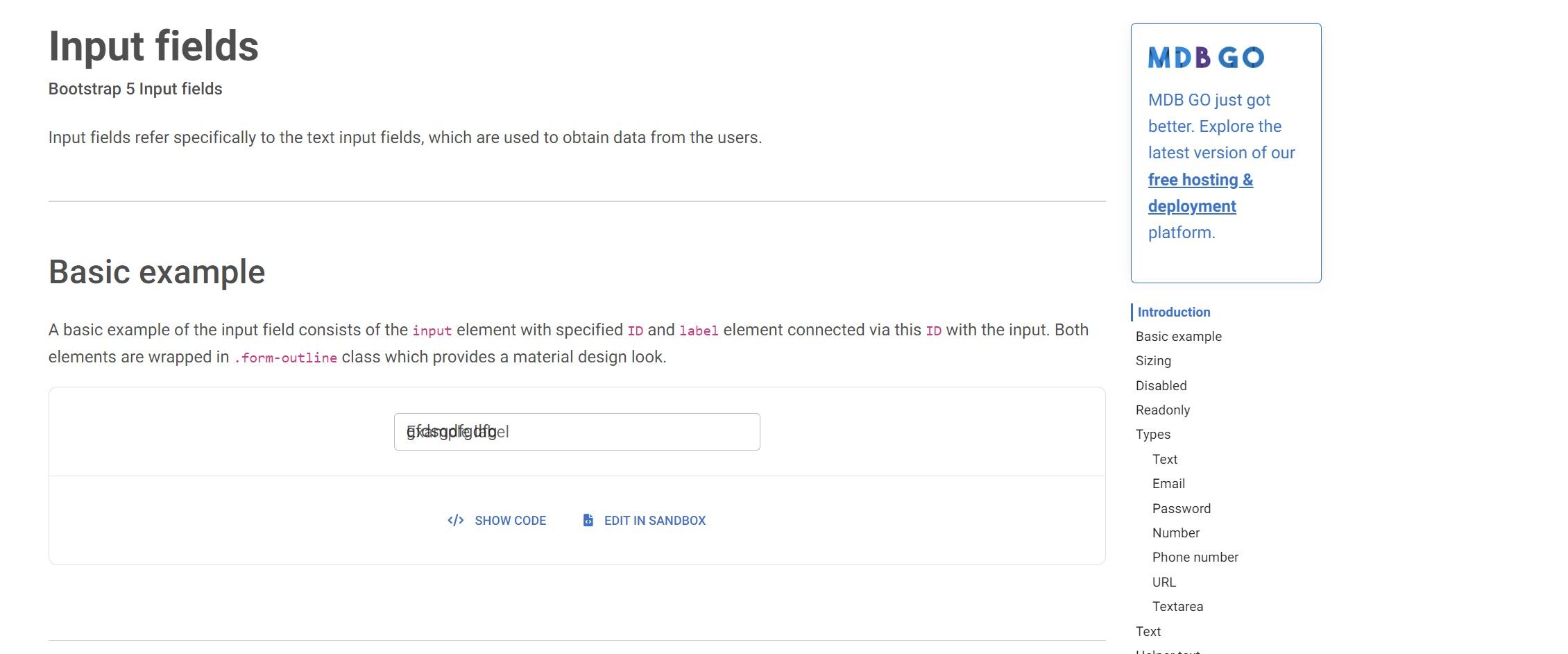
when i write something to the Basic example input field here - https://mdbootstrap.com/docs/standard/forms/input-fields/ and then in main manu click on some other page like Support or Services and then i click back button in my web browser i get corrupted layout/design on input field (see attached screenshot).

kpienkowska
staff answered 3 years ago
mlazaru
staff answered 3 years ago
It seems like DOMContentLoaded fires before inputs receive their values back in several browsers.
try to use this code as a workaround:
document.addEventListener('DOMContentLoaded', () => {
setTimeout(() => {
const inputs = document.querySelectorAll('input.form-control')
inputs.forEach((input) => {
if(input.value != '') {
input.classList.add('active')
}
})
}, 100);
})
agenda
pro premium priority answered 3 years ago
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- User: Pro
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 5.0.0
- Device: PC
- Browser: Edge
- OS: Windows 10 and 11
- Provided sample code: No
- Provided link: Yes